오늘은 자바스크립트의 if와 '?'를 사용한 조건 처리에 대해 공부하겠습니다.
모던 자바스크립트 튜토리얼을 참고하였습니다.
if와 '?'를 사용한 조건 처리
조건에 따라 다른 행동을 취해야 할 때가 있다. 이럴 땐, if문과 '물음표' 연산자라고도 불리는 조건부 연산자 ?를 사용하면 된다.'if'문
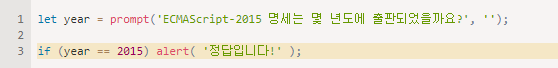
if(...) 문은 괄호 안에 들어가는 조건을 평가하는데, 그 결과가 true이면 코드 블록이 실행된다.
위 예시에선 조건(year == 2015)이 간단한 경우만 다뤘는데, 조건문은 더 복잡할 수도 있다.
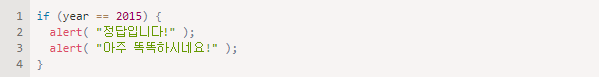
조건이 true 일 때 복수의 문을 실행하고 싶다면 중괄호로 코드 블록을 감싸야 한다.

if문을 쓸 때는 조건이 참일 경우 실행되는 구문이 단 한 줄이더라도 중괄호 {}를 사용해 코드를 블록으로 감싸는 것을 추천한다. 이렇게 하면 코드 가독성이 증가한다.
불린형으로의 변환
if(...) 문은 괄호 안의 표현식을 평가하고 그 결과를 불린값으로 변환한다. 형 변환 챕터에서 배운 형 변환 규칙을 잠시 상기해 보자.이 규칙에 따르면 아래 예시의 코드 블록은 절대 실행되지 않는다.

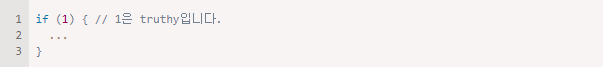
아래 예시의 코드 블록은 항상 실행된다.

아래와 같이 평가를 통해 확정된 불린값을 if문에 전달할 수도 있다.

'else'절
if문엔 else 절을 붙일 수 있다. else 뒤에 이어지는 코드는 블록의 조건이 거짓일 때 실행된다.
'else if'로 복수 조건 처리하기
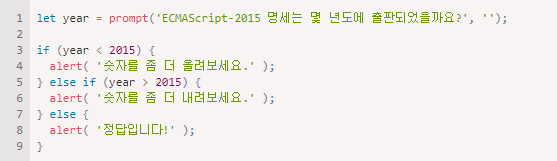
유사하지만 약간씩 차이가 있는 조건 여러 개를 처리해야 할 때가 있다. 이때 else if를 사용할 수 있다.
위 예시에서, 자바스크립트는 조건 year < 2015를 먼저 확인한다. 이 조건이 거짓이라면 다음 조건 year > 2015를 확인한다. 이 조건 또한 거짓이라면 else 절 내의 alert를 실행한다.
else if 블록을 더 많이 붙이는 것도 가능하다. 마지막에 붙는 else는 필수가 아닌 선택 사항이다.
조건부 연산자 '?'
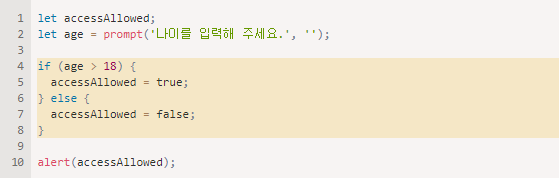
조건에 따라 다른 값을 변수에 할당해줘야 할 때가 있다.
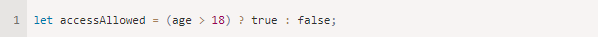
'물음표(question mark) 연산자'라고도 불리는 '조건부(conditional) 연산자'를 사용하면 위 예시를 더 짧고 간결하게 변형할 수 있다.
조건부 연산자는 물음표 ?로 표시한다. 피연산자가 세 개이기 때문에 조건부 연산자를 '삼항(temary) 연산자' 라고 부르는 사람도 있다. 참고로, 자바스크립트에서 피연산자가 3개나 받는 연산자는 조건부 연산자가 유일하다.
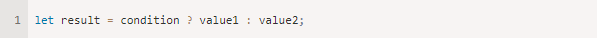
문법:

평가 대상인 condition이 truthy라면 value1이, 그렇지 않으면 value2가 변환된다.

age > 18 주위의 괄호는 생략 가능하다. 물음표 연산자는 우선순위가 낮으므로 비교 연산자 >가 실행되고 난 뒤에 실행된다.
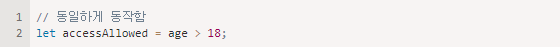
아래 예시는 위 예시와 동일하게 동작한다.

괄호가 있으나 없으나 차이는 없지만, 코드의 가독성 향상을 위해 괄호를 사용할 것을 권유한다.
주의 : 비교 연산자 자체가 true 나 false 를 반환하기 때문에 위 예시에서 물음표 연산자를 사용하지 않아도 된다.

다중 '?'
물음표 연산자 ?를 여러 개 연결하면 복수의 조건을 처리할 수 있다.
물음표 연산자를 이런 방식으로 쓰는 걸 처음 본 분이라면 이 코드가 어떻게 동작하는지 파악하기 힘들 수 있다. 그러나 주의를 집중하고 보면, 단순히 여러 조건을 나열한 코드임에도 불과하다는 것을 알 수 있다.
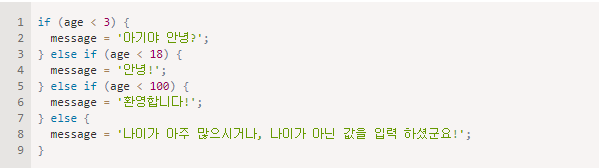
- 첫 번째 물음표에선 조건문 age < 3 을 검사한다.
- 그 결과가 참이면 '아기야 안녕?' 을 반환한다. 그렇지 않다면 첫 번째 콜론 ":"에 이어지는 조건문 age < 18 을 검사한다.
- 그 결과가 참이면 '안녕!'을 반환한다. 그렇지 않다면 다음 콜론 ":"에 이어지는 조건문 age<100을 검사한다.
- 그 결과가 참이면 '환영합니다!'를 반환한다. 그렇지 않다면 마지막 콜론 ":" 이후의 표현식인 '나이가 아주 많으시거나, 나이가 아닌 값을 입력 하셨군요!' 를 반환한다.
if .. else 를 사용하면 위 예시를 아래와 같이 변형할 수 있다.

부적절한 '?'
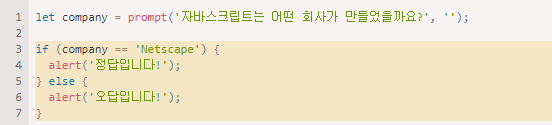
물음표 ?를 if 대용으로 쓰는 경우가 종종 있다.
조건 company == 'Netscape'의 검사 결과에 따라 ? 뒤에 이어지는 첫 번째 혹은 두 번째 표현식이 실행되어 얼럿 창이 뜬다.
위 예시에선 평가 결과를 변수에 할당하지 않고, 결과에 따라 실행되는 표현식이 달라지도록 하였다.
그런데 이런 식으로 물음표 연산자를 사용하는 것은 좋지 않다.
개발자 입장에선 if문을 사용할 때 보다 코드 길이가 짧아진다는 점 때문에 물음표 ?를 if 대용으로 쓰는게 매력적일 순 있지만 이렇게 코드를 작성하면 가독성이 떨어진다.
아래는 if를 사용해 변형한 코드이다. 어느 코드가 더 읽기 쉬운지 비교해보자.

코드를 읽을 때 우리의 눈은 수직으로 움직인다. 수평으로 길게 늘어진 코드보단 여러 줄로 나뉘어 작성된 코드 블록이 더 읽기 쉽다.
물음표 연산자 ?는 조건에 따라 변환 값을 달리하려는 목적으로 만들어졌다. 이런 목적에 부합하는 곳에 물음표를 사용하길 바란다. 여러 분기를 만들어 처리할 때는 if를 사용하자!
