오늘은 자바스크립트의 기본 챕터를 복습해보도록 하겠습니다.
모던 자바스크립트 튜토리얼을 참고하였습니다.
기본 문법 요약
코드 구조
여러 개의 구문은 세미콜론을 기준으로 구분할 수 있다.
줄 바꿈도 여러 개의 구문을 구분하는 데 사용되므로 아래 코드는 정상적으로 동작한다.

이런 동작 방식을 '세미콜론 자동 삽입(automatic semicolon insertion)'이라고 부른다.
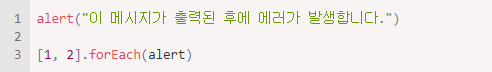
그런데 세미콜론 자동 삽입이 동작하지 않을 때도 있다.

코딩 컨벤션과 같은 코드 스타일 지침서 대부분은 문장의 끝에 세미콜론을 붙이는 것을 권장한다.
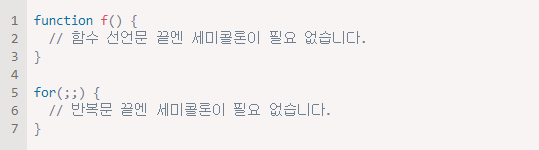
코드블록({...})이나 코드 블록과 함께 구성되는 문법(반복문) 끝엔 세미콜론을 붙이지 않아도 괜찮다.

세미콜론이 없어도 되는 자리에 '여분의' 세미콜론을 붙이더라도 해당 세미콜론은 무시되기 때문에 에러가 발생하지 않는다.
엄격 모드
모던 자바스크립트에서 지원하는 모든 기능을 활성화하려면 스크립트 맨 위에 'use strict'를 적어줘야 한다.
'use strict'는 스크립트 최상단이나 함수 본문 최상단에 있어야 한다.
'use strict'가 없어도 코드는 정상적으로 동작한다. 다만, 모던한 방식이 아닌 옛날 방식으로 동작한다. '하위 호환성'을 지키면서 말이다. 될 수 있으면 모던한 방식을 사용하는 것이 좋다.
참고로, 추후에 배우게 될 클래스와 같은 몇몇 모던 기능은 엄격 모드를 자동으로 활성화한다.
변수
변수는 아래와 같은 키워드를 이용해 선언할 수 있다.변수 이름 명명 규칙
자바스크립트는 동적 타이핑을 허용하기 때문에, 자료형을 바꿔가며 값을 할당할 수 있다.

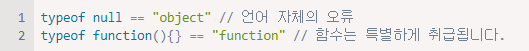
typeof 연산자는 값의 자료형을 반환해준다. 그런데 두 가지 예외 사항이 있다.

상호작용
호스트 환경이 브라우저인 경우, 다음과 같은 UI함수를 이용해 사용자와 상호작용할 수 있다.prompt(question, [default])
프롬프트 창에 매개변수로 받은 question을 넣어 사용자에게 보여준다. '확인' 버튼을 눌렀을 땐 사용자가 입력한 값을 반환해주고, '취소' 버튼을 눌렀을 땐 null을 반환한다.
confirm(question)
컴펌 대화상자에 매개변수로 받은 question을 넣어 사용자에게 보여준다. 사용자가 '확인' 버튼을 누르면 true를, 그 외는 false를 반환
alert(message)
message가 담긴 얼럿 창을 보여준다.
세 함수는 모두 모달창을 띄워주는데, 모달 창이 닫히기 전까지 코드 실행이 중지되고 사용자는 모달 창 외에 페이지에 있는 그 무엇과도 상호작용할 수 없다.

연산자
자바스크립트는 아래와 같은 다양한 연산자를 제공한다.산술 연산자
사칙 연산에 관련된 연산자 +-*/와 나머지 연산자 %, 거듭제곱 연산자 **가 대표적인 산술 연산자에 속한다.이항 덧셈 연산자 +는 피연산자 중 하나가 문자열일 때 나머지 하나를 문자형으로 바꾸고 두 문자열을 연결한다.

할당 연산자
a = b 형태의 할당 연산자와 a *= 2 형태의 복합 할당 연산자가 있다.비트 연산자
비트 연산자는 인수를 32비트 정수로 변환하여 이진 연산을 수행한다.
조건부 연산자
조건부 연산자는 자바스크립트 연산자 중 유일하게 매개변수가 3개인 연산자이다. cond ? resultA : resultB와 같은 형태로 사용하고, cond가 truthy면 resultA를, 아니면 resultB를 반환한다.
논리 연산자
AND 연산자 &&와 OR 연산자 ||은 단락 평가를 수행하고, 평가가 멈춘 시점의 값을 반환한다.
NOT 연산자 !는 피연산자의 자료형을 불린형으로 바꾼 후 그역을 반환한다.
nullish 병합 연산자
??는 피연산자 중 실제 값이 정의된 피연산자를 찾는 데 쓰인다. a가 null이나 undefined가 아니면 a ?? b의 평가 결과는 a이고, a가 null이나 undefined이면 a ?? b의 평가 결과는 b가 된다.
비교 연산자
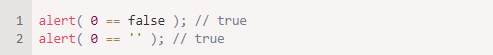
동등 연산자 ==는 형이 다른 값끼리 비교할 때 피연산자의 자료형을 숫자형으로 바꾼 후 비교를 진행한다. null과 undefined는 자기끼리 비교할 땐 참을 반환하지만 다른 자료형과 비교할 땐 거짓을 반환한다.

기타 비교 연산자들 < > <= >= 역시 피연산자의 자료형을 숫자형으로 바꾼 후 비교를 진행한다.
일치 연산자 ===는 피연산자의 형을 반환하지 않는다. 형이 다르면 무조건 다르다고 평가한다.
null과 undefined는 특별한 값이다. 두 값을 == 연산자로 비교하면 true를 반환하지만, 다른 값과 비교하면 무조건 false를 반환
크고 작음을 비교하는 연산자의 피연산자로 문자열이 들어오면 글자 단위로 크기 비교가 이뤄진다.
다른 타입의 값이 들어오면 숫자형으로 형 변환한 후 비교를 진행한다.
기타 연산자
쉼표 연산자 등의 기타 연산자도 있다.
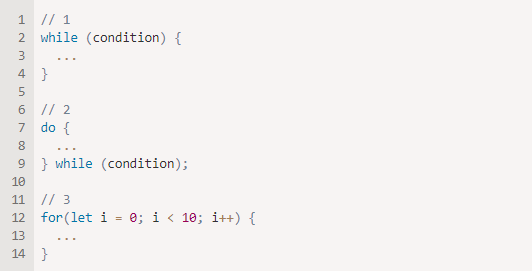
반복문

레이블은 중첩 반복문을 빠져나갈 때 사용한다.
'switch'문
'switch'문은 if문을 사용해 재작성할 수 있다. 'switch'문은 조건을 확인할 때 내부적으로 일치 연산자 === 를 사용해 비교를 진행한다.
함수
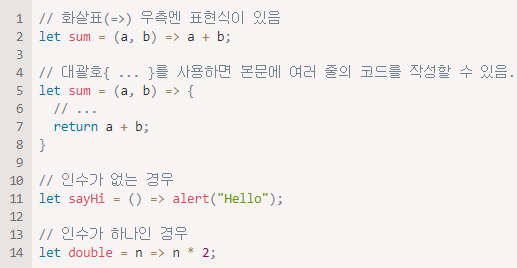
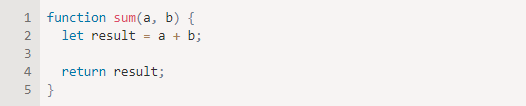
세 가지 방법으로 함수를 만들 수 있다. 1. 함수 선언문 : 주요 코드 흐름을 차지하는 방식
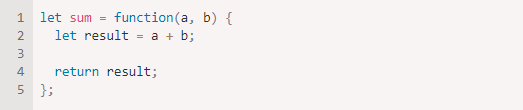
- 함수 표현식 : 표현식 형태로 선언된 함수

- 화살표 함수