오늘은 자바스크립트의 비교 연산자에 대해 공부하겠습니다.
모던 자바스크립트 튜토리얼을 참고하였습니다.
비교 연산자
우리는 수학 시간에 아래와 같은 다양한 비교 연산자에 대해 학습한 적이 있다. 자바스크립트에서 기본 수학 연산은 아래와 같은 문법을 사용해 표현할 수 있다.이번엔 비교 시 일어나는 기이한 현상을 포함하여 다양한 자료형을 대상으로 자바스크립트가 어떻게 비교를 하는지를 보자.
자바스크립트에서만 일어나는 '기이한 현상'을 어떻게 예방할 수 있는지에 대해 살펴보자.
불린형 반환
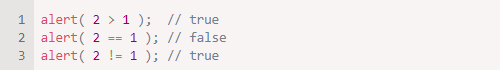
다른 연산자와 마찬가지로 비교 연산자 역시 값을 반환한다. 반환 값은 불린형이다.
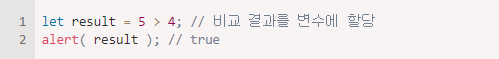
반환된 불린값은 다른 여타 값처럼 변수에 할당할 수 있다.

문자열 비교
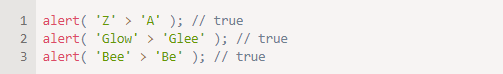
자바스크립트는 '사전' 순으로 문자열을 비교한다. '사전편집(lexicographical)'순 이라고 불리기도 하는 이 기준을 적용하면 사전 뒤쪽의 문자열은 사전 앞쪽의 문자열보다 크다고 판단된다.실제 단어를 사전에 실을 때 단어를 구성하는 문자 하나하나를 비교하여 등재 순서를 정하는 것과 같이 자바스크립트도 문자열을 구성하는 문자 하나하나를 비교해가며 문자열을 비교한다.

문자열 비교 시 적용되는 알고리즘은 다음과 같다.
- 두 문자열의 첫 글자를 비교한다.
- 첫 번째 문자열의 첫 글자가 다른 문자열의 첫 글자보다 크면(작으면), 첫 번째 문자열이 두 번째 문자열보다 크다고(작다고) 결론 내고 비교를 종료한다.
- 두 문자열의 첫 글자가 같으면 두 번째 글자를 같은 방식으로 비교한다.
- 글자 간 비교가 끝날 때까지 이 과정을 반복한다.
- 비교가 종료되었고 문자열의 길이도 같다면 두 문자열은 동일하다고 결론 낸다. 비교가 종료되었지만 두 문자열의 길이가 다르면 길이가 긴 문자열이 더 크다고 결론 낸다.
- G는 G와 같다.
- l은 l과 같다.
- o는 e보다 크기 때문에 여기서 비교가 종료되고, o가 있는 첫 번째 문자열 'Glow'가 더 크다는 결론이 도출된다.
TMI - 정확히는 사전순이 아니라 유니코드 순이다.
자바스크립트의 문자열 비교 알고리즘은 사전이나 전화번호부에서 사용되는 정렬 알고리즘과 아주 유사하지만, 완전히 같진 않다. 차이점 중 하나는 자바스크립트는 대/소문자를 따진다는 것이다. 대문자 'A'와 소문자 'a'를 비교했을 때 소문자 'a'가 더 크다. 자바스크립트 내부에서 사용되는 인코딩 표인 유니코드에선 소문자가 대문자보다 더 큰 인덱스를 갖기 때문이다.다른 형을 가진 값 같의 비교
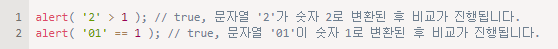
비교하려는 값의 자료형이 다르면 자바스크립트는 이 값들을 숫자형으로 바꾼다.
불린값의 경우 true는 1, false는 0으로 변환된 후 비교가 이루어진다.

TMI - 흥미로운 상황
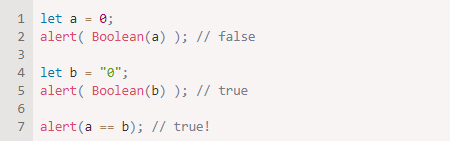
동시에 일어나지 않을 법한 두 상황이 동시에 일어나는 경우도 있다.
두 값(a와 b)를 비교하면 참이 반환되는데, 값을 논리 평가한 후 비교하면 하나는 참, 하나는 거짓이 반환된다는 점에 띠용 할수도 있다. 그런데 자바스크립트 관점에선 이런 결과가 아주 자연스럽다. 동등 비교 연산자 ==는 (예시에서 문자열 "0"을 숫자 0으로 변환시킨 것처럼) 피연산자를 숫자형으로 바꾸지만, 'Boolean'을 사용한 명시적 변환에는 다른 규칙이 사용되기 때문이다.
일치 연산자
동등 연산자(equality operator) ==은 0과 false를 구별하지 못한다.
피연산자가 빈 문자열일 때도 같은 문제가 발생한다.

이런 문제는 동등 연산자 ==가 형이 다른 피연산자를 비교할 때 피연산자를 숫자형으로 바꾸기 때문에 발생한다. 빈 문자열과 false는 숫자형으로 변환하면 0이 되기 때문.
그렇다면 0과 false는 어떻게 구별해야 하는가?
일치 연산자(strict equality operator) ===를 사용하면 형 변환 없이 값을 비교할 수 있다.
일치 연산자는 엄격한(strict) 동등 연산자이다. 자료형의 동등 여부까지 검사하기 때문에 피연산자 a와 b의 형이 다를 경우 a === b는 즉시 false를 반환한다.

일치 연산자 ===가 동등 연산자 ==의 엄격한 버전인 것처럼 '불일치' 연산자 !==는 부등 연산자 !=의 엄격한 버전이다.
일치 연산자는 동등 연산자보다 한 글자 더 길긴 하지만 비교 결과가 명확하기 때문에 에러가 발생할 확률을 줄여준다.
null이나 undefined와 비교하기
null이나 undefined를 다른 값과 비교할 땐 예상치 않은 일들이 발생한다. 일단 몇 가지 규칙을 먼저 살펴본 후, 어떤 예상치 않은 일들이 일어나는지 구체적인 예시를 통해 살펴보도록 하자.일치 연산자 ===를 사용하여 null과 undefined를 비교
두 값의 자료형이 다르기 때문에 일치 비교 시 거짓이 반환된다.

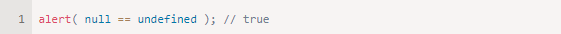
동등 연산자 ==를 사용하여 null과 undefined를 비교
동등 연산자를 사용해 null과 undefined를 비교하면 특별한 규칙이 적용돼 true가 반환된다.
동등 연산자는 null과 undefined를 '각별한 커플'처럼 취급한다. 두 값은 자기들끼리는 잘 어울리지만 다른 값들과는 잘 어울리지 못한다.

산술 연산자나 기타 비교 연산자 <, >, <=, >= 를 사용하여 null과 undefined를 비교
null과 undefined는 숫자형으로 반환된다. null은 0, undefined는 NaN으로 변환된다.
이제 위에서 살펴본 세 가지 규칙들이 어떤 흥미로운 에지 케이스(edge case)를 만들어내는지 알아보자. 이후, 어떻게 하면 에지 케이스가 만들어내는 함정에 빠지지 않을 수 있을지에 대해 알아보자.
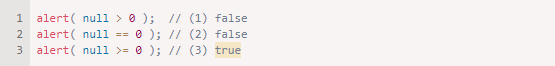
null vs 0
null과 0을 비교해 보자.
위 비교 결과는 논리에 맞지 않아 보인다. (3)에서 null은 0보다 크거나 같다고 했기 때문에, (1)이나 (2) 중 하나는 참이어야 하는데 둘 다 거짓을 변환하고 있다.
이런 결과가 나타나는 이유는 동등 연산자 ==와 기타 비교 연산자 <, >, <=, >=의 동작 방식이 다르기 때문이다. (1)에서 null > 0이 거짓을. (3)에서 null >= 0 이 참을 반환하는 이유는 (기타 비교 연산자의 동작 원리에 따라) null이 숫자형으로 변환 돼 0이 되기 때문이다.
그런데 동등 연산자 ==는 피연산자가 undefined나 null일 때 형 변환을 하지 않는다. undefined와 null을 비교하는 경우에만 true를 반환하고, 그 이외의 경우(null이나 undefined를 다른 값과 비교할 때)는 무조건 false를 반환한다. 이런 이유 때문에 (2)는 거짓을 반환한다.
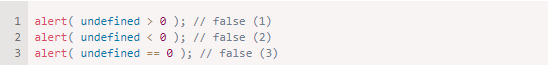
비교가 불가능한 undefined
undefined를 다른 값과 비교해서는 안 된다. 
위 예시를 보면 undefined는 0을 매우 싫어하는 것처럼 보인다. 항상 false를 반환하고 있다.
이런 결과는 아래와 같은 이유 때문에 발생한다.
