
요즘 Compose 기반의 앱 개발 팀 프로젝트에 참여하고 있다. 나로써는 처음으로 Compose를 사용해보는 프로젝트였는데 쓰면 쓸 수록 지금까지 왜 xml기반으로 앱을 구현했는지 이해가 안될 정도로 너무 쉽고 편리했다.
xml과 코드를 분리해서 UI를 구현할 때보다 코드량이 엄청나게 줄어들었고 선언형 API를 사용하기 때문에 코드가 직관적이어서 쉽게 기능을 이해할 수 있고 다른 사람이 쓴 코드를 이해하는데도 크게 어렵지않다. (이거는 내 팀원분이 굉장히 코드를 잘 짜주셔서 그런 것도 있다.)
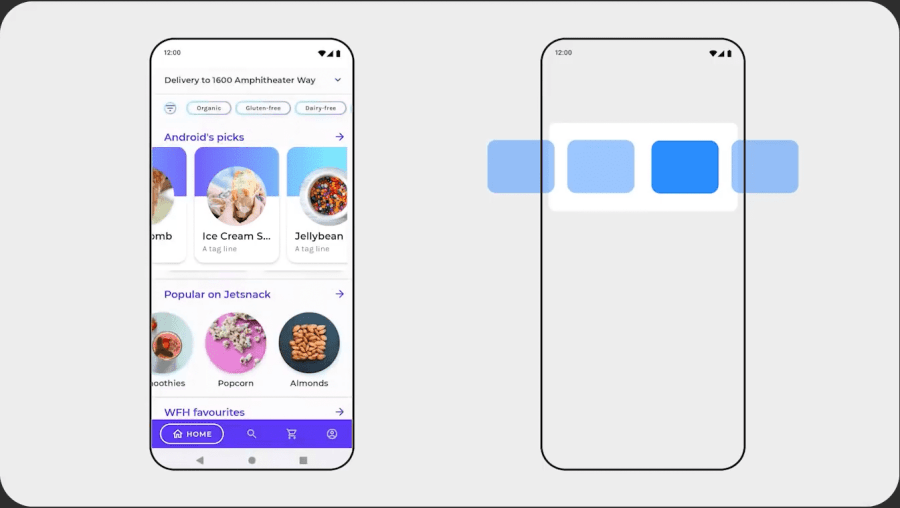
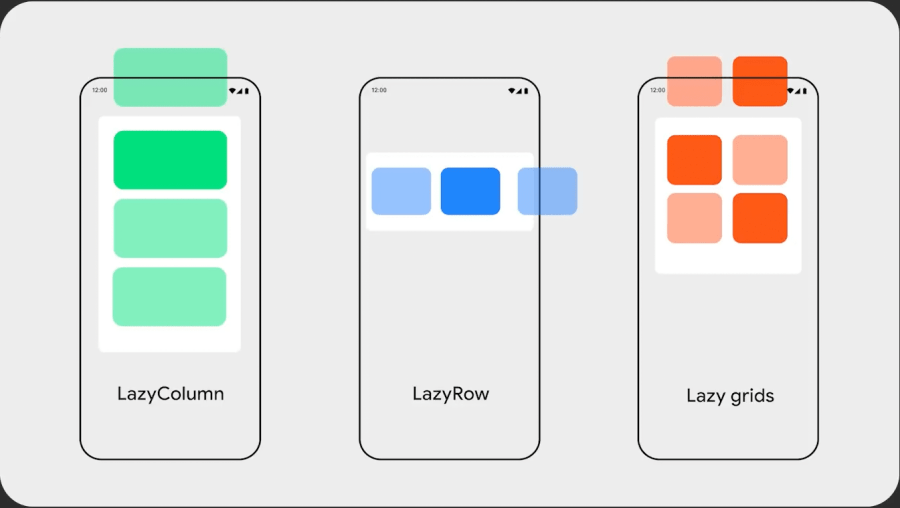
이러한 장점을 가장 크게 느낀 부분이 바로 기존의 RecyclerView에 해당하는 뷰를 Compose의 LazyColumn, LazyRow를 이용해서 구현했을 때다.
RecyclerView를 만들기 위해선 ViewHolder, Adapter 클래스도 만들어주고 또 xml에서 각 아이템의 레이아웃도 만들어줘야하고 할 게 굉장히 많았는데, Compose의 LazyColumn, LazyRow를 이용해서 구현하니 비교도 안될 정도로 간단하게 구현할 수 있었다.

LazyColumn, LazyRow는 기존의 RecyclerView와 동일하게 리스트에 속한 모든 View를 한번에 그리지 않고 스크롤하면서 화면에 보여지게 될 때만 그리게 함으로써 리소스 사용을 최적화하기 위한 용도로 만들어졌다.
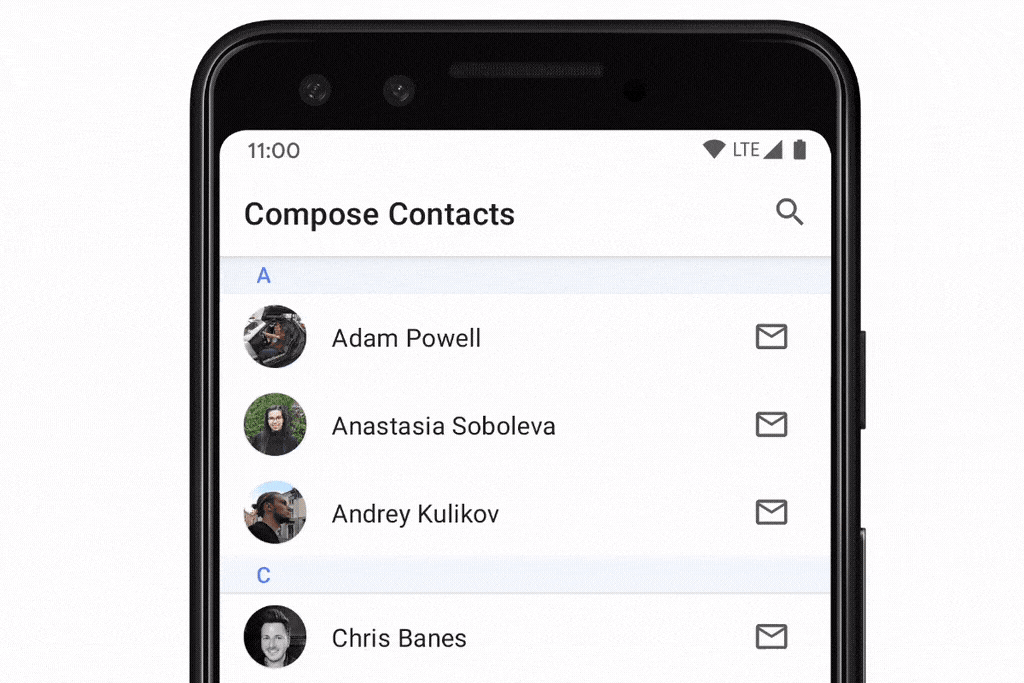
Android 공식 홈페이지 예제 코드로 RecyclerView의 기능을 얼마나 간단하게 짤 수 있는지 살펴보자.
간단 예제 코드
@Composable
fun MessageList(messages: List<Message>) {
LazyColumn {
items(messages) { message ->
MessageRow(message)
}
}
}LazyColumn 에서 아이템을 추가하기 위해선 LazyList Scope DSL 블록안에 추가하고자 하는 아이템을 넣으면 된다. (LazyRow, LazyGrid도 동일)
아이템을 추가하는 API는 크게 2가지가 있다.
1. item 블록을 사용해 하나 추가
2. items 블록을 사용해 여러 개 추가
item의 인덱스가 필요할 때는 itemsIndexed API를 사용하면 된다.
LazyColumn {
itemsIndexed(messages) { index, message ->
MessageRow(index, message)
}
}
단, Compose의
LazyColumn,LazyRow등은 RecyclerView와 다르게 하위 항목을 재사용하지 않는다. 대신 스크롤에 따라 새로운 Composable 객체를 발행(emit)한다. 이 방법이 안드로이드 View를 초기화하는 것보다 상대적으로 비용도 적고 성능도 더 좋다.
