
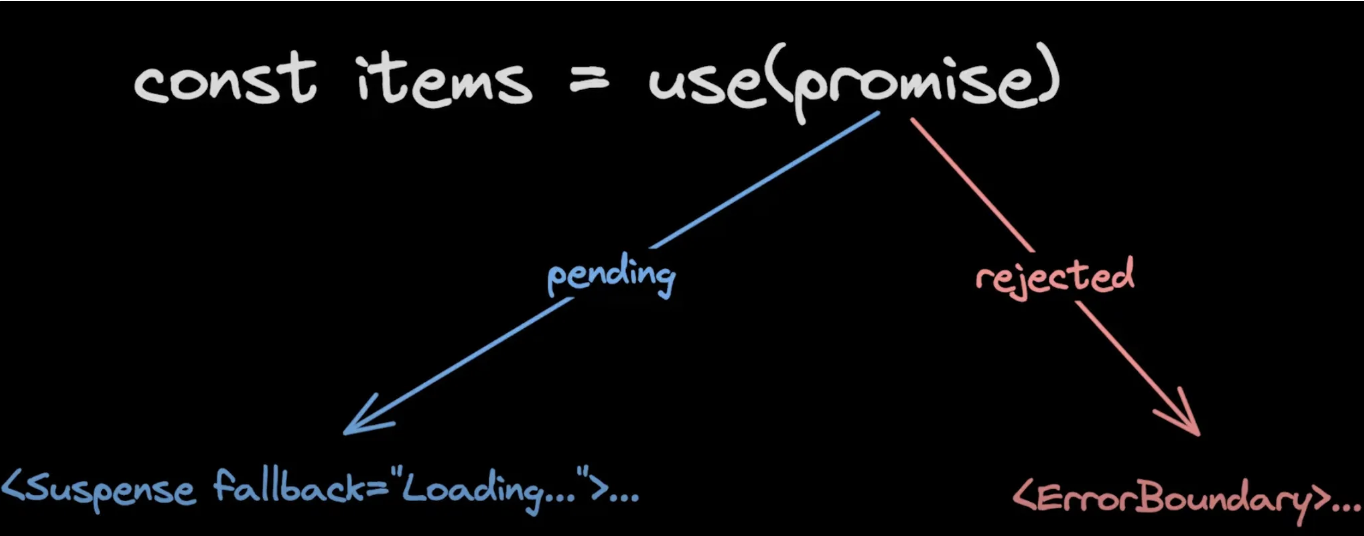
리액트19의 use() 파헤쳐 보기
react19에서의 use를 읽다보면 useEffect, useContext를 대체할 수 있다는데 어떻게 useEffect와 useContext를 대체할 수 있는지 궁금해서 작성하게 되었다.

TS 스터디 회고록 - 5
이번에는 Utility Type과 관련되어 필자가 배웠던 부분을 정리해보고자 한다. 5부로 마지막을 짓고 이제 프로젝트와 관련된 부분을 정리해보고자 한다. 🙇♂️

TS 스터디 회고록 - 4
이번에도 계속해서 TypeScript와 관련되어 필자가 헷갈리는 부분을 적어보고자 한다. 이번에는 타입조작이랑 관련된 방법만 작성할 것이다. 🙇♂️

TS 스터디 회고록 - 3
⌨️서론 이번에도 계속해서 TypeScript와 관련되어 필자가 헷갈리는 부분을 적어보고자 한다. Javascript에 있는 내용일 수도 있지만 최대한 겹치는 부분은 피하면서 적을 예정이다. 🙇♂️ 이번엔 Interface, Class, Generic에 관해서 집

Next.js와 twin.macro
이번에는 Next.js를 설치하고 tailwind와 emotion의 방식을 섞은 twin.macro라는 새로운 라이브러리를 적용할 것이다.🙇♂️

Vite+React
이번에는 Next.js를 사용하기 이전에 설치 하는 방식도 바뀌었고, 새로운 library인 twin.macro를 적용할 것이기 때문에 이번에는 vite방식으로 한번 설치해보겠다!

JS 튜토리얼 기본 10부
마지막 파트이기도 한 이번 10부에서는 여러 주제를 간단하게 다룰 예정이다. fetch같은 경우는 다른 포스팅에서 다뤘었기 때문에 이번 글에서는 제외될 예정이다. 그러면 마지막으로 시작해보도록 하겠다.🙇♂️
JS 튜토리얼 기본 9부
폼(form) 조작에 사용되는 요소에는 특별한 프로퍼티와 이벤트가 많기 때문에 따로 분리하여 작성하기로 하였다. 그럼 두말하지 않고 바로 시작해보도록 하겠다 👨💻

JS 튜토리얼 기본 6부
이번에는 Error Handling과 Promise와 async,await에 대해서 알아보도록 하겠다. 일부만 정리하였기 때문에 자세하게 알고 싶다면 1부에 적었던 참고사이트를 활용하면 될 것이다🙇🏼 Error Handling 아무리 코드를 잘 짠다고 해도 에러를