전역 객체
전역 객체를 사용하면 어디서나 사용 가능한 변수나 함수를 만들 수 있다.전역 객체는 언어 자체나 호스트 환경에 기본 내장되어 있는 경우가 많다.
브라우저 환경에선 전역 객체를 window, Node.js 환경에선 global 이라고 부르는데, 각 호스트 환경마다 부르는 이름은 다르다.
전역 객체의 이름을 globalThis로 표준화하자는 내용이 최근에 자바스크립트 명세에 추가되었기 때문에 모든 호스트 환경이 이를 따라야한다. Chromium 기반이 아닌 몇몇 브라우저는 아직 globalThis를 지원하진 않지만, 이에 대한 폴리필(polyfill)을 쉽게 만들 수 있다.
본 튜토리얼은 브라우저 환경에서 구동되기 때문에 window라는 전역 객체를 사용하자.

브라우저에서 let이나 const가 아닌 var로 선언한 전역 함수나 전역 변수는 전역 객체의 프로퍼티가 된다.

하위 호환성 때문에 이런 방식으로 전역 객체를 사용해도 동작은 하지만, 이 방법은 쓰지 않는 것이 좋다. 모듈을 사용하는 모던 자바스크립트는 이런 방식을 지원하지 않는다.
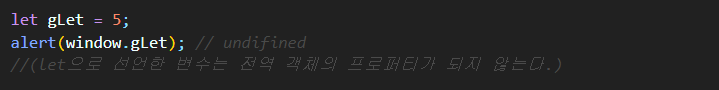
var 대신 let을 사용하면 위 예시와는 달리 전역 객체를 통해 변수에 접근할 수 없다.

중요한 변수를 모든 곳에서 사용할 수 있게 하려면, 아래와 같이 전역 객체에 직접 프로퍼티를 추가해 주어야 한다.

전역 변수는 되도록 사용하지 않는 것이 좋다. 함수를 만들 땐 외부 변수나 전역 변수를 사용하는 것보다 '인풋' 변수를 받고, 이를 이용해 '아웃풋'을 만들어내게 해야 테스트도 쉽고, 에러도 덜 만들어낸다.
폴리필 사용하기
전역 객체를 이용해 현재 사용중인 브라우저가 최신 자바스크립트 기능을 지원하는지 여부를 확인할 수 있다.내장 객체 Promise를 지원하는지 여부를 아래와 같이 테스트할 수 있다. 구식 브라우저는 Promise 객체를 지원하지 않기 때문에 alert 창이 뜬다.

명세에는 있는 기능이지만 해당 기능을 지원하지 않는 오래된 브라우저를 사용하고 있다면 직접 함수를 만들어 전역 객체에 추가하는 방식으로 "폴리필"을 만들 수 있다.