본 내용은 모던 자바스크립트 Deep Dive. 이웅모 저. 에 출처하며 자바스크립트에 숨참고 deep dive 합니다.
5. 표현식과 문
5.1 값
- 값은 식(표현식)이 평가되어 생성된 결과를 말한다. 평가란 식을 해석해서 값을 생성하거나 참조하는 것을 의미한다.
// 10 + 20은 평가되어 숫자 값 30을 생성한다.
10 + 20; //30-
메모리에 저장된 값은 데이터 타입에 따라 다르게 해석될 수 있다
- 메모리에 저장된 값 0100 0001을 숫자로 해석하면 65지만 문자로 해석하면 ‘A’다.
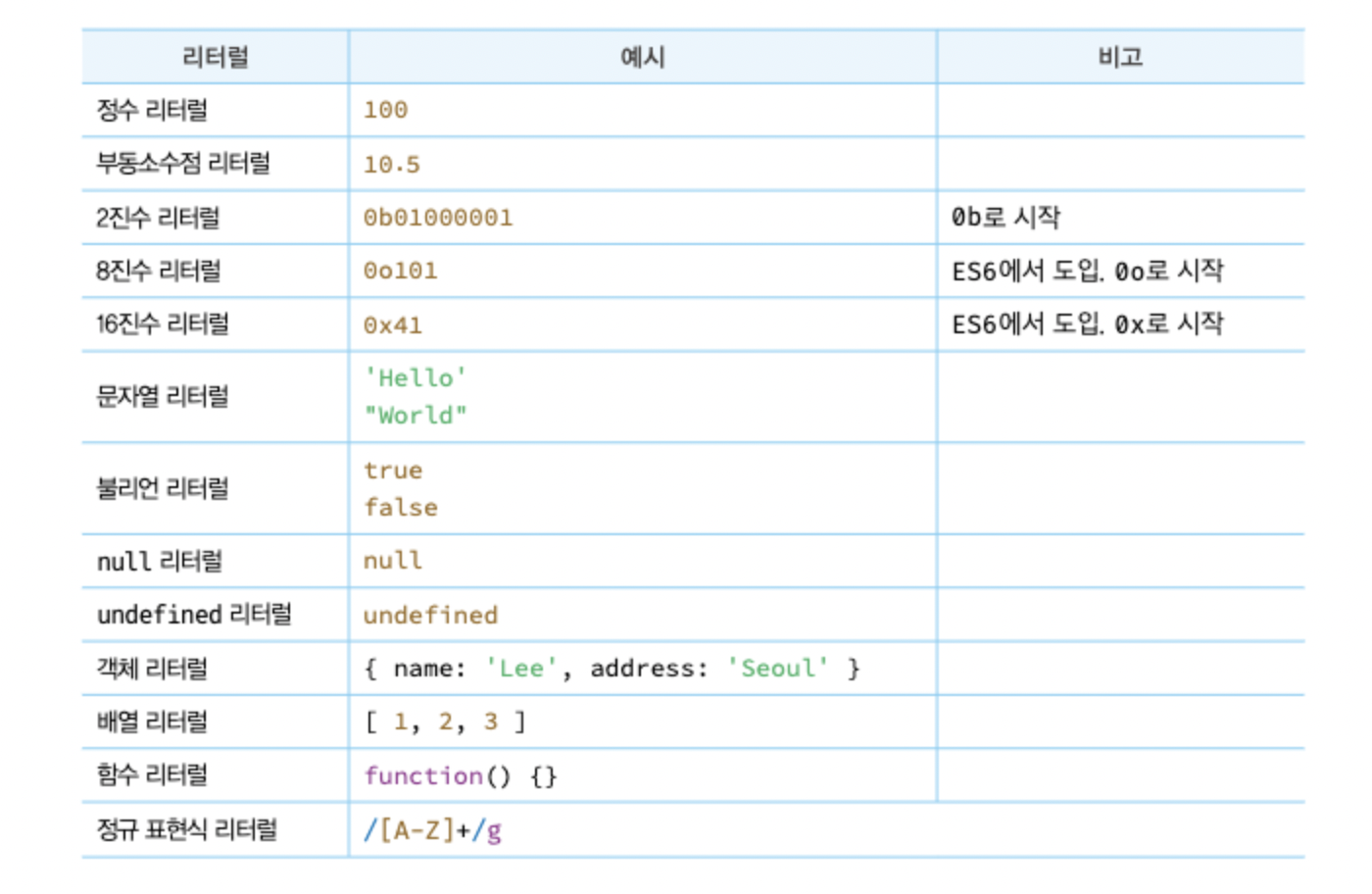
5.3 리터럴
-
리터럴은 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기법을 말한다.
- 리터럴은 사람이 이해할 수 있는 문자(아라비아 숫자, 알파벳, 한글 등) 또는 미리 약속된 기호 (’’, “ “, [], {} 등)로 표기한 코드다.
// 숫자 리터럴 3
3
5.3 표현식
-
표현식은 값으로 평가될 수 있는 문이다. 즉, 표현식이 평가되면 새로운 값을 생성하거나 기존 값을 참조한다.
- 리터럴은 값으로 평가된다. 따라서 리터럴도 그 자체로 표현식이다.
score; //->100- 값으로 평가될 수 있는 문은 모두 표현식이다.
// 리터럴 표현식
10
'hello'
// 식별자 표현식(선언이 이미 존재한다고 가정)
sum
person.name
arr[1]
// 연산자 표현식
10+20
sum=10
sum!==10
// 함수/메서드 호출 표현식(선언이 이미 존재한다고 가정)
square()
person.getName()5.4 문
-
문은 프로그램을 구성하는 기본 단위이자 최소 실행 단위다. (=명령문)
-
문의 집합으로 이루어진 것이 프로그램이며, 문을 작성하고 순서에 맞게 나열하는 것이 프로그래밍이다.
-
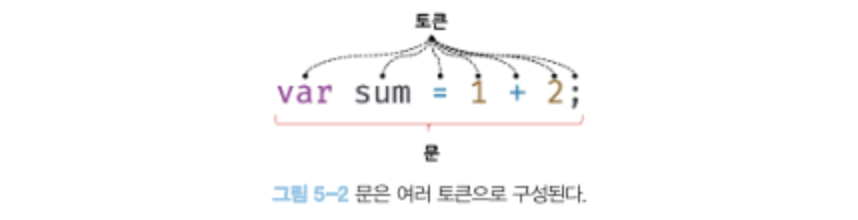
문은 여러 토큰으로 구성된다.
-
선언문, 할당문, 조건문, 반복문 등
-
-
토큰이란 문법적인 의미를 가지며, 문법적으로 더 이상 나눌 수 없는 코드의 기본 요소를 의미한다.

5.5 세미콜론과 세미콜론 자동 삽입 기능
- 세미콜론은 문의 종료를 나타내며 생략가능하다. 자바스크립트 엔진이 소스코드를 해석할 때 문의 끝이라고 예측되는 지점에 세미콜론을 자동으로 붙여주는 세미콜론 자동 삽입 기능(ASI)이 암묵적으로 수행되기 때문이다.
5.6 표현식인 문과 표현식이 아닌 문
// 변수 선언문은 값으로 평가될 수 없으므로 표현식이 아니다.
var x;
// 1, 2, 1+2, x=1+2는 모두 표현식이다.
// x=1+2는 표현식이면서 완전한 문이기도 하다.
x = 1 + 2;-
표현식인 문은 값으로 평가될 수 있는 문이며, 표현식이 아닌 문은 값으로 평가될 수 없는 문을 말한다.
-
표현식인 문과 표현식이 아닌 문을 구별하는 가장 간단하고 명료한 방법은 변수에 할당해 보는 것이다.
