오늘은 자바스크립트의 nullish 병합 연산자 '??'에 대해 공부하겠습니다.
모던 자바스크립트 튜토리얼을 참고하였습니다.
nullish 병합 연산자(nullish coalescing operator) ??를 사용하면 짧은 문법으로 여러 피연산자 중 그 값이 '확정되어 있는' 변수를 찾을 수 있다.
a ?? b 의 평가 결과는 다음과 같다.
nullish 병합 연산자 ?? 없이 x = a ?? b 와 동일한 동작을 하는 코드를 작성하면 다음과 같다.

비교 연산자와 논리 연산자 만으로 nullish 병합 연산자와 같은 기능을 하는 코드를 작성하니 코드 길이가 길어진다.
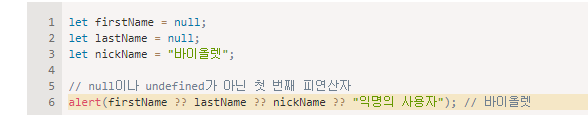
또 다른 예시를 살펴 보자. firstName, lastName, nickName 이란 변수에 사용자 이름이나 별명을 저장하는데, 사용자가 아무런 정보도 입력하지 않은 케이스도 허용한다고 해보자.
화면엔 세 변수 중 실제 값이 있는 변수의 값을 출력하는데, 세 변수 모두 값이 없다면 '익명의 사용자' 가 출력 되도록 해보자.
이럴 때 nullish 병합 연산자 ?? 를 사용하면 값이 정해진 변수를 간편하게 찾아낼 수 있다.

'??'와 '||'의 차이
nullish 병합 연산자는 OR 연산자 ||와 상당히 유사해 보인다. 실제로 위 예시에서 ??을 ||로 바꿔도 그 결과는 동일하기까지 한다. 관련 내용은 이전 챕터에서 살펴본 바 있다.그런데 두 연산자 사이에는 중요한 차이점이 있다.
null과 undefined, 숫자 0을 구분 지어 다뤄야 할 때 이 차이점은 매우 중요한 역할을 한다.
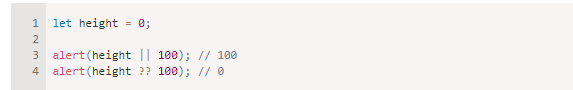
예시를 살펴보자.

height에 값이 정의 되지 않은 경우 height엔 100이 할당된다.
이제 ?? 와 || 을 비교해보자.

height || 100 은 height 에 0을 할당했지만 0을 falsy 한 값으로 취급했기 때문에 null이나 undefined를 할당한 것과 동일하게 처리한다. 따라서 height || 100의 평가 결과는 100 이다.
반면 height ?? 100 의 평가 결과는 height가 정확하게 null 이나 undefined 일 경우에만 100이 된다. 예시에선 height 에 0이라는 값을 할당했기 때문에 얼럿창엔 0이 출력된다.
이런 특징 때문에 높이처럼 0이 할당될 수 있는 변수를 사용해 기능을 개발할 땐 || 보다 ?? 가 적합하다.
연산자 우선순위
??의 연산자 우선순위는 5로 꽤 낮다. 따라서 ??는 =와 ?보다는 먼저, 대부분의 연산자보다는 나중에 평가된다. 그렇기 때문에 복합한 표현식 안에서 ??를 사용해 값을 하나 선택할 땐 괄호를 추가하는 게 좋다.
그렇지 않으면 * 가 ?? 보다 우선순위가 높기 때문에 먼저 실행된다.
결국엔 아래 예시처럼 동작한다.

??엔 자바스크립트 언어에서 규정한 또 다른 제약사항이 있다.
안정성 관련 이슈 때문에 ??는 &&나 ||와 함께 사용하지 못한다.
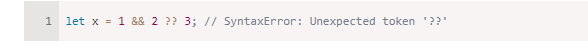
아래 예시를 실행하면 문법 에러가 발생한다.

이 제약에 대해선 아직 논쟁이 많긴 하지만 사람들이 ||를 ??로 바꾸기 시작하면서 만드는 실수를 방지하고자 명세서에 제약이 추가된 상황이다.
제약을 피하려면 괄호를 사용하자.