HTML/CSS
1.HTML, CSS 기초

요소(element)로 구성<태그 속성attributes = "값">내용content</태그><!DOCTYPE html>문서 형식을 알려줘서 웹페이지를 올바르게 표시 할 수 있게 한다.<html></html>HTML 문서의 시작과 끝이다.&l
2.[HTML/CSS]Input

type="text" text 입력 속성. 문자, 숫자, 기호 등 어느 텍스트나 입력 가능하다.type="password" 입력하면 까만 원으로 나온다(입력 내용 보안).type="number" 숫자만 입력할 수 있다.placeholder input 안의 도움말로, 실
3.[CSS]Flexbox

Flexbox의 속성과 속성값을 알아보자.flex-start : 요소들을 컨테이너의 왼쪽으로 정렬한다.flex-end : 요소들을 컨테이너의 오른쪽으로 정렬한다.center : 요소들을 컨테이너의 가운데로 정렬한다.space-between : 요소들 사이에 동일한
4.[CSS]레이아웃(display/box model/position)

display 속성은 웹 페이지에서 요소가 어떻게 보여지는지 나타낸다. 블록 요소는 항상 새로운 라인(line)에서 시작하며, 해당 라인의 모든 너비를 차지한다. 기본적으로 블록 속성값을 갖는 <div>, <p>, <h>, <ul>, <
5.[문제][CSS]box-sizing 과 position 의 활용

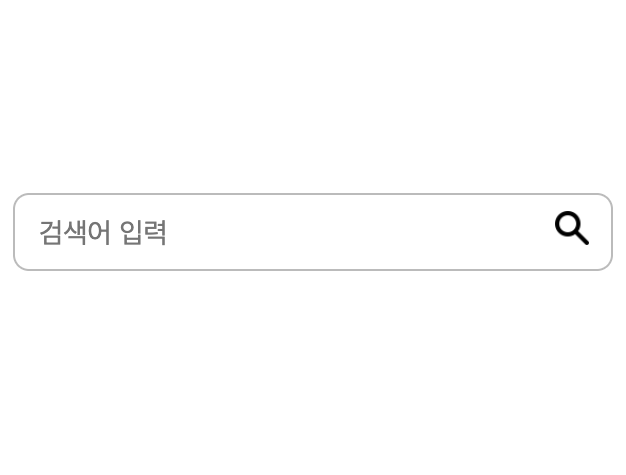
▶box-sizing과 position에 대해서는 이쪽으로 참고type이 text이고 placeholder가 "검색어 입력"인 <input> 태그를 추가한다.<img> 태그를 추가한다.두 개의 요소를 감싸는 <div> 태그를 추가한다.div 크기에 딱
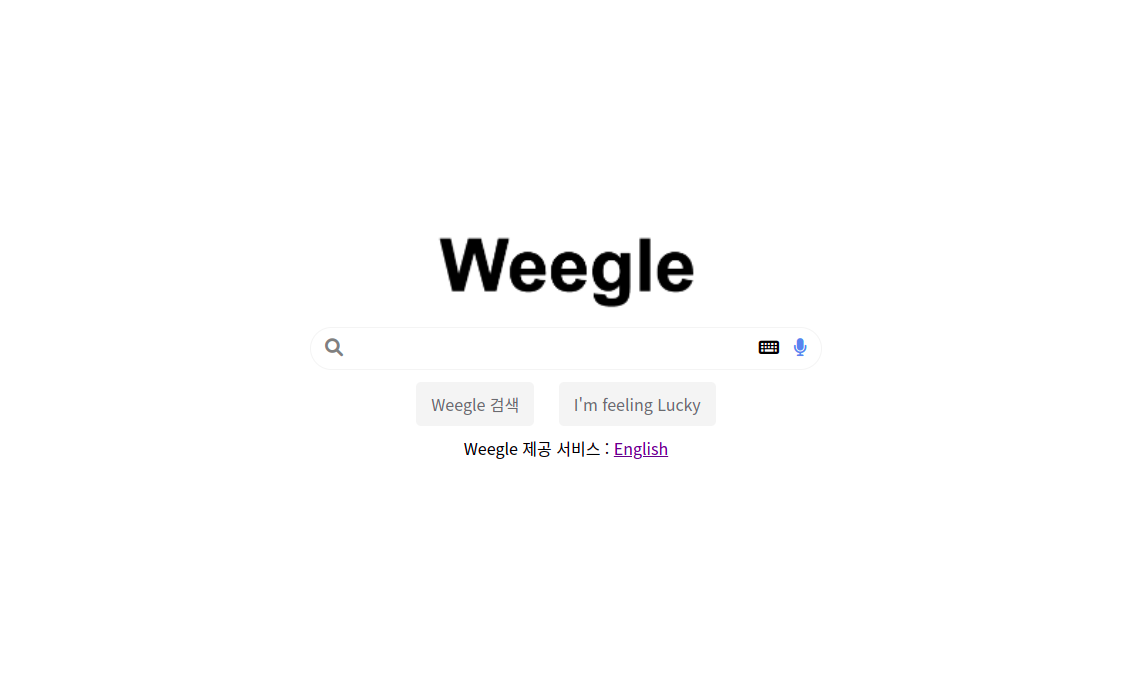
6.[문제][HTML/CSS]Weegle 검색바

위와 같은 모양의 웹페이지를 만들자검색창과 회색 버튼은 div 태그로 묶는다.검색창 div 태그 안에는 input 태그와 i 태그(아이콘 3개)가 있다.회색 버튼 div 태그는 span 태그 2개가 있다.'english'는 하이퍼링크를 넣기 위해 a 태그를 사용했다.화
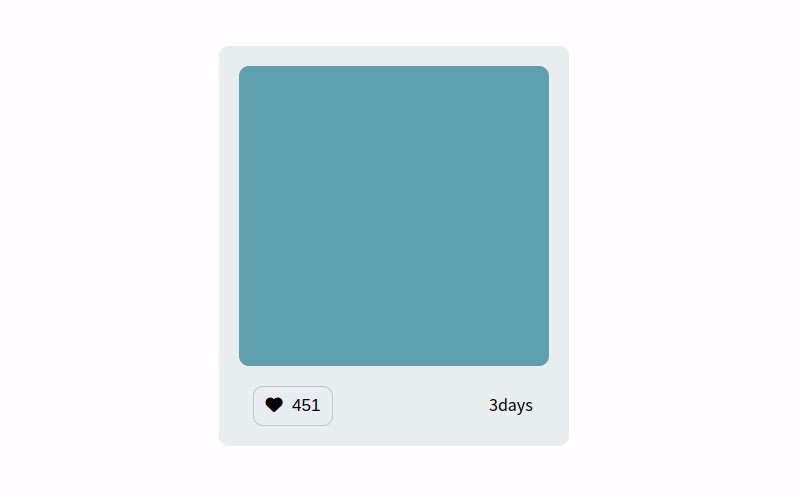
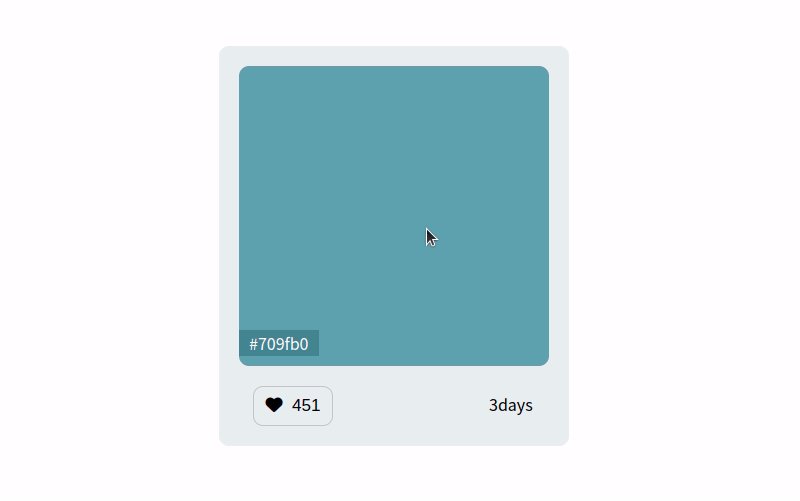
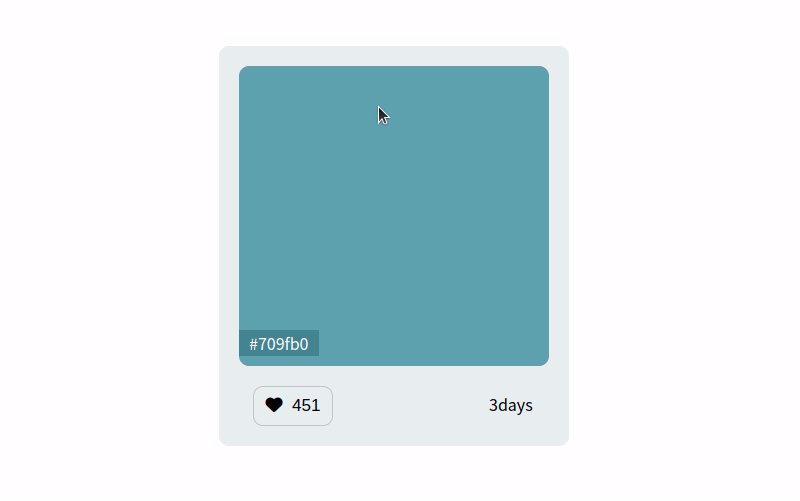
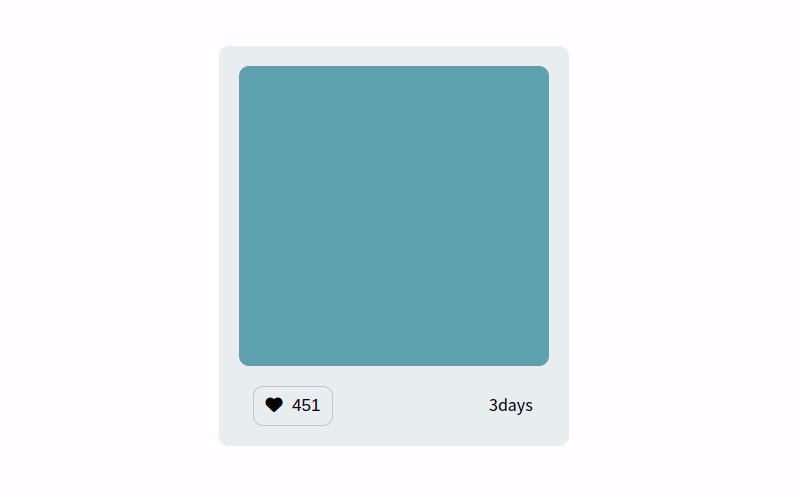
7.[문제][HTML/CSS]Wecolor Picker 컴포넌트

위와 같은 이미지를 구현해보자. div.body 요소를 바탕으로 설정하고 안에 다른 요소들을 넣는다.div.colorBox, div.bottomContent 요소를 만든다.div.colorBox 안에는 컬러값이 들어있는 span 태그를 넣는다div.bottomConte