⭐ 웹 폰트란?
방문자의 로컬 컴퓨터에 폰트 설치 여부와 상관 없이 온라인의 특정 서버에 위치한 폰트 파일을 다운로드하여 화면에 표시해주는 웹 전용 폰트이다.
CSS3에서 웹 폰트를 표준으로 채택했다.
⭐ 웹 폰트를 사용한 웹에 접속할 시
웹 폰트를 사용한 사이트에 사용자가 접속하면 웹 문서를 내려받으면서 웹 폰트도 사용자 시스템으로 다운로드된다. 결국 사용자 시스템에 없는 글꼴이어도 웹 문서를 만들 때 사용한 글꼴을 내려받은 후 표시하도록 할 수 있다.
⭐ 웹 폰트 타입
컴퓨터에서 사용하는 글꼴은 트루타입(True Type) 이고 파일 확장자는 *.ttf 이다. 하지만 트루 타입 글꼴은 파일 크기가 커서 웹에서 사용하기엔 적절하지 않다. 그래서 웹에 적합한 여러 글꼴이 등장했는데 주로 EOTembedded open type와 WOFFweb open font format, 그리고 최근에는 WOFF2도 많이 사용한다.
⭐ 웹 폰트 정의
💡 기본형
@font-face {
font-family: <글꼴 이름>;
src: <글꼴 파일>[<글꼴 파일>, <글꼴 파일>, ......];
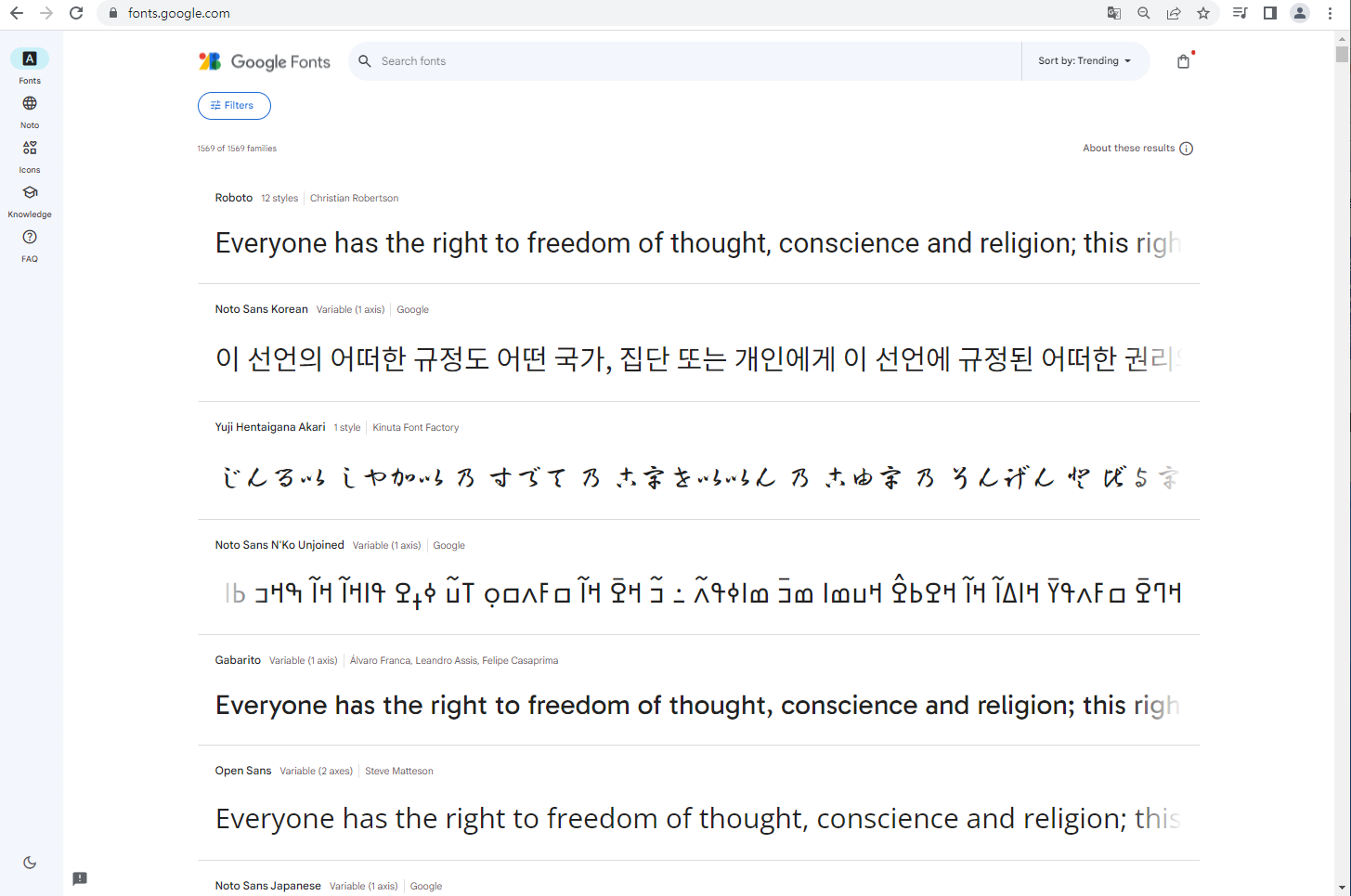
}⭐ 구글 폰트 사이트를 통해 적용하기

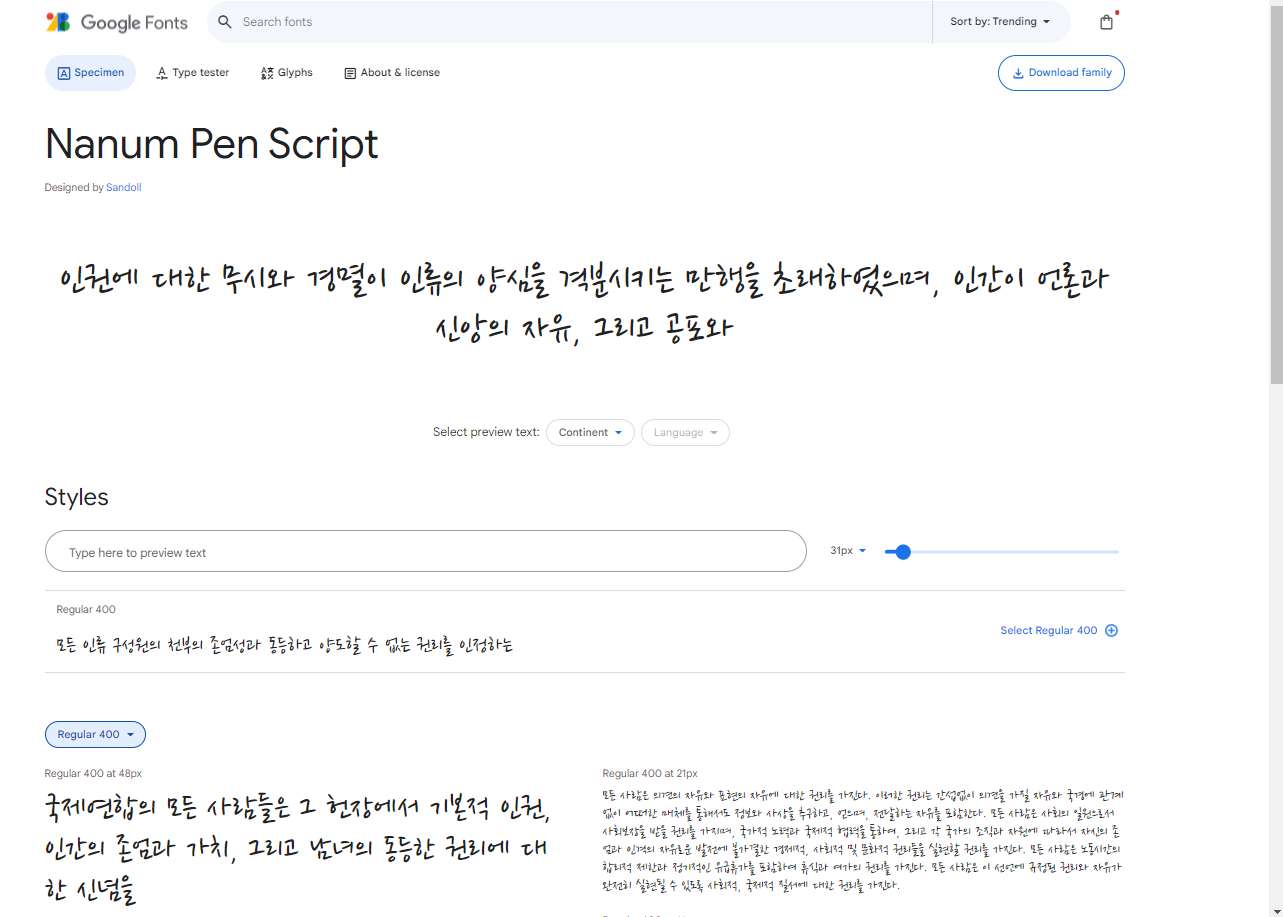
글꼴을 고른 뒤


오른 쪽 select...를 누른다.

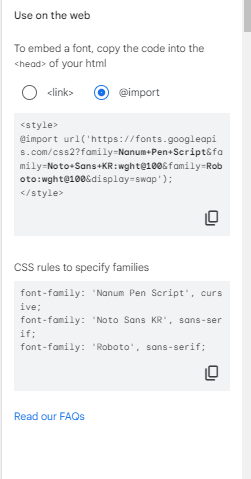
우측 하단 코드를 복사하여 붙여넣는다.
💡 예시
<style>
@import url('https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&display=swap');
h1 {
font-size: 45px
font-weight: bold;
font-family: 'Nanum Pen Script', cursive;
}
</style>출처: 고경희(2021), "베스트셀러Do it! HTML+CSS+자바스크립트 웹 표준의 정석", 이지스 퍼블리싱

