TIL
1.SPA 렌더링 전략들의 렌더 과정

SPA 렌더링 전략인 CSR(Clident Side Rendering), SSR(Sever Side Rendering), SSG(Static Side Generation)에 대해 알아보았다
2.polling과 SSE, websocket

모두 웹 애플리케이션에서 실시간 통신을 구현하는 데 사용되는 기술
3.브라우저가 화면을 렌더링하는 과정

브라우저가 화면을 렌더링하는 과정을 알기 위해서 몇 가지 개념을 알고 넘어가야 한다!Domain Name System인터넷에서 도메인 이름을 IP 주소로 변환하는 시스템사용자가 웹 사이트의 도메인 이름을 입력하면, 브라우저는 DNS 서버에 도메인 이름을 전송하여 해당
4.브라우저가 CSS selector를 해석하는 방법과 성능 향상을 위해 작성하는 방법

브라우저가 CSS 선택자를 해석하여 해당하는 요소를 찾는 순서 선택자 해석 : 브라우저는 CSS 선택자를 해석하여 해당하는 요소를 찾기 위한 규칙을 생성한다. 선택자는 오른쪽에서 왼쪽으로 해석되며, 일치하는 요소를 찾기 위해 계층 구조를 따라 이동한다. 요소 매칭 :
5.[Web]웹 브라우저의 동작 방식

흔히 웹 사이트에 접속할 때는 웹 브라우저프로그램을 사용웹 페이지는 서버를 요청(request)하여 서버의 응답(response)을 웹 문서 형태로 받는다.받은 웹 문서(HTML, CSS 등)을 렌더링하여 모니터 화면에 웹 페이지를 표시
6.[Web]쿠키(Cookie)와 세션(Session)

쿠키와 세션은 웹 브라우저와 웹 서버가 통신하는 과정에서 많이 사용된다는 특징이 있다. 쿠키 사용자가 특정한 웹 사이트에 방문할 때, 사용자 컴퓨터에 저장하는 기록 파일 서버의 자원을 전혀 사용하지 않는다. "아이디와 비밀번호를 저장하시겠습니까?"라는 메시지를 확인하
7.[Web]HTTP

HTTP에 대해 알아보았따 !
8.[Web]REST API

REST API에 대해 알아보아따 !
9.[Web]OAuth

OAuth에 대해 알아보았다 !
10.[Web]JWT(JSON Web Token)

많이 사용되는 토큰 인증 방식 중 하나인 JWT에 대해 알아 보았다!
11.컴퓨터 구조

패스트캠퍼스의 'Javascript 코딩테스트 131개 예제 & CS지식으로 끝내기' 강의를 듣고 정리한 내용입니다. 컴퓨터 구조에 대해 알아보았다!
12.CPU(중앙처리장치) 동작 방식

패스트캠퍼스의 'Javascript 코딩테스트 131개 예제 & CS지식으로 끝내기' 강의를 듣고 정리한 내용입니다.CPU의 기능에 대해 알아보았다 !
13.캐시 메모리

패스트캠퍼스의 'Javascript 코딩테스트 131개 예제 & CS지식으로 끝내기' 강의를 듣고 정리한 내용입니다.CPU, 메인 메모리에 대해 복습하고 캐시에 대해 알아 보았다 !
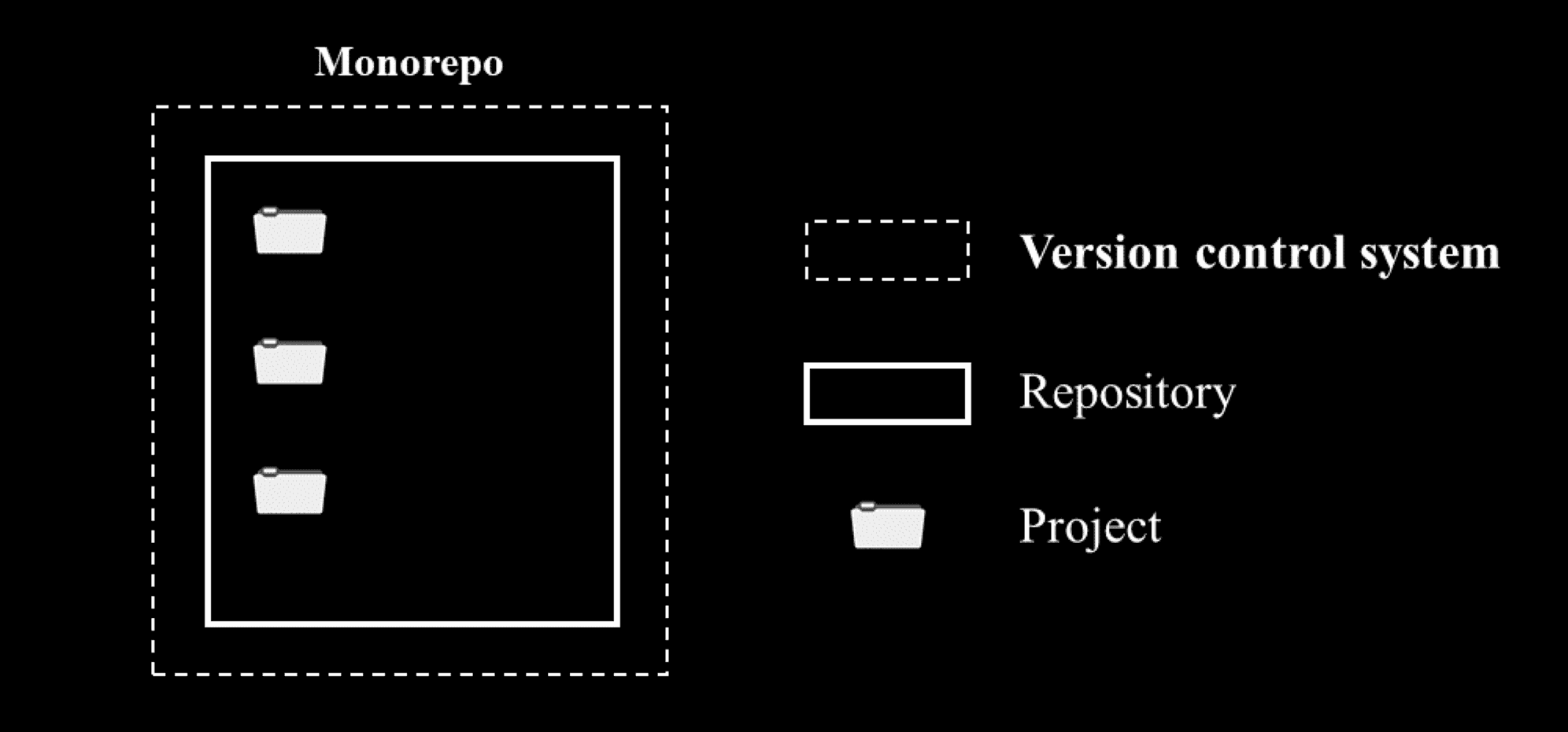
14.모노레포 - 마이크로 아키텍처를 지향하며

tving의 채용 공고인데 프론트엔드 공고에 우대사항에도 모노레포가 있다! 이번 달 말부터 원티드에 진행되는 원티드 프론트엔드 프리온보딩에서 주제가 모노레포이다. 그래서 스마트팜을 운영하고 있는 스타트업인 그린랩스에서도 모노레포를 사용하고 있어 그린랩스의 기술
15.컴퓨팅 사고와 개발 실력 늘리는 공부

지난 팀프로젝트에서 코치님께 추천받았던 분인 teo님의 글이 벨로그에 올라와서 읽게 되었다(코쓱)출처는 이곳 ! 👉 https://velog.io/@teo/computational-thinking이 글에서는 축구에 비유해 표현을 했는데 축구 교재를 열심히 보
16.함수 레벨 스코프, 블록 레벨 스코프, 글로벌 스코프

JavaScript에서 변수 선언 방식인 var, const, let에 대해 정리하다 보니 함수 레벨 스코프, 블록 레벨 스코프, 글로벌 스코프에 대해 알아둬야할 것 같아 정리하게 되었다.💡 스코프변수와 함수가 유효한 범위var로 선언된 변수는 함수 내에서 선언되면
17.배열(Array), 연결리스트(Linked List)

어떤 자료구조를 사용하냐에 따라 프로그램의 성능과 메모리 관리의 효율성이 달라지기도 한다. 자료구조 중 자주 비교하는 배열과 연결 리스트를 비교해보았다!
18.자료구조(Data Structure)

자료구조는 다수의 자료(data)를 담기 위한 구조데이터의 수가 많아질수록 효율적인 자료구조가 필요자료구조의 필요성에 대해서 이해할 필요가 있다.
19.데이터베이스와 데이터베이스에서의 키(Key)

웹 사이트 혹은 앱을 개발할 때는 데이터베이스를 사용하는 경우가 많다.커뮤니티 사이트를 개발한다고 하면 회원(User)정보, 게시글(Board) 정보 등을 저장할 공간이 필요하다.커뮤니티 사이트 웹 서버에서는 데이터베이스에 데이터 조회, 추가, 수정, 삭제 등을 통해
20.[데이터베이스] 정규화

하나의 데이터베이스는 여러 개의 테이블을 가진다.하나의 테이블은 엑셀 시트와 유사한 형태를 보인다.테이블 내 각 데이터는 행(row)와 열(column)이 만나는 지점에 데이터가 들어간다.행(row) = 레코드(record) = 튜플(tuple)열(column) = 필
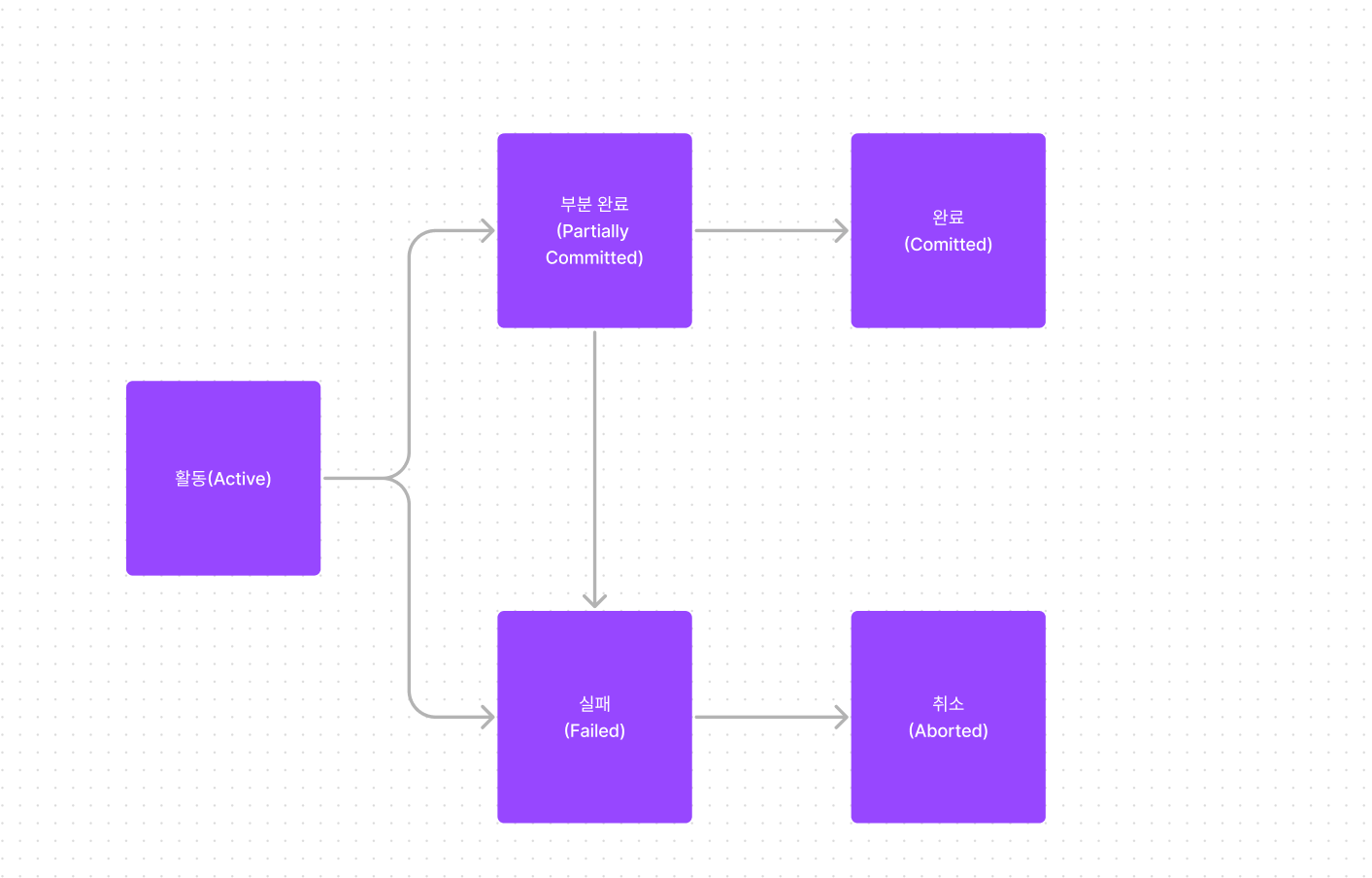
21.[데이터베이스]트랜잭션(Transaction)

트랜잭션(Transaction)은, DBMS에서 하나의 작업 단위를 의미한다.하나의 계좌에 대해 서로 다른 두 곳에서 동시에 돈을 인출한다면 어떻게 될까?두 트랜잭션을 모두 거부하거나, 더 빠르게 호출된 요청을 처리하는 것이 합당할 것이다.DBMS의 트랜잭션은 네 가지
22.배열(Array)와 리스트(List)

가장 기본적인 자료구조다.여러 개의 변수를 담는 공간으로 이해할 수 있다.배열은 인덱스(index)가 존재하며, 인덱스는 0부터 시작한다.특정한 인덱스에 직접적으로 접근 가능 -> 수행 시간: O(1)컴퓨너의 메인 메모리에서 배열의 공간은 연속적으로 할당된다.장점 :
23.Parameter와 Argument의 차이

✔️ 파라미터(Parameter) 프로그래밍 언어에서 일반적으로 사용되는 개념. 함수를 정의할 때, 함수의 파라미터는 함수가 받을 입력값을 정의하는 데 사용한다. 입력값을 통해 모델이나 함수의 동작을 제어하거나 조정하는 데 사용된다. 이 파라미터들은 함수가 호
24.mysql vs mysql2

최근 MySQL과 MySQL2의 다운로드 추이를 비교하고, 새로운 기술 동향에 대한 궁금증을 해소하기 위해 관련 정보를 정리하고 공유하고자 글을 작성해보았습니다.✨
25.SCSS에서 & 연산자의 차이

& 있을 때 : 부모 선택자를 참조하여 뒤에 붙음& 없을 때 : 단순히 중첩된 선택자로 처리되어 자식 선택자가 됨