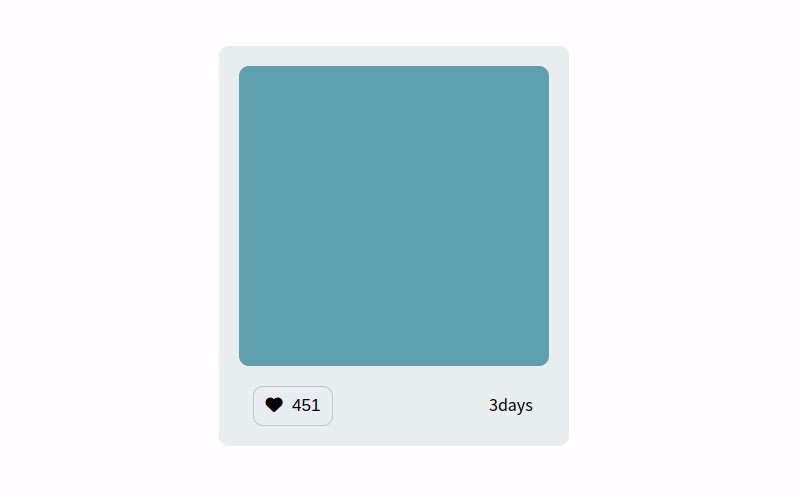
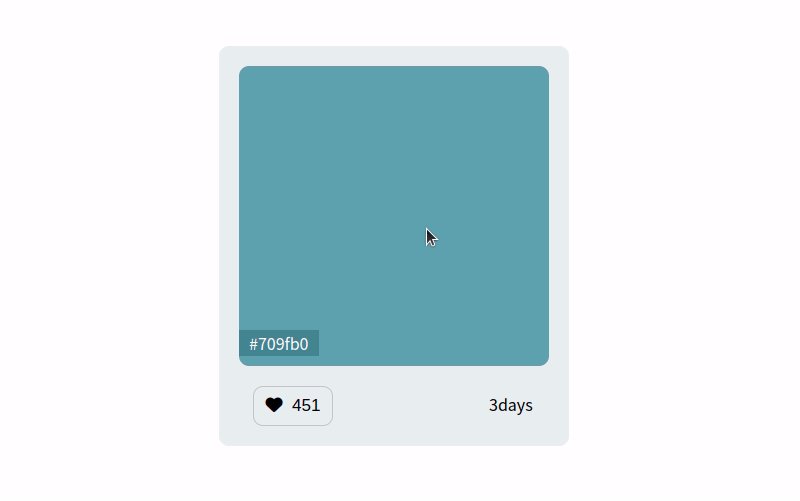
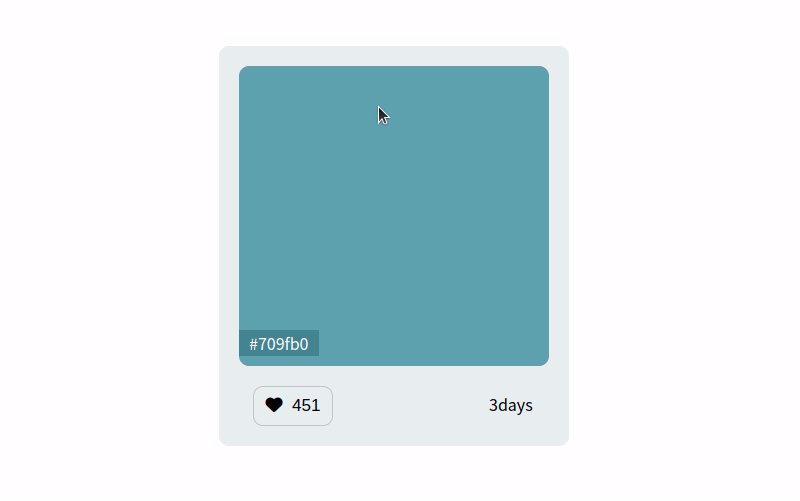
아래와 같은 이미지를 구현해보자. #709fb0' 컬러값이 적힌 작은 박스는 span 태그로 하되, 마우스가 색상박스에 올려졌을 때만 보여질 수 있도록 해주기 위해 hover 선택자와 opacity CSS 속성을 이용하자.

# 구현 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<script src="https://kit.fontawesome.com/4e5b2f86bb.js" crossorigin="anonymous"></script>
<style>
body {
height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
margin: 0;
}
.body{
height: 400px;
width: 350px;
background-color: #ebeff3;
border-radius: 10px;
}
.colorBox {
position: relative;
background-color: #709fb0;
margin: 20px;
border-radius: 10px;
height: 300px;
}
.colorCode {
position: absolute;
left:0;
bottom: 10px;
background-color: #578291;
color: white;
padding: 1px 10px;
opacity:0;
}
.bottomContent {
display: flex;
justify-content: center;
}
button {
font-size: 17px;
width:80px;
height: 40px;
border: 1px solid #c3c5c9;
border-radius: 10px;
background-color: #ebeff3;
}
.days {
width:40px;
height: 40px;
padding: 6px;
margin-left: 150px;
}
.colorBox:hover > .colorCode {
opacity:1;
}
</style>
</head>
<body>
<div class="body">
<div class="colorBox">
<span class="colorCode">#709fb0</span>
</div>
<div class="bottomContent">
<button><i class="fa-solid fa-heart"></i> 451</button>
<span class="days">3days</span>
<div>
</div>
</body>
</html>1. html 구조
div.body요소를 바탕으로 설정하고 안에 다른 요소들을 넣는다.div.colorBox,div.bottomContent요소를 만든다.div.colorBox안에는 컬러값이 들어있는span태그를 넣는다div.bottomContent안에는button태그와span.days요소를 넣는다.
2. body 구조
- 화면 정중앙에 위치시키기 위해 flex 를 사용했다.
flex-direction: column;위에서 아래로 정렬한다.align-items: center;세로선(열) 기준 가운데로 정렬한다.justify-content: center;가로선(행) 기준 가운데로 정렬한다.
3. div.colorBox
- div 안에 있는 span 태그가 div 안에서 벗어나지 않게 하지 위해
position: relative;를 적용했다.
4. .bottomContent
- 가운데 양쪽 정렬을 위해
display: flex;,justify-content: center;를 적용했다.
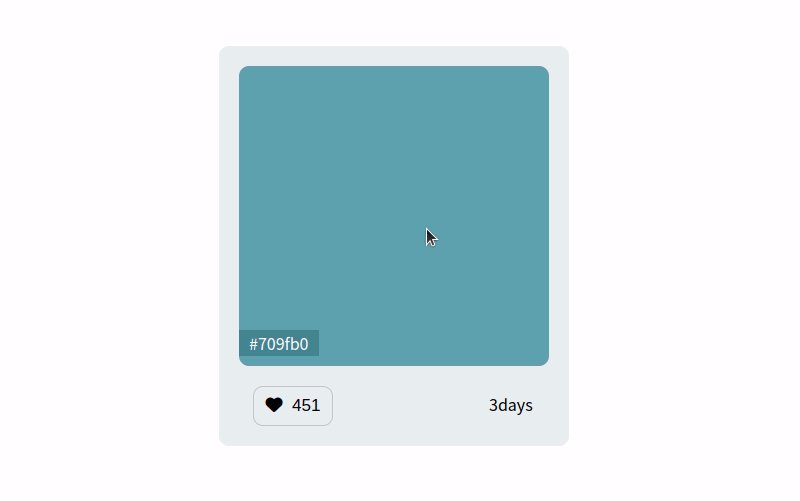
5. .colorBox:hover > .colorCode
.colorBox위에 마우스를 올려 놓았을 때.colorCode가 변하게 한다.
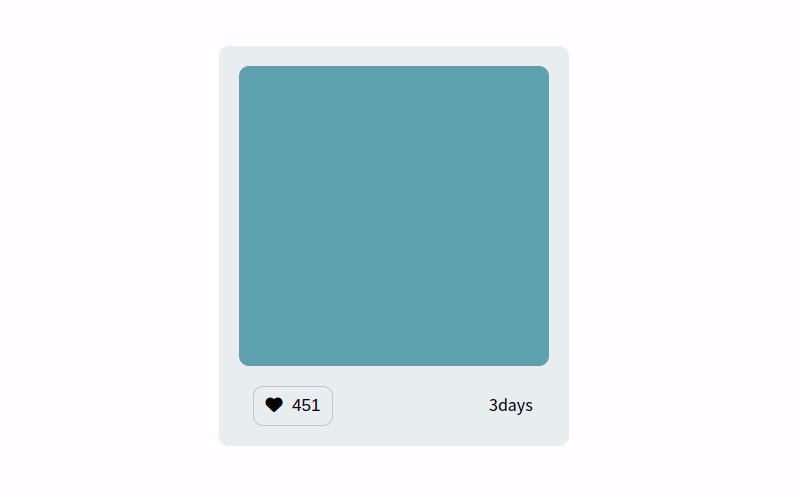
# 결과

야호!