
# display
display 속성은 웹 페이지에서 요소가 어떻게 보여지는지 나타낸다.
1. display: block;
블록 요소는 항상 새로운 라인(line)에서 시작하며, 해당 라인의 모든 너비를 차지한다. 기본적으로 블록 속성값을 갖는 <div>, <p>, <h>, <ul>, <ol>, <li> 이외의 요소는 display: block; 속성을 사용하여 성값으로 변경 할 수 있다.
2. display: inline;
인라인 요소는 기존 라인에 이어서 시작한다. 또한, 요소의 너비도 해당 라인 전체가 아닌 해당 HTML 요소의 내용(content)만큼만 차지한다. 기본적으로 인라인 속성값을 갖는 <span>, <a>, <img> 이외의 요소는 display: inline; 속성을 사용하여 속성값으로 변경 할 수 있다.
3. display: inline-block;
요소 자체는 인라인 요소처럼 동작하지만 해당 요소 내부에서는 블록 요소처럼 동작한다. 인라인 요소처럼 한 줄로 나열되지만 블록 요소처럼 너비와 높이를 설정하고 margin을 이용하여 여백을 지정할 수 있다.
# box-sizing
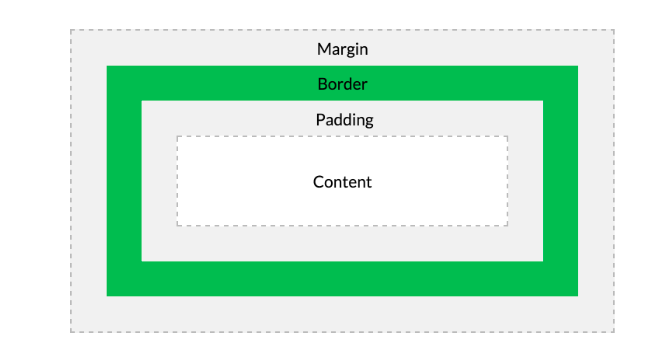
모든 HTML 요소는 박스(box) 모양으로 구성되며, 이것을 박스 모델(box model)이라고 한다. 박스 모델은 컨텐츠(Content), 패딩(Padding), 테두리(Border), 마진(Margin)으로 구성된다.

box-sizing 속성은 "박스 사이즈 = 콘텐츠 영역" 으로 할 지, "박스 사이즈 = 전체 영역" 으로 할지 정한다.
#총 박스 사이즈 100+10=110px {box-sizing: content-box; width: 100px; padding: 10px;}
#총 박스 사이즈 100px {box-sizing: border-box; width: 100px; padding: 10px;}
일반적으로 width 값 안에 컨텐츠 박스 외의 영역도 모두 포함되어 있다고 생각하기 쉽다. 위의 예시처럼 영역별로 따로 사이즈를 계산하기에는 현실적으로 어렵기 때문이다.
직관적으로 박스 사이즈를 알기 위해 거의 대부분의 웹페이지에 box-sizing 속성을 기본적으로 적용한다.
* { box-sizing: border-box; }
# position
position 속성은 요소를 배치하는 방법을 지정할 수 있다.
1. position: static;
기본값. 일반적인 문서 흐름에 따라 배치하며, 위치를 이동시키는 속성에 영향을 받지 않는다.
2. position: relative;
top, right, bottom, left 와 같은 위치 지정 속성에 영향을 받는다. 해당 부모에 상대적으로 위치한다.
3. position: absolute;
요소를 특정 부모에 대해 절대적인 위치에 둘 수 있다. 즉, 부모 중에 position이 relative, fixed, absolute 하나라도 있으면 그 부모에 대해 절대적으로 움직인다.
일반적으로 absolute를 쓸 때에는 기준이 되는 부모에게 position: relative; 를 부여한다.
4. position: fixed;
요소를 일반적인 문서 흐름에서 벗어나 뷰포트의 초기 컨테이닝 블록을 기준으로 배치한다. 즉, 눈에 보이는 브라우저 화면 크기만큼, 화면 내에서만 움직인다.
주어진 위치 값에서 항상 고정되기 때문에 주로 스크롤 시 화면에서 움직이지 않는 header나 footer를 만들 때 사용한다.
5. position: sticky;
요소를 일반적인 문서 흐름에 따라 배치하지만 가장 가까운 부모 요소의 기준으로 배치한다. 반드시 위치 속성을 지정해야 이 속성을 적용할 수 있다. 스크롤 시 요소가 같이 이동하지만, 주어진 위치 값에 도달하면 고정된다.
