변수의 유효범위와 클로저
자바스크립트는 함수 지향 언어이다. 이런 특징은 개발자에게 많은 자유를 준다. 함수를 동적으로 생성할 수 있고, 생성한 함수를 다른 함수에 인수로 넘길 수 있으며, 생성된 곳이 아닌 곳에서 함수를 호출 할 수도 있기 때문이다.함수 내부에서 함수 외부에 있는 변수에 접근할 수 있다는 사실은 앞서 학습해서 알고 있는 내용일 것이다.
그런데 함수가 생성된 이후에 외부 변수가 변경되면 어떤 일이 발생할까? 함수는 새로운 값을 가져올까 아니면 생성 시점 이전의 값을 가져올까?
매개변수를 통해 함수를 넘기고 이 함수를 저 멀리 떨어진 코드에서 호출할 땐 어떤 일이 발생할까?
함수는 호출되는 곳을 기준으로 외부 변수에 접근할까?
좀 더 복잡한 시나리오를 다룰 수 있도록 지식을 확장해보자!
코드 블록
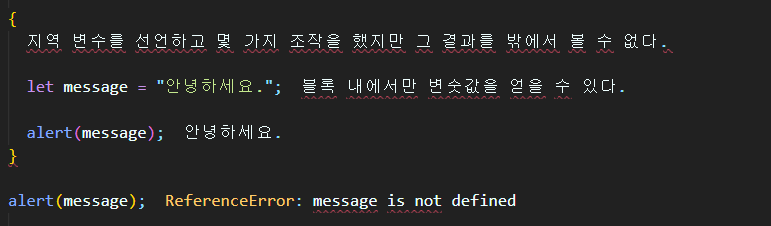
코드 블록 {...}안에서 선언한 변수는 블록 안에서만 사용할 수 있다.
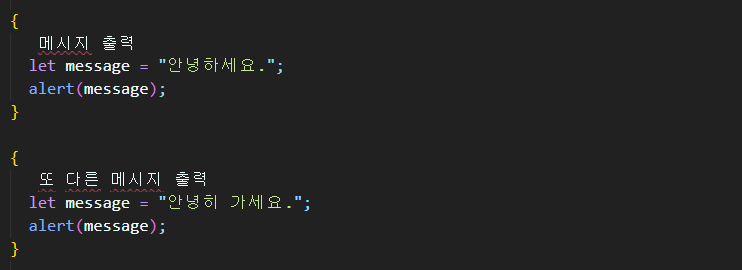
이런 블록의 특징은 특정 작업을 수행하는 코드를 한데 묶어두는 용도로 활용할 수 있다.
블록 안엔 작업 수행에만 필요한 변수가 들어간다.

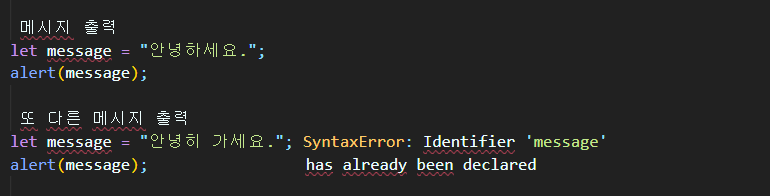
TMI - 블록이 없으면 에러가 발생한다.
이미 선언된 변수와 동일한 이름을 가진 변수를 별도의 블록 없이 let으로 선언하면 에러가 발생한다.
if, for, while 등에서도 마찬가지로 {...} 안에서 선언한 변수는 오직 블록 안에서만 접근 가능하다.

if 블록 밖에 있는 alert는 phrase에 접근할 수 없기 때문에 위 예시를 실행하면 에러가 발생한다.
이런 특징은 변수의 유효 범위를 블록 범위, 특히 if 분기문 범위로 한정시킬 수 있어서 아주 유용하다.
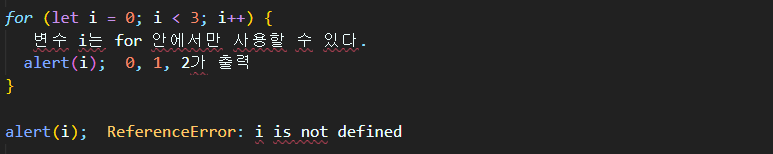
if 뿐만 아니라 for, while 반복문에서도 동일한 특징이 적용된다.

참고로 for문에서 for 옆 괄호 안에서 선언한 변수(예시에서 let i)는 {...} 밖에 있긴 하지만 블록 {...}에 속하는 코드로 취급된다.
중첩 함수
함수 내부에서 선언한 함수는 '중첩(nested)' 함수라고 부른다.자바스크립트에선 손쉽게 중첩 함수를 만들 수 있다.
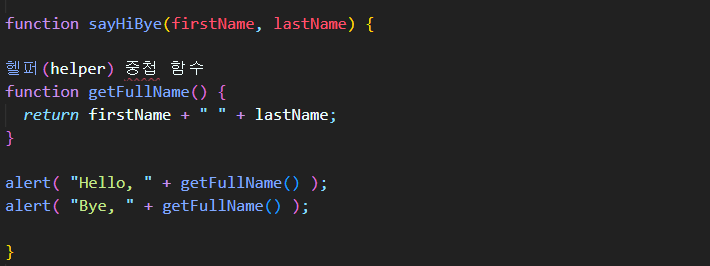
중첩 함수는 아래와 같이 코드를 정돈하는데 사용할 수 있다.

위 예시에서 외부 변수에 접근해 이름 전체를 반환해주는 중첩 함수 getFullName()은 편의상 만든 함수이다. 이렇게 자바스크립트에선 중첩 함수가 흔히 사용된다.
중첩 함수는 새로운 객체의 프로퍼티 형태나 중첩 함수 그 자체로 반환될 수 있고,
이렇게 반환된 중첩 함수는 어디서든 호출해 사용할 수 있다.
물론 이때도 외부 변수에 접근할 수 있다는 사실은 변함이 없다.
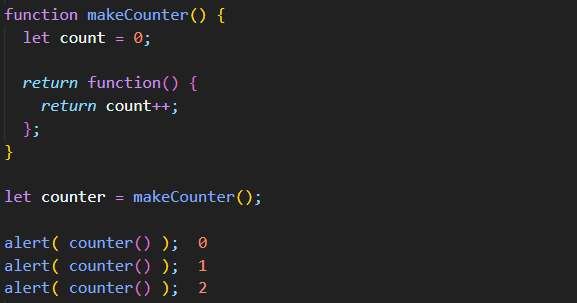
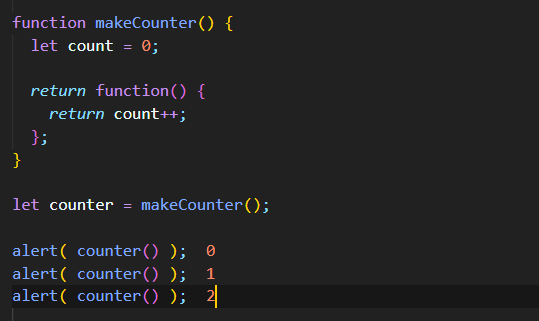
아래 함수 makeCounter는 호출될 때마다 다음 숫자를 반환해주는 '카운터' 함수를 만든다.

예시의 makeCounter는 아주 단순하지만, 여기에 약간의 변형을 가하면 난수 생성기 같은 실용성 있는 함수를 만들 수 있다.
그런데 makeCounter를 살펴보다 보면 "counter를 여러 개 만들었을 때, 이 함수들은 서로 독립적일까? 함수와 중첩 함수 내 count 변수엔 어떤 값이 할당될까?" 같은 의문이 들수 있다.
이런 의문을 해결할 수 있게 되면 자바스크립트 숙련도가 크게 올라갈 것이다. 좀 더 복잡한 시나리오도 다룰 수 있게 된다.
렉시컬 환경
단계 1. 변수
자바스크립트에선 실행 중인 함수, 코드 블록 {...}, 스크립트 전체는 렉시컬 환경(Lexical Environment)이라 불리는 내부 숨김 연관 객체(internal hidden associated object)를 갖는다.렉시컬 환경 객체는 두 부분으로 구성된다.
- 환경 레코드(Environment Record) - 모든 지역 변수를 프로퍼티로 저장하고 있는 객체이다.
this 값과 같은 기타 정보도 여기에 저장된다. - 외부 렉시컬 환경(Outer Lexical Environment)에 대한 참조 - 외부 코드와 연관됨
'변수'는 특수 내부 객체인 환경 레코드의 프로퍼티일 뿐이다. '변수를 가져오거나 변경' 하는 것은 '환경 레코드의 프로퍼티를 가져오거나 변경'함을 의미한다.

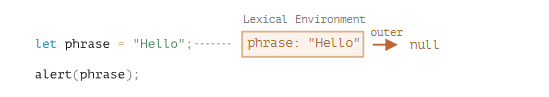
이렇게 스크립트 전체와 관련된 렉시컬 환경은 전역 렉시컬 환경(global Lexical Environment)이라고 한다.
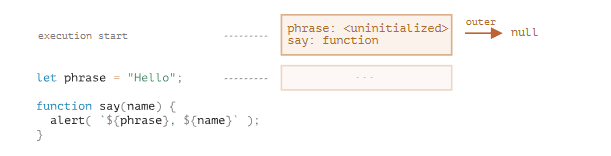
위 그림에서 네모 상자는 변수가 저장되는 환경 레코드를 나타내고 붉은 화살표는 외부 렉시컬 환경에 대한 참조를 나타낸다. 전역 렉시컬 환경은 외부 참조를 갖지 않기 때문에 화살표가 null을 가리키는 걸 확인할 수 있다.
코드가 실행되고 실행 흐름이 이어져 나가면서 렉시컬 환경은 변화한다.
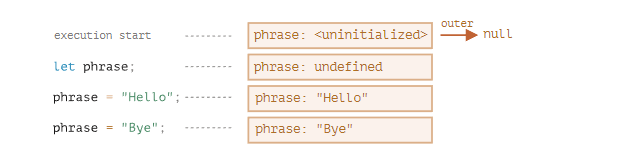
좀 더 긴 코드를 살펴보자.

우측의 네모 상자들은 코드가 한 줄, 한 줄 실행될 때마다 전역 렉시컬 환경이 어떻게 변화하는지 보여준다.
- 스크립트가 시작되면 스크립트 내에서 선언한 변수 전체가 렉시컬 환경에 올라간다.
- 이때 변수의 상태는 특수 내부 상태(special internal state)인 'uninitalized'가 된다. 자바스크립트 엔진은 uninitialized 상태의 변수를 인지하긴 하지만, let을 만나기 전까진 이 변수를 참조할 수 없다.
- let phrase가 나타났다. 아직 값을 할당하기 전이기 때문에 프로퍼티 값은 undefined이다. phrase는 이 시점 이후부터 사용할 수 있다.
- phrase에 값이 할당되었다.
- phrase에 값이 변경되었다.
요약
단계 2. 함수 선언문
함수는 변수와 마찬가지로 값이다. 다만 함수 선언문(function declaration)으로 선언한 함수는 일반 변수와는 달리 바로 초기화된다는 점에서 차이가 있다.함수 선언문으로 선언한 함수는 렉시컬 환경이 만들어지는 즉시 사용할 수 있다. 변수는 let을 만나 선언이 될 때까지 사용할 수 없지만 말이다.
선언되기 전에도 함수를 사용할 수 있는 것은 바로 이 때문이다.
아래 그림은 스크립트에 함수를 추가했을 때 전역 렉시컬 환경 초기 상태가 어떻게 변하는지 보여준다.

이런 동작 방식은 함수 선언문으로 정의한 함수에만 적용된다. let say = function(name)... 같이 함수를 변수에 할당한 함수 표현식(function expression)은 해당하지 않는다.
단계 3. 내부와 외부 렉시컬 환경
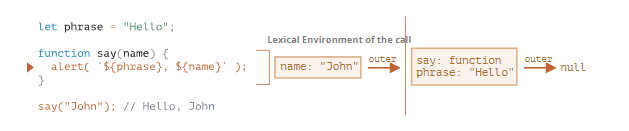
함수를 호출해 실행하면 새로운 렉시컬 환경이 자동으로 만들어진다. 이 렉시컬 환경엔 함수 호출 시 넘겨받은 매개변수와 함수의 지역 변수가 저장된다.say("John")을 호출하면 아래와 같은 내부 변화가 일어난다.(현재 실행 흐름은 붉은색 화살표로 나타낸 줄에 멈춰있는 상황이다).

함수가 호출 중인 동안엔 호출 중인 함수를 위한 내부 렉시컬 환경과 내부 렉시컬 환경이 가리키는 외부 렉시컬 환경을 갖게 된다.
그리고 내부 렉시컬 환경은 외부 렉시컬 환경에 대한 참조를 갖는다.
코드에서 변수에 접근할 땐, 먼저 내부 렉시컬 환경을 검색 범위로 잡는다.
내부 렉시컬 환경에서 원하는 변수를 찾지 못하면 검색 범위를 내부 렉시컬 환경이 참조하는 외부 렉시컬 환경으로 확장한다. 이 과정은 검색 범위가 전역 렉시컬 환경으로 확장될 때까지 반복된다.
전역 렉시컬 환경에 도달할 때까지 변수를 찾지 못하면 엄격 모드에선 에러가 발생한다.
참고로 비엄격 모드에선 정의되지 않은 변수에 값을 할당하려고 하면 에러가 발생하는 대신 새로운 전역 변수가 만들어지는데, 이는 하위 호환성을 위해 남아있는 기능이다.
예시와 그림을 보면서 변수 검색이 어떻게 진행되는지 다시 정리해보자.

단계 4. 함수를 반환하는 함수
makeCounter 예시로 돌아가 보자.
makeCounter()를 호출하면 호출할 때마다 새로운 렉시컬 환경 객체가 만들어지고 여기에 makeCounter를 실행하는데 필요한 변수들이 저장된다.
위쪽에서 살펴본 say("John") 예시와 마찬가지로 makeCounter()를 호출할 때도 두 개의 렉시컬 환경이 만들어진다.

그런데 위쪽에서 살펴본 say("John") 예시와 makeCounter() 예시에는 차이점이 하나있다.
makeCounter()가 실행되는 도중엔 본문(return count++)이 한줄 짜리인 중첩 함수가 만들어진다는 점이다. 현재는 중첩함수가 생성되기만 하고 실행은 되지 않은 상태이다.
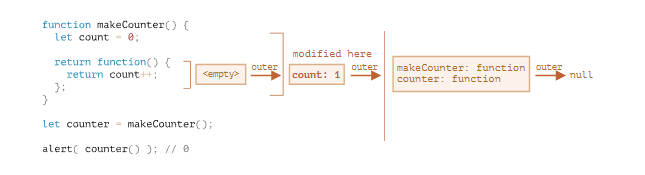
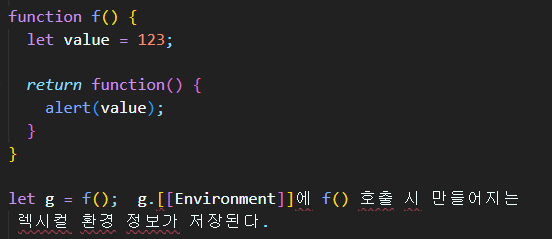
여기서 중요한 사실이 하나 있다. 모든 함수는 함수가 생성된 곳의 렉시컬 환경을 기억한다는 점이다. 함수는 [[Evironment]]라 불리는 숨김 프로퍼티를 갖는데, 여기에 함수가 만들어진 곳의 렉시컬 환경에 대한 참조가 저장된다.

따라서 counter.[[Evironment]]엔 {count:0}이 있는 렉시컬 환경에 대한 참조가 저장된다.
호출 장소와 상관없이 함ㅅ가 자신이 태어난 곳을 기억할 수 있는 건 바로 이 [[Evironment]] 프로퍼티 덕분이다. [[Evironment]]는 함수가 생성될 때 딱 한 번 값이 세팅되고 영원히 변하지 않는다.
counter()를 호출하면 각 호출마다 새로운 렉시컬 환경이 생성된다. 그리고 이 렉시컬 환경은 counter.[[Evironment]]에 저장된 렉시컬 환경을 외부 렉시컬 환경으로서 참조한다.

실행 흐름이 중첩 함수의 본문으로 넘어오면 count 변수가 필요한데, 먼저 자체 렉시컬 환경에서 변수를 찾는다. 익명 중첩 함수엔 지역 변수가 없기 때문에 이 렉시컬 환경은 비어있는 상황이다.
(<empth>). 이제 counter()의 렉시컬 환경이 참조하는 외부 렉시컬 환경에서 count를 찾아보자.
count를 찾았다!
이제 count++가 실행되면서 count 값이 1 증가해야하는데, 변수값 갱신은 변수가 저장된 렉시컬 환경에서 이뤄진다.
따라서 실행이 종료된 후의 상태는 다음과 같다.

counter()를 여러 번 호출하면 count 변수가 2, 3으로 증가하는 이유가 여기있다.
가비지 컬렉션
함수 호출이 끝나면 함수에 대응하는 렉시컬 환경이 메모리에서 제거된다. 함수와 관련된 변수들은 이때 모두 사라진다. 함수 호출이 끝나면 관련 변수를 참조할 수 없는 이유가 바로 이것이다. 자바스크립트에서 모든 객체는 도달 가능한 상태일 때만 메모리에 유지된다.그런데 호출이 끝난 후에도 여전히 도달 가능한 중첩 함수가 있을 수 있다. 이때는 이 중첩함수의
[[Evironment]] 프로퍼티에 외부 함수 렉시컬 환경에 대한 정보가 저장된다. 도달 가능한 상태가 되는 것이다.
함수 호출은 끝났지만 렉시컬 환경이 메모리에 유지되는 이유는 바로 이 때문이다.

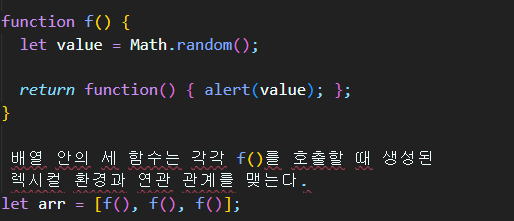
그런데 이렇게 중첩함수를 사용할 때는 주의할 점이 있다. f()를 여러 번 호출하고 그 결과를 어딘가에 저장하는 경우, 호출 시 만들어지는 각 렉시컬 환경 모두가 메모리에 유지된다는 점이다. 아래 예시를 실행하면 3개의 렉시컬 환경이 만들어지는데, 각 렉시컬 환경은 메모리에서 삭제되지 않는다.

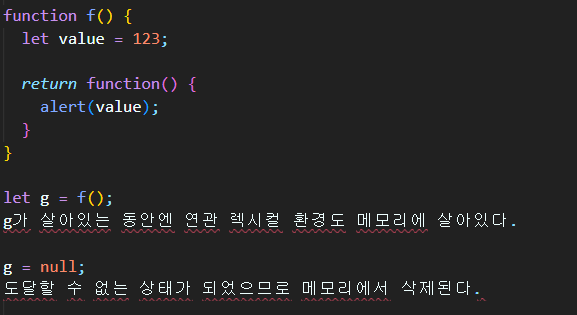
렉시컬 환경 객체는 다른 객체와 마찬가지로 도달할 수 없을 때 메모리에서 삭제된다. 해당 렉시컬 환경 객체를 참조하는 중첩 함수가 하나라도 있으면 사라지지 않는다.
아래 예시 같이 중첩 함수가 메모리에서 삭제되고 난 후에야, 이를 감싸는 렉시컬 환경(그리고 그 안의 변수인 value)도 메모리에서 제거된다.

최적화 프로세스
앞에서 보았듯이, 함수가 살아있는 동안엔 이론상으론 모든 외부 변수 역시 메모리에 유지된다.그러나 실제로는 자바스크립트 엔진이 이를 지속해서 최적화한다. 자바스크립트 엔진은 변수 사용을 분석하고 외부 변수가 사용되지 않는다고 판단되면 이를 메모리에서 제거한다.
디버깅 시, 최적화 과정에서 제거된 변수를 사용할 수 없다는 점은 V8 엔진(Chrome, Opera에서 쓰임)의 주요 부작용이다.
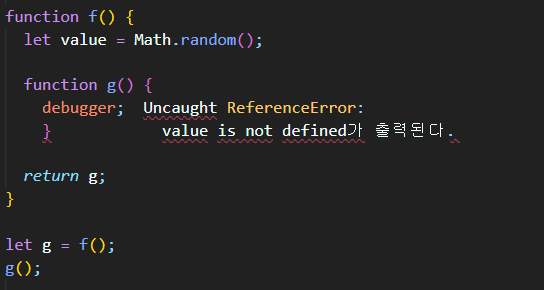
Chrome 브라우저에서 개발자 도구를 열고 아래의 코드를 실행해보자.
그리고 실행이 일시 중지되었을 때 콘솔에 alert(value)를 입력해 보자.

정의되지 않은 변수라는 에러가 출력되네요! 이론상으로는 value에 접근할 수 있어야 하지만 최적화 대상이 되어서 이런 에러가 발생했습니다.
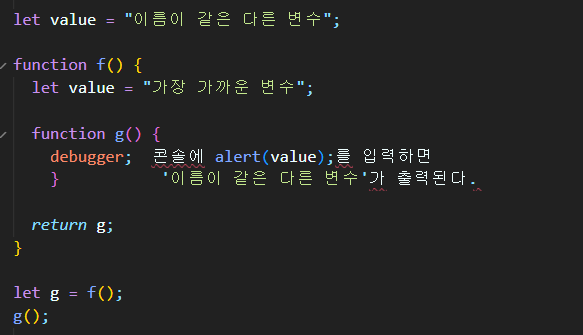
이런 외부 변수 최적화는 흥미로운 디버깅 이슈를 발생시키곤 한다. 원인을 찾는 데 많은 시간을 허비하게 되면 흥미롭진 않겠지만 말이다. 발생할 수 있는 상황 중 하나로 예시를 실행해 의도한 변수 대신 같은 이름을 가진 다른 외부 변수가 출력되는 걸 확인해보자.

이런 V8만의 부작용을 미리 알아 놓는 것이 좋다. Chrome이나 Opera에서 디버깅하는 경우라면 언젠간 이 이슈를 만나게 될 것이다.
이 부작용은 버그라기보다는 V8만의 특별한 기능이라고 생각하면된다. 미래에 이 기능은 변경될 수 있다.
