
Box Model 이해하기
css를 잘 활용하기 위해선 Box Model을 이해하는 것이 중요하다.
margin, border, padding, contents의 사이즈를 정확하게 알고 사용해야 코드가 깊어졌을 때도 문제가 생기지 않는다.
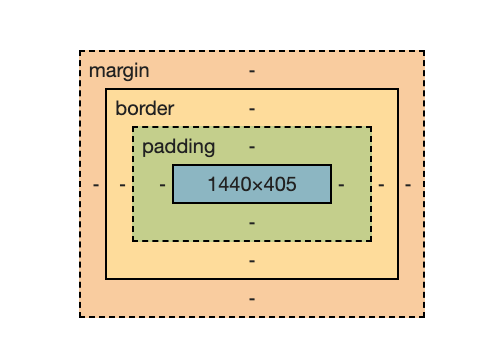
 (개발자 도구를 통해 확인 가능한 box model)
(개발자 도구를 통해 확인 가능한 box model)
content-box VS border-box
기본(default)값으로 box-sizing은 content0-box로 지정되어 있다.
padding과 margin, border의 값을 복잡하게 주면 총 너비와 높이 등을 계산하기 쉽지 않다. 그래서 박스 모델을 바꿀 수 있는데 그것이 border-box이다.
box-sizing: content-box; (default)
box-sizing: border-box;다음과 같은 css 코드가 있다고 가정해보자.
<style>
* {margin: 0;}
h1 {
width: 100px;
height: 30px;
border: 3px solid #228B22;
padding: 10px;
}
</style>-
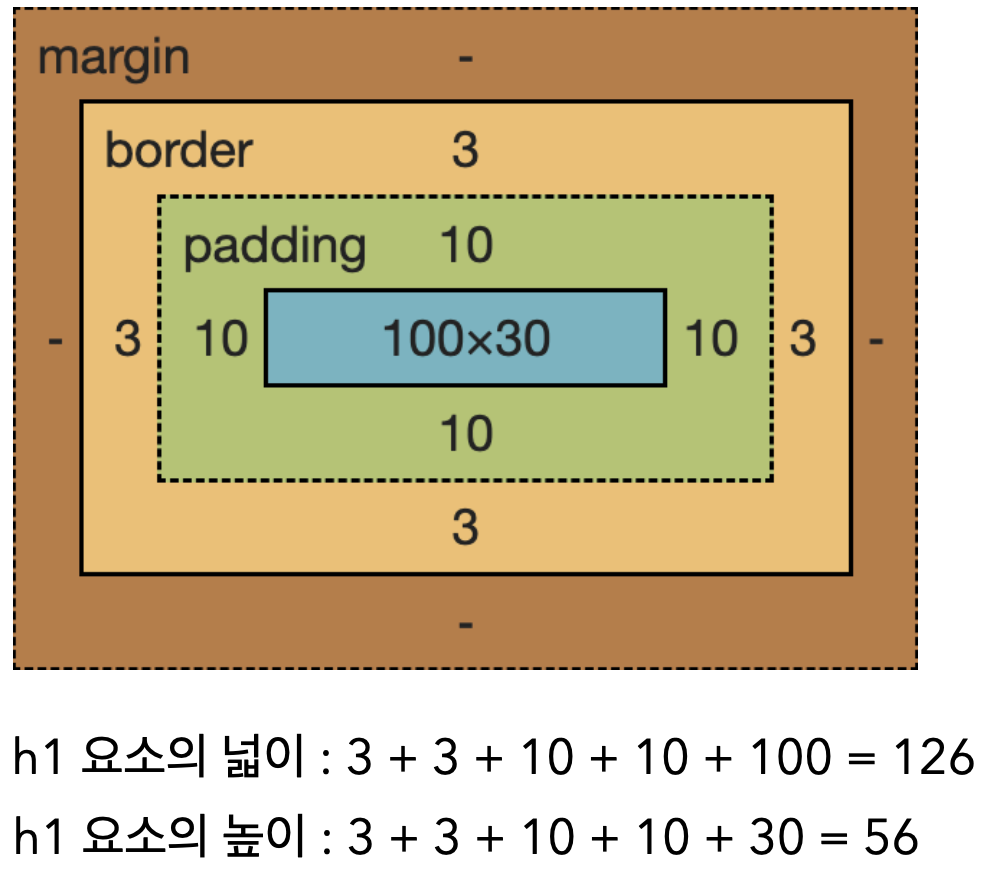
content-box의 경우 box-model은 다음과 같다.

-
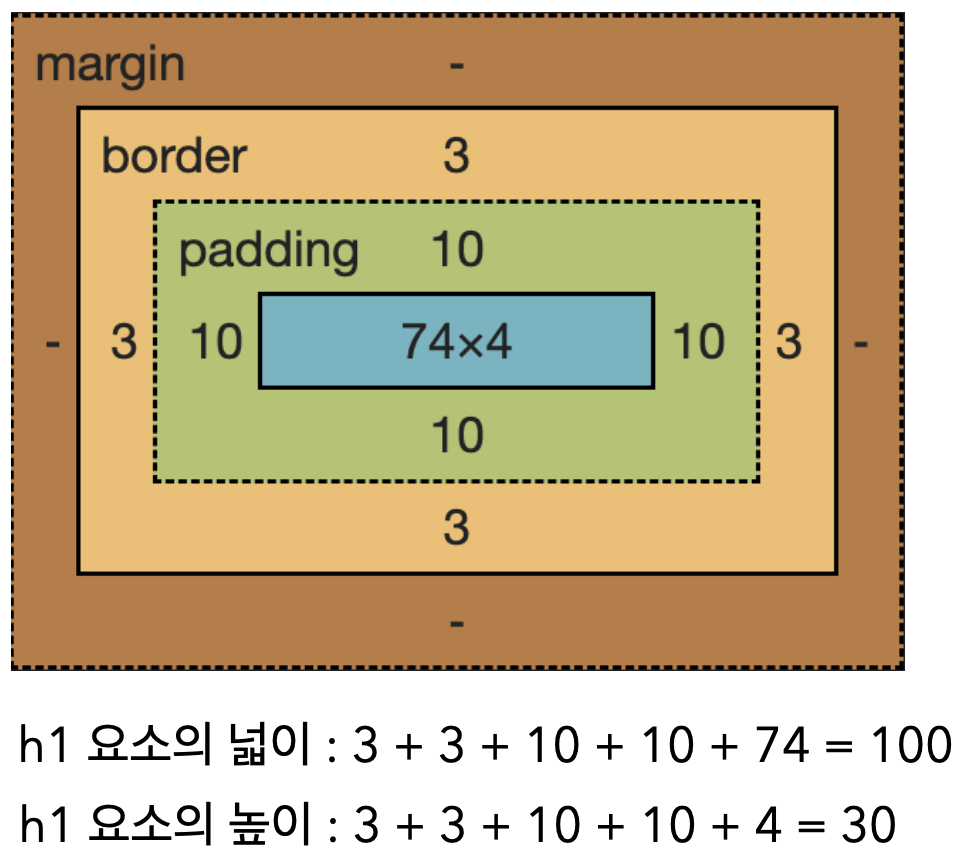
border-box의 경우 box-model은 다음과 같다.

(이미지 출처 : 위니브 - 제주코딩 베이스캠프)
위와 같이, content-box는 실제 content가 가지는 width, height 값이 달라질 수 있다.
css에서 내가 원하는 width값을 주고 직관적으로 width에 대해
이해하고 싶다면 box-sizing: border-box; 를 이용해보는 게 어떨까?
