객체로서의 함수와 기명 함수 표현식
자바스크립트에서 함수는 값으로 취급된다.모든 값은 자료형을 가지고 있는데, 그렇다면 함수의 자료형은 무엇일까
함수는 객체이다.
함수는 호출이 가능한(callable) "행동 객체"라고 이해하면 쉽다.
우리는 함수를 호출 할 수 있을 뿐만 아니라 객체처럼 함수에 프로퍼티를 추가-제거하거나 참조를 통해 전달할 수도 있다.
'name' 프로퍼티
함수 객체엔 몇 가지 쓸만한 프로퍼티가 있다. 'name' 프로퍼티를 사용하면 함수 이름을 가져올 수 있다.
함수 객체에 이름을 할당해주는 로직은 아주 똑똑해서 익명 함수라도 자동으로 이름이 할당된다.

기본값을 사용해 이름을 할당한 경우에도 마찬가지다.

자바스크립트 명세서에서 정의된 이 기능을 'contextual name'이라고 부른다. 이름이 없는 함수의 이름을 저장할 땐 컨텍스트에서 이름을 가져온다.
객체 메서드의 이름도 'name' 프로퍼티를 이용해 가져올 수 있다.

그런데 객체 메서드 이름은 함수처럼 자동 할당이 되지 않는다. 적절한 이름을 추록하는 게 불가능한 상황이 있는데, 이때 name 프로퍼티엔 빈 문자열이 저장된다.

실무에서 대부분의 함수는 이름이 있으므로 위와 같은 상황은 잘 발생하지 않는다.
'length' 프로퍼티
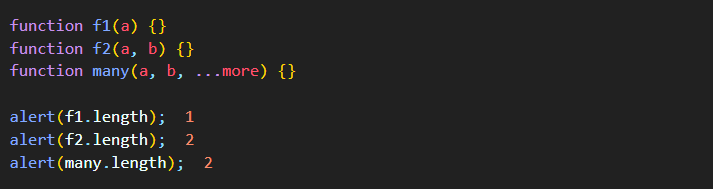
내장 프로퍼티 length는 함수 매개변수의 개수를 반환한다.
위 예시를 통해 나머지 매개변수는 개수에 포함되지 않는다는 사실 또한 확인해보았다.
한편, length 프로퍼티는 다른 함수 안에서 동작하는 함수의 타입을 검사(type introspection) 할 때도 종종 사용된다.
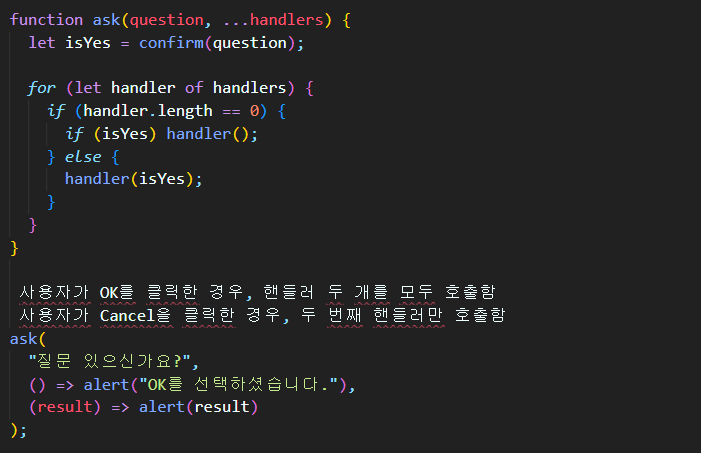
질문에 쓰인 question과 질문에 대한 답에 따라 호출할 임의의 수의 handler 함수를 함께 받는 함수 ask를 예시로 이에 대해 알아보자.
사용자가 답을 제출하면 ask는 핸들러 함수를 호출한다. 이때 우리는 두 종류의 핸들러 함수를 ask에 전달할 수 있다.
그리고 handler, length 프로퍼티를 사용하면 상황에 맞는 handler를 호출할 수 있다.
사용자가 긍정적인 대답을 했을 때 사용할 인수가 없는 핸들러를 하나 만들고, 사용자의 응답을 종류와 관계없이 범용적으로 사용할만한 핸들러도 구축해 ask 내부에서 handler.length와 함께 사용하면된다.

인수의 종류에 따라 인수를 다르게 처리하는 방식을 프로그래밍 언어에선 다형성(polymorphism)이라고 부른다. 자바스크립트 라이브러리를 뜯어보다 보면 다형성이 곳곳에서 사용되고 있다는 것을 확인할 수 있다.
커스텀 프로퍼티
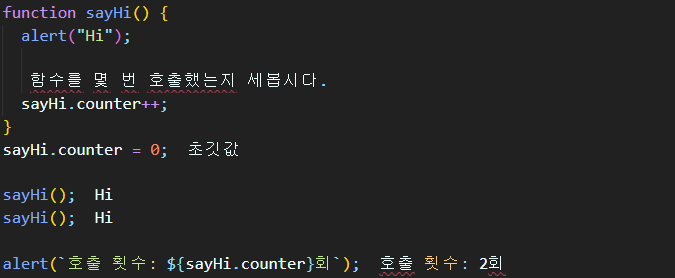
함수에 자체적으로 만든 프로퍼티를 추가할 수도 있다. 이런 특징을 이용해 함수 호출 횟수를 counter 프로퍼티에 저장해보자.
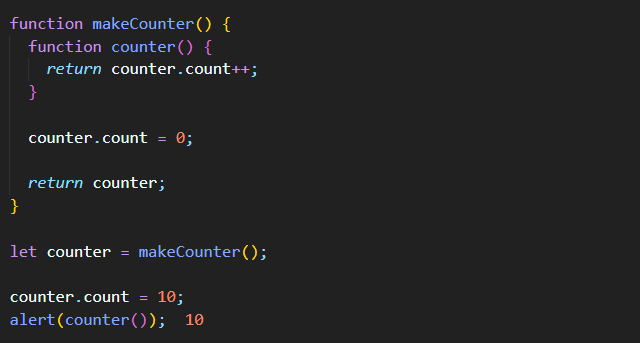
클로저는 함수 프로퍼티로 대처할 수 있다. 변수의 유효범위와 클로저 챕터에서 살펴본 바 있는 counter 함수를 함수 프로퍼티를 사용해 바꿔보도록하자.

이제 count는 외부 렉시컬 환경이 아닌 함수 프로퍼티에 바로 저장된다.
그런데 과연 이렇게 함수 프로퍼티에 정보를 저장하는 게 클로저를 사용하는 것보다 나은 방법일까
두 방법의 차이점은 count 값이 외부 변수에 저장되어있는 경우 드러난다. 클로저를 사용한 경우엔 외부 코드에서 count에 접근할 수 없다. 오직 중첩함수 내에서만 count 값을 수정할 수 있다.
반면 함수 프로퍼티를 사용해 count를 함수에 바인딩시킨 경우엔 다음 예시와 같이 외부에서 값을 수정할 수 있다.

따라서 구현 방법은 목적에 따라 선택하면 될 것 같다.
기명 함수 표현식
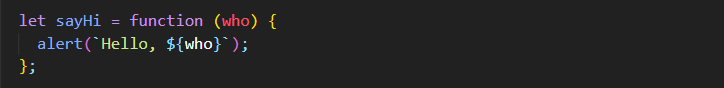
기명 함수 표현식(Named Function Expression, NFE)은 이름이 있는 함수 표현식을 나타내는 용어이다.- 일반 함수 표현식

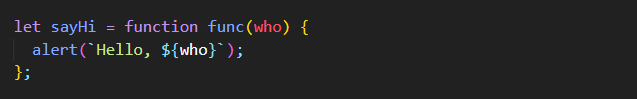
여기에 이름을 붙여보자.

이렇게 이름을 붙여도 위 함수는 여전히 함수 표현식이다.
function 뒤에 "func"이라는 이름을 붙이더라도 여전히 표현식을 할당한 형태를 유지하기 때문에 함수 선언문으로 바뀌지 않는다.
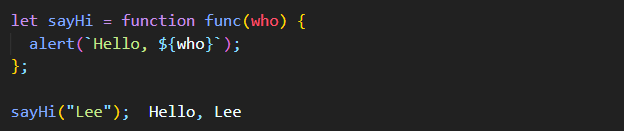
이름을 추가한다고 해서 기존에 동작하던 기능이 동작하지 않는 일은 발생하지 않는다.
sayHi()로 호출하는 것도 여전히 가능하다.

대신 func과 같은 이름을 붙이면 두 가지의 변화가 생긴다. 이 두 변화 때문에 기명 함수 표현식을 사용하는 것이다.
- 이름을 사용해 함수 표현식 내부에서 자기 자신을 함조할 수 있다.
- 기명 함수 표현식 외부에선 그 이름을 사용할 수 없다.
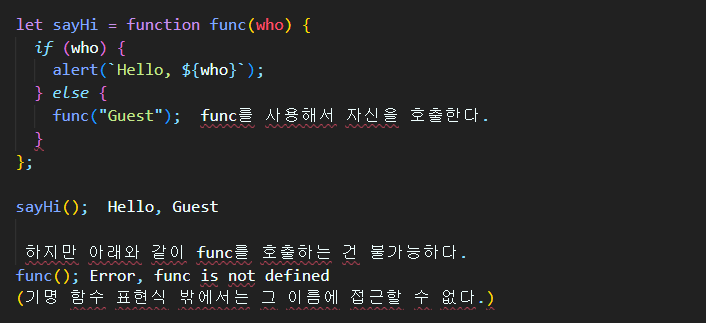
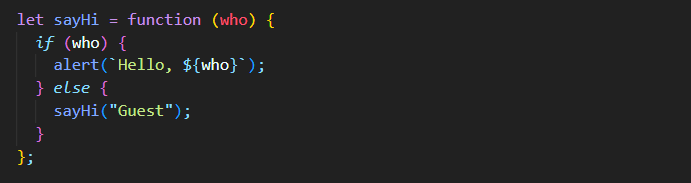
함수 sayHi를 예시로 이에 대해 살펴보자. 함수 sayHi는 who에 값이 없는 경우, 인수 "Guest"를 받고 자기 자신을 호출한다.

그런데 여기서 왜 중첩 호출을 할 때 sayHi 대신 func을 사용했을까
사실 대부분의 개발자는 아래와 같이 코드를 작성하곤한다.

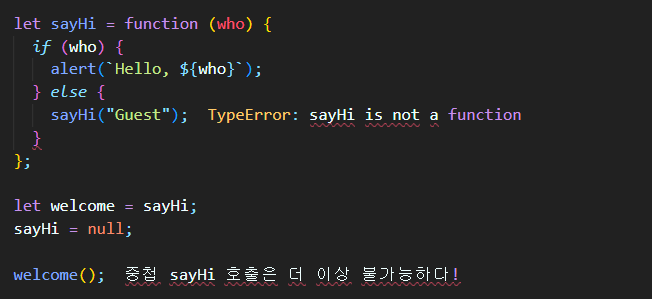
하지만 이렇게 코드를 작성하면 외부 코드에 의해 sayHi가 변경될 수 있다는 문제가 생긴다. 함수 표현식을 새로운 변수에 할당하고, 기존 변수에 null을 할당하면 에러가 발생한다.

에러는 함수가 sayHi를 자신의 외부 렉시컬 환경에서 가지고 오기 때문에 발생한다.
지역(local) 렉시컬 환경엔 sayHi가 없기 때문에 외부 렉시컬 환경에서 sayHi를 찾는데, 함수 호출 시점에 외부 렉시컬 환경의 sayHi엔 null이 저장되어있기 때문에 에러가 발생한다.
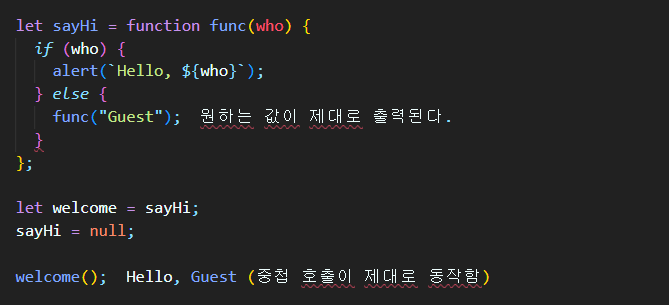
함수 표현식에 이름을 붙여주면 바로 이런 문제를 해결할 수 있다.

"func"이라는 이름은 함수 지역 수준(function-local)에 존재하므로 외부 렉시컬 환경에서 찾지 않아도 된다. 외부 렉시컬 환경에선 보이지도 않는다. 함수 표현식에 붙인 이름은 현재 함수만 참조하도록 명세서에 정의되어 있기 때문이다.
이렇게 기명 함수 표현식을 이용하면 sayHi나 welcome 같은 외부 변수의 변경과 관계없이 func이라는 '내부 함수 이름'을 사용해 언제든 함수 표현식 내부에서 자기 자신을 호출할 수 있다.
