화살표 함수 기본
함수 표현식보다 단순하고 간결한 문법으로 함수를 만들 수 있는 방법이 있다.바로 화살표 함수(arrow function)를 사용하는 것이다. 화살표 함수라는 이름은 문법의 생김새를 차용해 지어졌다.

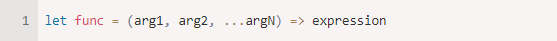
이렇게 코드를 작성하면 인자 arg1..argN를 받는 함수 func이 만들어진다. 함수 func는 화살표(=>) 우측의 표현식(expression)을 평가하고, 평가 결과를 반환한다.
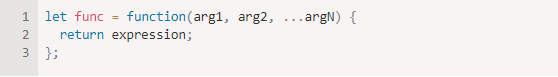
아래 함수의 축약 버전이라고 할 수 있다.

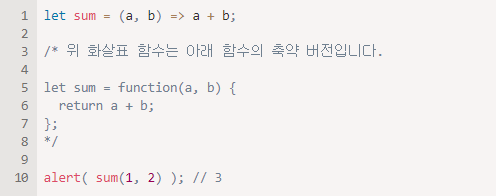
좀 더 구체적인 예시를 살펴보자.

보이는 바와 같이 (a, b) => a + b는 인수 a와 b를 받는 함수이다. (a, b) => a + b는 실행 되는 순간 표현식 a + b를 평가하고 그 결과를 반환한다.


화살표 함수는 함수 표현식과 같은 방법으로 사용할 수 있다.
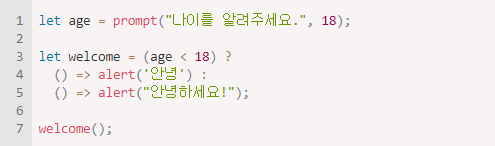
아래 예시와 같이 함수를 동적으로 만들 수 있다.

화살표 함수를 처음 접하면 가독성이 떨어진다. 하지만 문법이 눈에 익기 시작하면 적응은 식은 죽 먹기가 된다.
함수 본문이 한 줄인 간단한 함수는 화살표 함수를 사용해서 만드는 게 편리하다. 타이핑을 적게 해도 함수를 만들 수 있다는 장점이 있다.
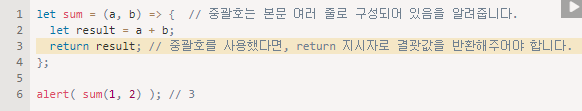
본문이 여러 줄인 화살표 함수
위에서 소개한 화살표 함수들은 => 왼쪽에 있는 인수를 이용해 => 오른쪽에 있는 표현식을 평가하는 함수들이었다.그런데 평가해야할 표현식이나 구문이 여러 개인 함수가 있을 수도 있다. 이 경우 역시 화살표 함수 문법을 사용해 함수를 만들 수 있다. 다만, 이때는 중괄호 안에 평가해야 할 코드를 넣어주어야한다. 그리고 return 지시자를 사용해 명시적으로 결과값을 반환해 주어야 한다.