이 포스트는 안드로이드 공식 홈페이지 Codelab 을 기반으로 작성되었습니다.
9. 대상(Destination)에 딥 링크
딥 링크와 탐색(Navigation)
탐색(Navigation)에는 딥 링크 지원 기능도 포함한다. Navigation은 NavDeepLinkBuilder 클래스를 제공하여 특정 Destination으로 안내하는 PendingIntent를 생성한다.
딥 링크 추가
NavDeepLinkBuilder 를 사용하여 앱 위젯을 대상에 연결한다.
1. DeepLinkAppWidgetProvider.kt를 연다.
2. NavDeepLinkBuilder로 생성된 PendingIntent를 추가한다.
DeepLinkAppWidgetProvider.kt
val args = Bundle()
args.putString("myarg", "From Widget");
val pendingIntent = NavDeepLinkBuilder(context)
.setGraph(R.navigation.mobile_navigation)
.setDestination(R.id.deeplink_dest)
.setArguments(args)
.createPendingIntent()
remoteViews.setOnClickPendingIntent(R.id.deep_link_button, pendingIntent)- 홈 화면에 딥 링크 위젯을 추가한다. 홈 화면을 길게 탭해 위젯 추가 옵션을 확인한다.


-
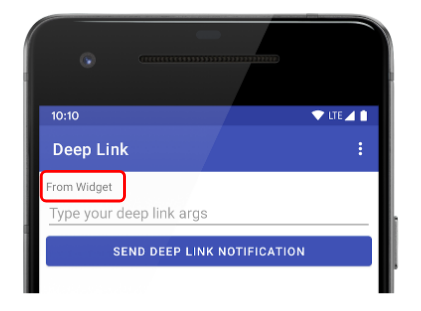
위젯을 탭하여 Android Destination이 올바른 인수로 열리는지 확인한다. 상단에 'From Widget'이 표시되어야 한다.

-
뒤로 버튼을 누르면
home_dest대상으로 이동하는지 확인한다.
DeepLink Backstack
딥 링크의 백 스택은 개발자가 전달하는 탐색 그래프를 사용하여 결정된다.
백 스택은 app:startDestination 으로 지정된 대상을 사용하여 생성된다. 이 예제에서는 하나의 Activity와 탐색 수준도 하나뿐이므로 백 스택으로 home_dest 를 지정한다.
좀 더 복잡한 탐색에는 중첩된 탐색 그래프가 포함될 수도 있다. 중첩된 그래프의 각 수준에 있는 app:startDestination이 백 스택을 결정한다.
10. 웹 링크를 대상과 연결
<.deepLink> 요소
딥 링크의 가장 일반적인 용도 중 하나는 웹 링크가 앱에서 활동을 열도록 하는 것이다. 일반적으로 인텐트 필터를 사용하고 URL을 개발자가 열려는 활동과 연결한다.
Navigation 라이브러리를 사용하면 이와 같은 작업을 매우 간단하게 처리할 수 있다.
<deepLink>는 그래프 Destination에 추가할 수 있는 요소이다. 각 <deepLink> 요소에는 단일 필수 속성 app:url이 존재한다.
직접 URI 일치 외에도 다음 기능이 지원된다.
- 스키마가 없는 URI는 http나 https로 간주된다.
{placeholder_name}형식의 자리표시자(placeholder)를 사용하여 하나 이상의 문자와 일치시킬 수 있다. 자리표시자(placeholder)의 문자열 값은 같은 이름의 키가 있는 인수 번들에서 사용할 수 있다. 예를 들어http://www.example.com/users/{id}는http://www.example.com/users/4와 일치한다..*형식으로 0개 이상의 문자와 일치시킬 수 있다.- NavController는
ACTION_VIEW인텐트를 자동으로 처리하고 일치하는 딥 링크를 찾는다.
<.deepLink>를 사용하여 URI 기반 딥 링크 추가
mobile_navigation.xml을 연다.<deepLink>요소를<deeplink_dest>대상에 추가한다.
mobile_navigation.xml
<fragment
android:id="@+id/deeplink_dest"
android:name="com.example.android.codelabs.navigation.DeepLinkFragment"
android:label="@string/deeplink"
tools:layout="@layout/deeplink_fragment">
<argument
android:name="myarg"
android:defaultValue="Android!"/>
<deepLink app:uri="www.example.com/{myarg}" />
</fragment>AndroidManifest.xml을 연다.nav-graph태그를 아래와 같이 추가한다.
AndroidManifest.xml
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<nav-graph android:value="@navigation/mobile_navigation" />
</activity>- 딥 링크를 사용하여 앱을 실행한다.