
오늘은 자바스크립트의 Chrome으로 디버깅 하는 법을 공부하겠습니다.
모던 자바스크립트 튜토리얼을 참고하였습니다.
디버깅(debugging)은 스크립트 내 에러를 검출해 제거하는 일련의 과정을 의미한다. 모던 브라우저와 호스트 환경 대부분은 개발자 도구 안에 UI 형태로 디버깅 툴을 구비해 놓는다. 디버깅 툴을 사용하면 디버깅이 훨씬 쉬워지고, 실행 단계마다 어떤 일이 일어나는지를 코드 단위로 추적할 수 있다.
'Sources' 패널
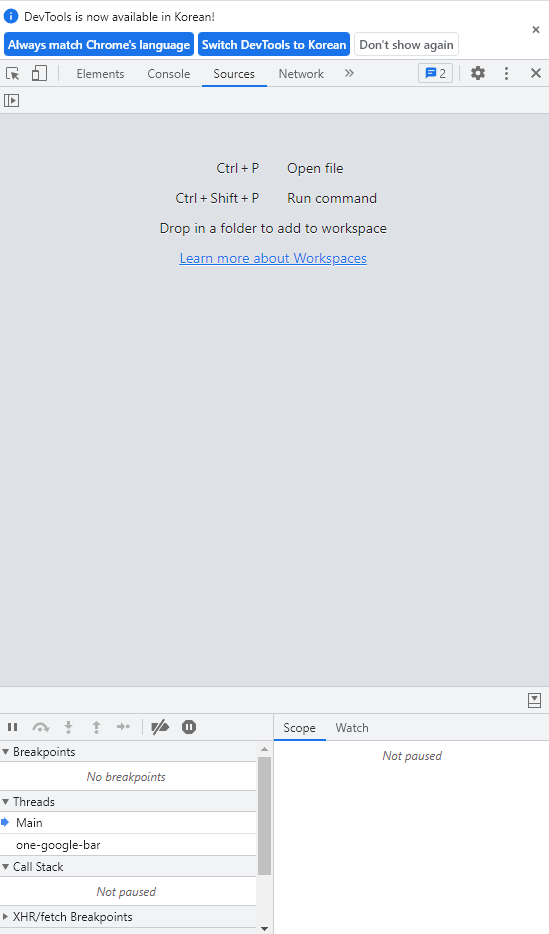
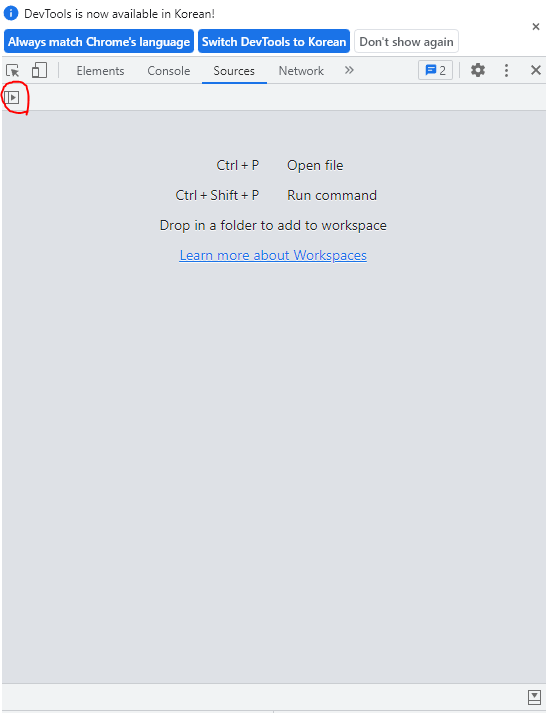
Chrome 버전에 따라 보이는 화면이 약간씩 다를 수 있다. 하지만 버전이 바뀌어도 구성은 크게 바뀌지 않는다.Sources 패널을 처음 열었다면 아래와 같은 화면이 보일 것이다.

토글 버튼(빨간색 펜)을 누르면 navigator가 열리면서 현재 사이트와 관련된 파일들이 나열된다.
파일 목록에서 hello.js를 클릭해 아래와 같이 화면을 바꿔보자.

Sources 패널은 크게 세 개의 영역으로 구성된다.
- 파일 탐색 영역 - 페이지를 구성하는 데 쓰인 모든 리소스(HTML, JavaScript, CSS, 이미지 파일 등)를 트리 형태로 보여준다. Chrome 익스텐션이 여기 나타날 때도 있다.
- 코드 에디터 영역 - 리소스 영역에서 선택한 파일의 소스 코드를 보여준다. 여기서 소스 코드를 편집할 수도 있다.
- 자바스크립트 디버깅 영역 - 디버깅에 관련한 기능을 제공한다.
위에서 눌렀던 토글버튼을 다시 누르면 리소스 영역이 사라지고, 소스 코드 영역이 더 넓어진다.
콘솔
Esc를 누르면 개발자 도구 하단부에 콘솔 창이 열린다. 여기에 명령어를 입력하고 Enter를 누르면 입력한 명령어가 실행된다.콘솔 창에 구문(statement)을 입력하고 실행하면 아랫줄에 실행 결과가 출력된다.
1+2를 입력하면 3이 출력되고, hello("debugger")를 입력하면 undefined가 출력된다.
undefined가 출력되는 이유는 hello("debugger")가 아무것도 반환하지 않기 때문이다.

중단점
예시 페이지 내부에서 무슨 일이 일어나는지 자세히 살펴보자. hello.js를 소스 코드 영역에 띄우고 네 번째 줄 코드 좌측의 줄 번호, 4를 클릭하자. 코드가 아닌 줄 번호 4에 마우스 커서를 옮긴 후 클릭해야 한다.그러면 중단점을 설정할 수 있다. 줄 번호 8도 클릭해 중단점을 하나 더 추가해보자.

중단점(breakpoint)은 말 그대로 자바스크립트의 실행이 중단되는 코드 내 지점을 의미한다.
중단점을 이용하면 실행이 중지된 시점에 변수가 어떤 값을 담고 있는지 알 수 있다. 또한 실행이 중지된 시점을 기준으로 명령어를 실행할 수도 있다. 디버깅이 가능해지는 것이다.
Sources 패널 우측의 디버깅 영역을 보면 중단점 목록을 확인할 수 있다. 파일 여러 개에 다수의 중단점을 설정해 놓은 경우, 디버깅 영역을 이용하면 아래와 같은 작업을 할 수도 있다.
TMI - 조건부 중단점
줄 번호에 커서를 옮긴 후 마우스 오른쪽 버튼을 클릭하면 조건부 중단점(conditional breakpoint)을 설정할 수 있다. Add conditional breakpoint를 클릭했을 때 뜨는 작은 창에 표현식을 입력하면, 표현식이 참인 경우에만 실행을 중지시킬 수 있다.
조건부 중단점을 설정하면 변수에 특정 값이 할당될 때나 함수의 매개 변수에 특정 값이 들어올 때만 실행을 중단시킬 수 있어 디버깅 시 유용하게 활용할 수 있다.
debugger 명령어
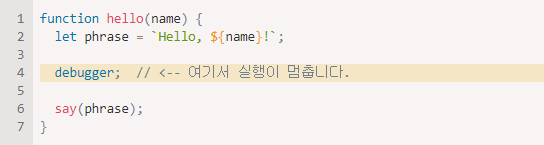
아래 예시처럼 스크립트 내에 debugger 명령어를 적어주면 중단점을 설정한 것과 같은 효과를 본다.
debugger 명령어를 사용하면 브라우저를 켜 개발자 도구를 열고 소스 코드 영역을 띄워 중단점을 설정하는 수고를 하지 않아도 된다. 에디터를 떠나지 않고도 중단점을 설정할 수 있기 때문에 편리하다.
멈추면 보이는 것들
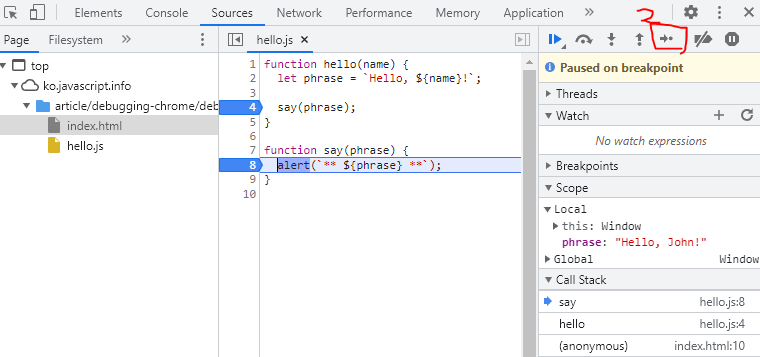
예시 페이지를 열면 함수 hello()가 자동으로 호출된다. 중단점이 제대로 설정되어있는지 확인하고, 새로 고침 단축키 F5를 눌러 중단점을 작동시켜보자.아래 그림과 같이 네 번째 줄에서 실행이 중단되는 것을 확인할 수 있다.

이 상태에서 디버깅 영역의 아래버튼을 클릭해 하위 패널들을 하나씩 펼쳐보자. 각 패널은 아래와 같은 기능을 제공한다.
-
watch - 표현식을 평가하고 결과를 보여준다.
Add Expression 버튼 +를 클릭해 원하는 표현식을 입력한 후 Enter를 누르면 중단 시점의 값을 보여준다. 입력한 표현식은 실행 과정 중에 계속해서 재평가 된다. -
Call Stack - 코드를 해당 중단점으로 안내한 실행 경로를 역순으로 표시한다.
실행은 index.html 안에서 hello()를 호출하는 과정 중에 멈췄다. 함수 hello 내에 중단점을 설정했기 때문에, 콜 스택(Call Stack) 최상단엔 hello가 위치한다. index.html 에서 함수 hello를 정의하지 않았기 때문에 콜 스택 하단엔 'anonymous'가 출력된다.
콜 스택 내의 항목을 클릭하면 디버거가 해당 코드로 휙 움직이고, 변수 역시 재평가된다.
'anonymous'를 클릭해 직접 확인해보자. -
Scope - 현재 정의된 모든 변수를 출력한다.
Local은 함수의 지역변수를 보여준다. 지역 변수 정보는 소스 코드 영역에서도 확인(강조 표시)할 수 있다.
Global은 함수 바깥에 정의된 전역 변수를 보여준다.
Local 하위 항목으로 this에 대한 정보도 출력된다.
실행 추적하기
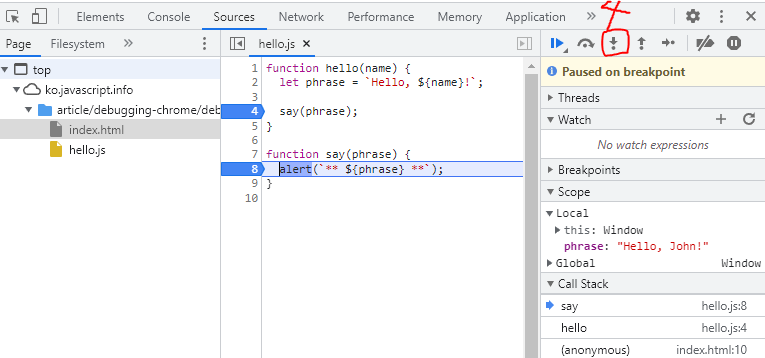
이제 본격적으로 실행 단계마다 어떤 일이 일어나는지 추적해보자. 먼저, 디버깅 영역 상단에 있는 버튼들이 무슨 역할을 하는지 알아보자.1. 'Resume' : 스크립트 실행을 다시 시작함(단축키 F8)
실행을 재개한다. 추가 중단점이 없는 경우, 실행이 쭉 이어지고 디버거는 동작하지 않는다.
버튼을 클릭해보자.

실행이 다시 시작되다가 함수 say() 안에 설정한 중단점에서 실행이 멈춘다. 이 시점에서 우측의 'Call Stack'을 살펴보면 스택 최상단에 콜(say)이 하나 더 추가된 것을 확인할 수 있다. 현재 실행은 say() 안에 멈춰있는 상황이다.
2. 'Step' : 다음 명령어를 실행함(단축키 F9)
다음 문을 실행한다. 클릭하면 alert 창이 뜨는 것을 확인할 수 있다.
Step 버튼을 계속 누르면 스크립트 전체를 문 단위로 하나하나 실행할 수 있다.

3. 'Step over' : 다음 명령어를 실행하되, 함수 안으로 들어가진 않음(단축키 F10)
'Step'과 유사하지만, 다음 문이 함수 호출일 때, 'Step'과는 다르게 동작한다. (alert 같은 내장함수에는 해당하지 않고, 직접 작성한 함수일 때만 동작이 다르다.)
'Step'은 함수 내부로 들어가 함수 본문 첫 번째 줄에서 실행을 멈춘다. 반면 'Step over'는 보이지 않는 곳에서 중첩 함수를 실행하긴 하지만 함수 내로 집입하지 않는다.
실행은 함수 실행이 끝난 후에 즉시 멈춘다.
'Step over'은 함수 호출 시 내부에서 어떤 일이 일어나는지 궁금하지 않을 때 유용하다.

4. 'Step into' : (단축키 F11)
'Step'과 유사한데, 비동기 함수 호출에서 'Step'과는 다르게 동작한다.
'Step'은 setTimeout(함수 호출 스케줄링에 쓰이는 내장 메서드)같은 비동기 동작은 무시한다. 반면 'Step into'는 비동기 동작을 담당하는 코드로 진입하고, 필요하다면 비동기 동작이 완료될 때까지 대기한다.

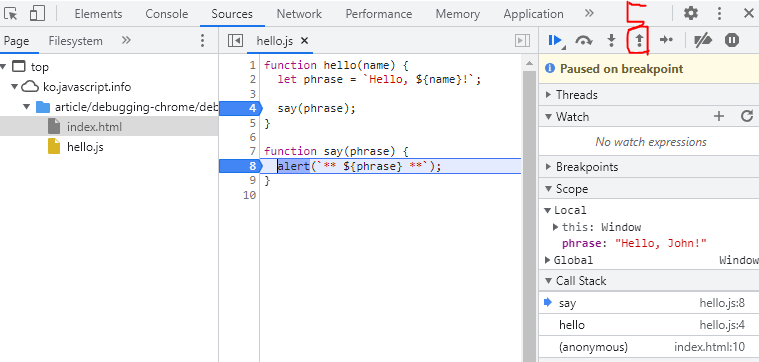
5. 'Step out' : 실행 중인 함수의 실행이 끝날 때 까지 실행을 계속함(단축키 Shift+F11)
현재 실행 중인 함수의 실행을 계속 이어가다가 함수 본문 마지막 줄에서 실행을 멈춘다. 실수도 'Step'을 눌러 내부 동작을 알고 싶지 않은 중첩 함수로 진입했거나 가능한 한 빨리 함수 실행을 끝내고 싶은 경우 유용하다.

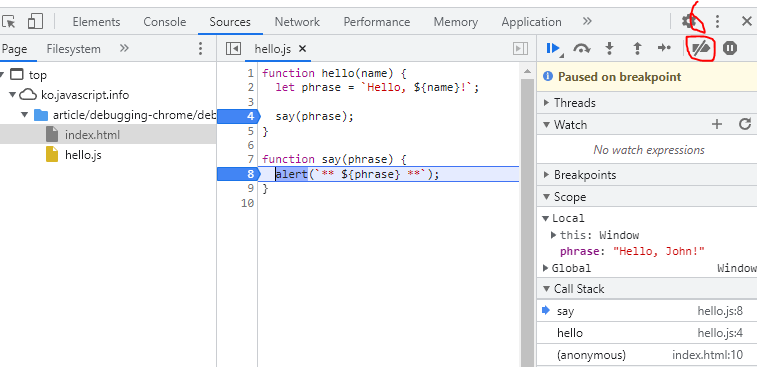
6. 모든 중단점을 활성화/비활성화
모든 중단점을 일시적으로 활성화/비활성화한다. (실행에는 영향이 없다.)

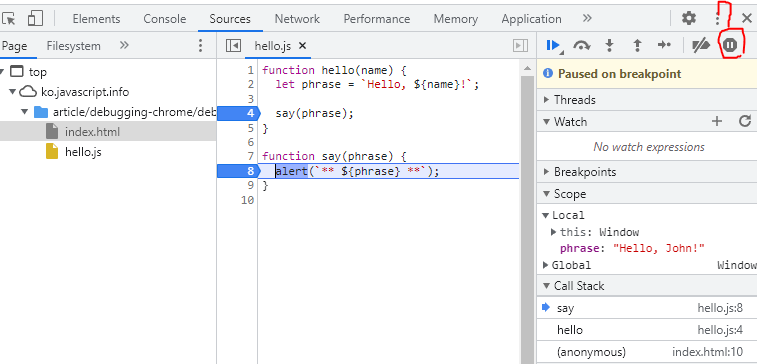
7. 예외 발생 시 코드를 자동 중지시켜주는 기능을 활성화/비활성화
활성화되어 있고, 개발자 도구가 열려있는 상태에서 스크립트 실행 중에 에러가 발생하면 실행이 자동으로 멈춘다. 실행이 중단되었기 때문에 변수 등을 조사해 어디서 에러가 발생했는지 찾을 수 있게 된다. 개발하다가 에러와 함께 스크립트가 죽었다면 디버거를 열고 이 옵션을 활성화한 후, 페이지를 새로 고침하면 에러가 발생한 곳과 에러 발생 시점의 컨텍스트를 확인할 수 있다.

TMI - Continue to here 옵션
특정 줄에서 마우스 오른쪽 버튼을 클릭해 컨텍스트 메뉴를 열면 "Continue to here"라는 옵션을 볼 수 있다.
중단점을 설정하기는 귀찮은데 해당 줄에서 실행을 재개하고 싶을 때 아주 유용한 옵션이다.
console.log
console.log 함수를 이용하면 원하는 것을 콘솔에 출력할 수 있다. 아래 예시를 실행하면 콘솔창에 0부터 4까지 출려된다.
결과는 콘솔창에만 있기 때문에 일반 사용자는 결과를 볼 수 없다. 결과를 보려면 개발자 도구의 콘솔 패널을 직접 열거나 다른 패널이 열린 상태에서 Esc를 눌러 화면 하단에 콘솔 패널을 띄우면 된다.
코드에 console.log를 적절히 넣어주었다면 디버거 없이도 무슨 일이 일어나고 있는지 충분히 파악할 수 있으므로, console.log 함수와 디버거를 적절히 활용하자.
