본 게시글의 LiDAR 사용 부분은 Youtube순순스튜디오님의 해당 영상에서 배운 내용을 활용하였습니다.
현재 진행중인 프로젝트의 필요내용은 아래와 같다.


[Unity AR camera 화면 정보 일부분을 추출하기]
에서 사용한 Script와 LiDAR의 정보를 가져오기 위한 아래 코드를using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.XR.ARFoundation;
using UnityEngine.XR.ARSubsystems;
using UnityEngine.UI;
//TextMeshPro를 사용하기 위해 선언
using TMPro;
public class LiDARManager : MonoBehaviour
{
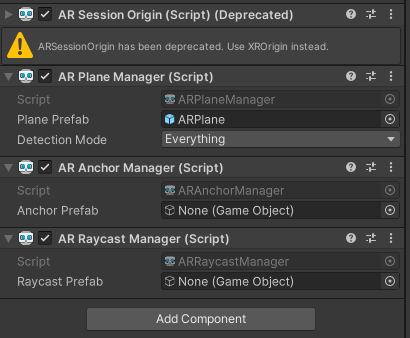
public ARRaycastManager m_RaycastManager;
// LiDAR의 정보를 저장할 list
static List<ARRaycastHit> s_Hits = new List<ARRaycastHit>();
// center의 위치를 가질 변수
public Vector2 _centerVec;
// 화면의 LiDAR 사용 위치에 표시될 object
public Transform _pivot;
// LiDAR의 거리정보를 화면에 표시하기 위해
public TextMeshProUGUI c_resouceText;
void Start()
{
//화면의 중앙을 의미
_centerVec = new Vector2(Screen.width * 0.5f, Screen.height * 0.5f);
}
void Update()
{
if (m_RaycastManager.Raycast(_centerVec, s_Hits))
{
Quaternion tRot = Quaternion.Euler(90f, 0, 0);
// s_Hits의 위치를 저장
var hitPose = s_Hits[0].pose;
// s_Hits의 거리를 저장
float hitDis = s_Hits[0].distance;
// 가져온 거리를 화면에 표시
c_resouceText.text = hitDis.ToString("#.##") + "m";
_pivot.localScale = new Vector3(hitDis, hitDis, hitDis);
_pivot.position = Vector3.Lerp(_pivot.position, hitPose.position, 0.2f);
//디버깅을 위해 rotation값을 Quaternion.Lerp에 넣어 자연스럽게 회전하게 만듦
_pivot.rotation = Quaternion.Lerp(_pivot.rotation, hitPose.rotation, 0.2f);
//s_Hits의 값 초기화
s_Hits.Clear();
}
}
}이용하였다. 화면에 글자를 표시하기 위해 Unity의 Canvas에 제공하는 TextMeshPro를 이용하였다. 화면에 출력될 Canvas의 화면은


위와 같이 원하는 결과물을 얻을 수 있었다. 이후에는 추출한 상단 이미지를 딥러닝 Classification Model에 넣어 결과물을 얻는 작업을 진행할 예정이다!!
To Be Continued...