
CSS에서는 display속성을 통해 html 요소의 형태를 변형시킬 수 있다.
h1 {
display: block;
display: inline;
display: inline-block;
}HTML 태그들은 인라인 요소와 블록 요소로 나뉜다.
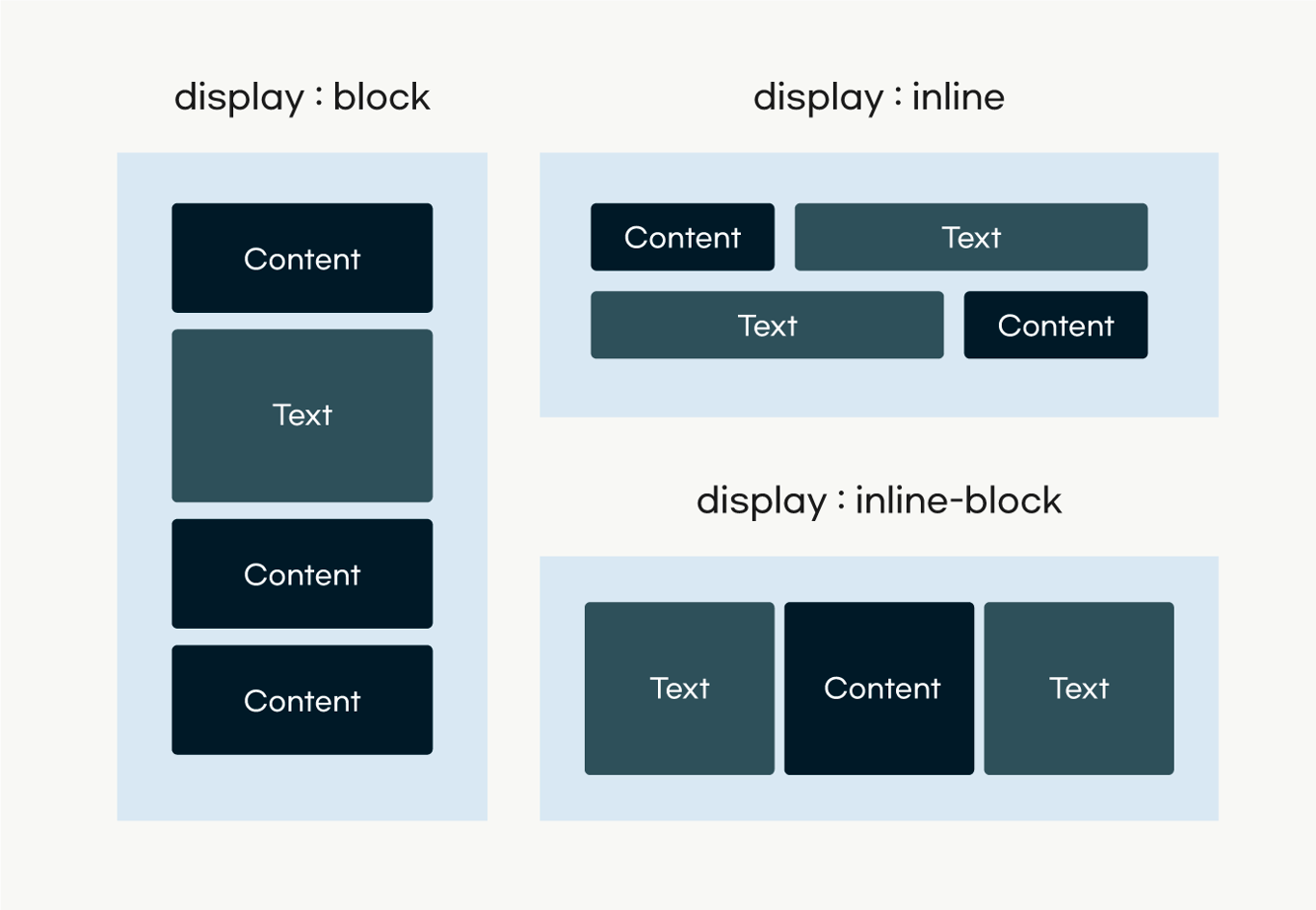
inline & block & inline-block
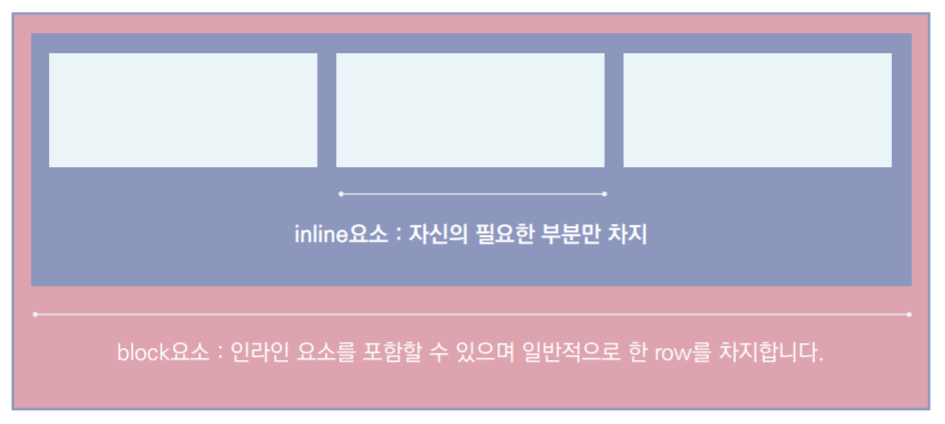
Inline element
- width, height 속성을 사용할 수 없음.
- 한 줄로 content가 이어짐
- padding, border 속성 사용가능
- margin 속성은 '좌,우'만 가능
- 다른 요소들을 밀어내지 않음
Block element
- width, height로 크기 조절가능
- 자동 줄바꿈이 되고, 남은 여백공간은 margin 영역이 됨.
(그래서margin: 0 auto;의 경우 요소 중앙 정렬이 되는 이유가 여기있다.) - 다른 요소들을 밀어냄
inline-block
- block 속성을 가지되, 줄이 바뀌지 않고, inline 속성처럼 한 줄로 이어짐


(이미지 출처 : 위니브 - 제주코딩 베이스캠프)
