스코어 표시 - UGUI 구성
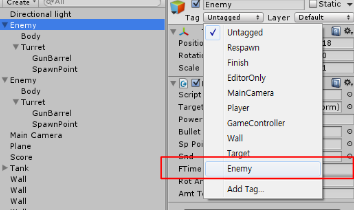
적군의 Tag값 변경
Tag에 “Enemy”을 추가하고, 적군 탱크의 Tag를 “Enemy”으로 변경
UGUI
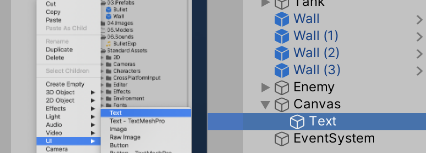
UI - Text 게임 오브젝트를 생성 (자동으로 EventSystem도 생김)
Hierarchy 뷰에 Canvas의 자식으로 Text 오브젝트가 생김
UI가 화면에 표시되려면 모든 UI 오브젝트는 Canvas의 자식으로 되어 있어야 함
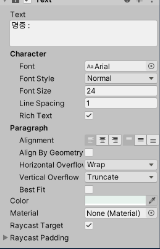
CounterText 만들기
텍스트 객체의 위치 선정
이름 : CounterText
PosX : -500 , PosY : 300, PosZ : 0
Text : 명중 :
Font Size : 24
Font Color : 하얀색
HitText 만들기
텍스트 객체의 위치 선정
이름 : HitText
PosX : -500 , PosY : 250, PosZ : 0
Text : 피격 :
Font Size : 24
Font Color : 하얀색
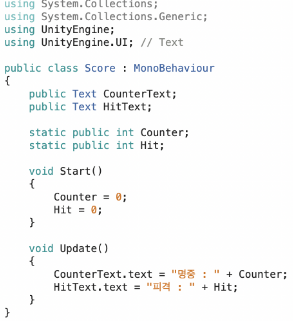
스코어 값을 저장하기 위한 스크립트 만들기 (Score.cs)
빈 오브젝트(Score)를 만들고 스크립트를 적용함
UI를 사용시 using문으로 UI를 선언 해주어야 한다.
Text변수에 만들어놓은 UI를 할당하기위해 Text를 이용한다.
static이 보이는데 정적 변수가 특정 클래스의 객체에 상관없이, 같은 값을 유지한다는 것을 의미한다. 자세한것은 다른글로 작성하겠다.
Update문에서 .text형식으로 코드를 적으며 위에 선언해주었던 변수와 글을 같이 적어 원하는 형식을 맞춘다.
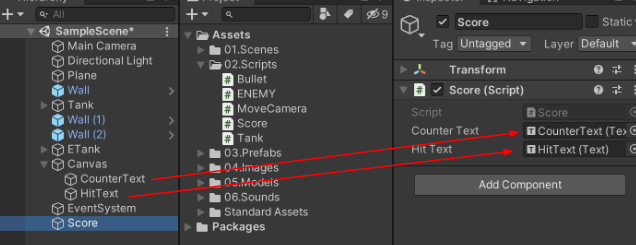
이후 스코어 안의 두 변수에다 Canvas 안에 있는 2 개의 Text 객체를 할당함
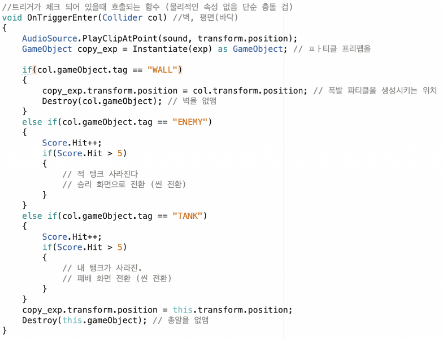
위에 과정까지 완료하였으면 bullet.cs를 수정한다.
위 코드는 수정값이 없으니 넘어가주면 된다.
충돌함수에서 만약 적탱크에 충돌시 Score.Counter++; 를 통해 1점을 올려준다. 사진속 코드는 잘못 적혀있습니다. ㅠㅠ
만약 Score에 있는 Counter에 점수가 5점 넘어가면 적 탱크는 사라지고 승리화면으로 전환한다.
반대로 플레이어가 적 포탄에 충돌시 Hit이 1씩 증가하며 5가 넘는순간 플레이어 탱크는 사라지고 패배 화면으로 전환하게 됩니다.
여기까지 스코어 표시를 완료하였습니다.