패스트캠퍼스의 'Javascript 코딩테스트 131개 예제 & CS지식으로 끝내기' 강의를 듣고 정리한 내용입니다.
다양한 웹 브라우저
- 흔히 웹 사이트에 접속할 때는
웹 브라우저프로그램을 사용 - 운영체제와 상관없이 사용할 수 있는 경우도 있으며, 특정 운영체제에서만 사용되게 권장되는 경우도 있음
👉크롬같은 경우는 다양한 운영체제에서 사용할 수 있음
웹 브라우저가 수행하는 기능
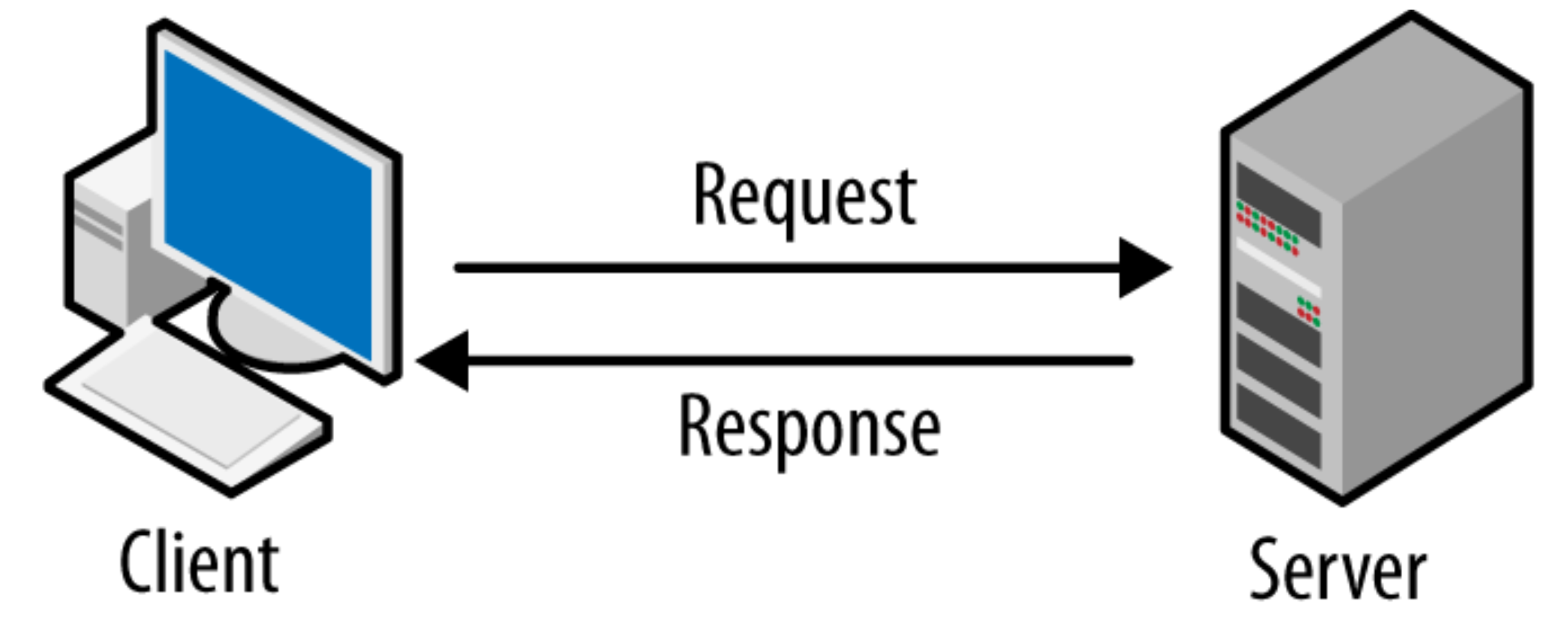
- 웹 페이지는 서버를 요청(request)하여 서버의 응답(response)을 웹 문서 형태로 받음
- 받은
웹 문서(HTML, CSS 등)을렌더링하여 모니터 화면에 웹 페이지를 표시
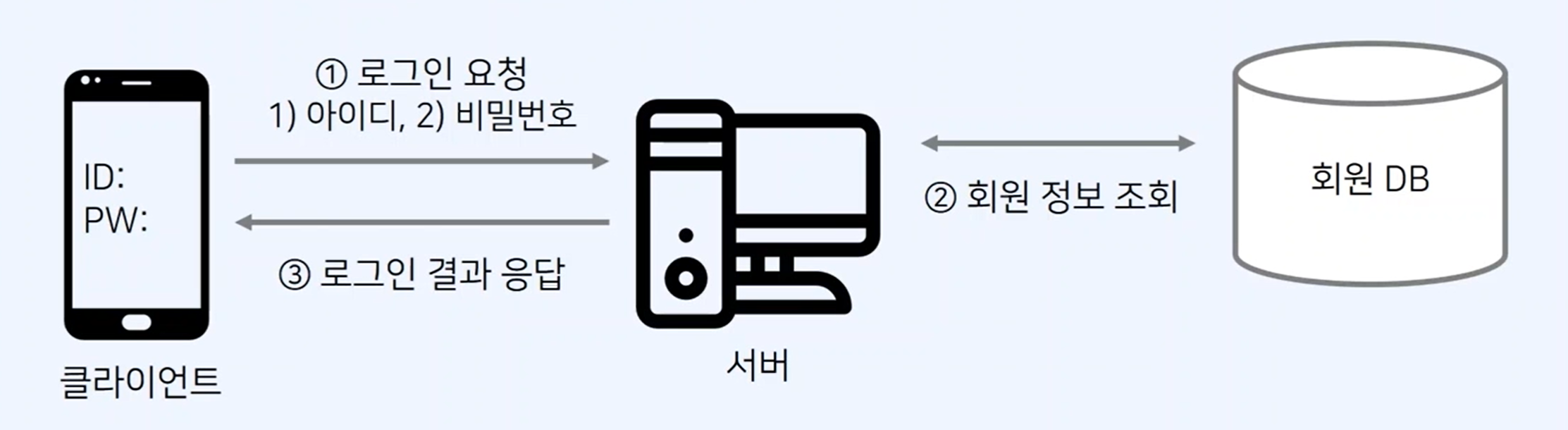
Server와 Client
- 클라이언트가
요청(request)를 보내면, 서버가응답(response) - 서버와 클라이언트 구조를 따르는 대표적인 예시로는 웹 서비스가 있다.
- 클라이언트는 일종의 고객(clinet)으로 이해할 수 있다.
- 서버로 요청(request)을 보낸 뒤에, 응답(response)이 도착할 때까지 기다린다.
- 서버로부터 응답을 받으면,
서버의 응답을 처리하여 화면에 출력 - 서버는 클라이언트로부터 받은 요청을 처리해 응답(response)을 전송한다.
- 대표적인 서버로는 웹 서버가 있다.



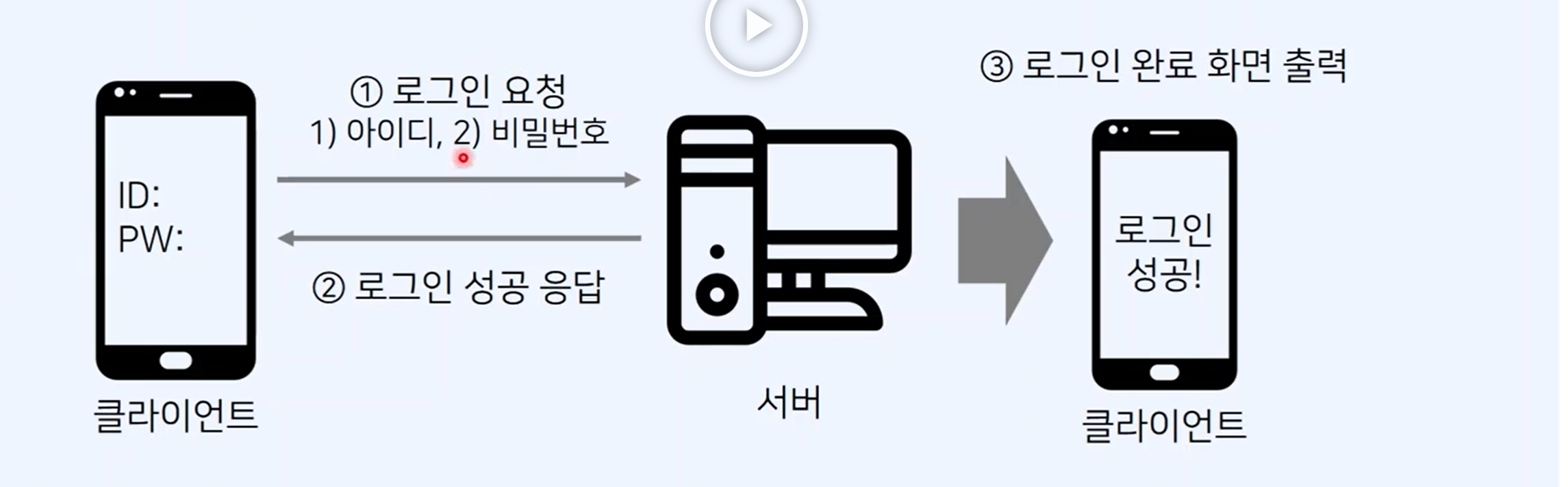
그림 똑같이 만들기
1. 비밀번호(내부적인 파라미터로 보내게 된다)

HTML
- Hypertext Markup Language
- HTML은 웹 문서를 작성하기 위해 사용하는 프로그래밍 언어
- 여기서 마크업(markup)은 웹 문서가 모니터 화면에서 보이는 형태를 결정하는 구조
- HTML 문서는 HTML 태그로 시작하고 /HTML 태그로 종료된다.
HTTP
- Hypertext Transfer Protocol
- 하이퍼텍스트를 전송하기 위해 개발된 프로토콜로 간편히 데이터를 전송하게 해준다.
- 웹 브라우저의 주소 표시줄에 URL(Uniform Resource Locator)을 입력한 뒤에 접속을 시도한다.
- URL은 인터넷에 존재하는 특정한 정보 자원의 종류와 위치를 나타내는 문자열이다.
https://www.naver.com/ 에서 처럼 https라는 프로토콜 명이 있고, www.naver.com이라는 인터넷 주소가 있다. 어떠한 웹 서버에 접속할 것인지 명시해서 실제로 접속한 결과를 구하는 방식으로 동작한다. 그 후에 접속하게 되면 html 문서를 받게 되고, 브라우저는 그것을 화면에 출력하게 된다.
Web
HTTP 프로토콜을 이용해 수없이 많은 페이지로 링크를 타고 이동할 수 있다.- 웹에서는 많은 페이지가 마치 거미줄과 같은 연결 형태를 가진다.
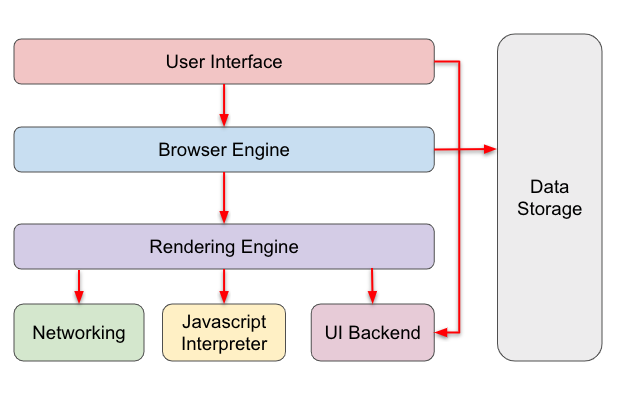
웹 브라우저의 구조

사용자의 입장에서는 User Interface에 접속해서 실제로 다양한 웹사이트에 접속하게 된다. User Interface는 웹 브라우저의 화면으로 구성되어 있으며 주소 창, 새로 고침 버튼 등이 있다.
Browser Engine은 UI와 Rendering Engine의 매개체 역할 수행 및 쿠키와 같은 로컬 데이터를 저장소(Data Storage)에 저장한다.
Rendering Engine은 웹 서버로부터 받은 응답을 화면에 표현한다. HTML, CSS와 같은 코드를 실질적으로 처리하고 있다.
Networking은 웹 서버와 통신을 진행하고, JS Engine은 JS 코드를 파싱하고 실행하고 있으며, UI Backend는 사이트 UI 구동 역할 등을 하고 있다.
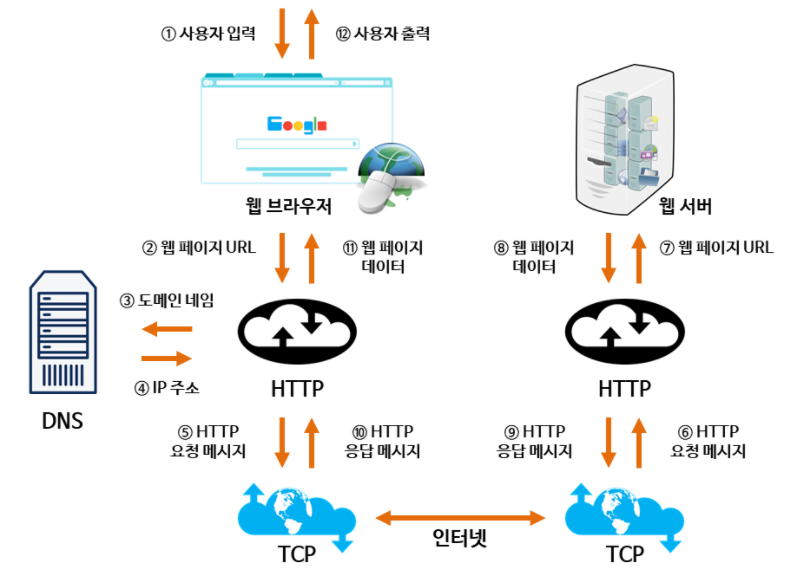
웹 브라우저의 동작 방식

웹 클라이언트는 웹 브라우저를 이용한다.웹 브라우저에 주소를 입력하면 GET 방식으로 서버에 웹 문서를 요청한다.- 웹 서버는 적절한 웹 문서를 찾아서 응답한다.
- 이후에 웹 브라우저는 문서를 화면에 표시한다.
https://madooei.github.io/cs421_sp20_homepage/client-server-app/