⭐ font-family 속성
font-family는 글꼴을 설정하는 속성이다.
font-family는 상속되기 때문에 기본적으로 대표 폰트를 선언하고,
특정 폰트가 필요한 부분에서 재정의해서 사용한다
웹 문서에서 지정한 글꼴이 사용자 시스템에 설치되어 있지 않다면 웹 문서에서 의도한 글꼴이 아닌 글꼴로 표시된다.
따라서 웹 문서에서 글꼴을 지정할 때는 한 가지 글꼴만 선택하기도 하지만 글꼴이 없을 경우를 대비해서 두 번째, 세 번째 글꼴까지 생각한다.
💡 기본형
font-family:<글꼴 이름> | [<글꼴 이름>, <글꼴 이름>]기본형 기호 이해하기
기본형 기호는 W3C 표준 규약에서도 사용하므로 알아두는 것이 좋다① ' | ' 는 나열한 옵션 중 하나가 값이 되어야 한다는 의미이다.
font size : 값1 | 값2 | 값3 <!-- 값1이나 값2, 값3 중 하나가 font-size 속성값이 된다. -->② 속성값을 나열 할 때 키워드(약속한 값)는 그대로 나열한다.
font-variant : normal | small-caps <!-- font-variant 속성은 normal이나 small-caps라는 **값**을 사용한다. -->③ 속성값을 나열할 때 값이 아니라 유형이라면 < >로 묶는다. 이때 다른 속성을 유형처럼 사용할 수 있다.
font size : <절대 크기> | <상대 크기> | <크기> | <백분율> <!-- <백분율>은 값이 아니라 유형이다. 따라서 실제로 사용할 때 font-size: 30%라고 사용할 수 있다. --> font : <font-style><font-variant><font-weight> <!-- font-style 속성값을 font 속성값으로 사용한다.(font-style이라는 키워드를 사용하는 것이 아니다) -->
💡 예시
font-family: Georgia, "Times New Roman", serif;
body { font-family: sans-serif; }
.g { font-family: Georgia, "맑은 고딕", serif; }띄어쓰기가 있는 경우 큰 따옴표(")를 사용하여 묶어준다.
⭐ font-size 속성
font-size는 글자 크기를 조절하는 속성이다.
글자 크기의 단위는 px(픽셀)이나 pt(포인트) 등으로 지정할 수 있고 백분율을 사용할 수도 있다.
💡 기본형
font-size:<절대 크기> | <상대 크기> | <크기> | <백분율>절대 크기: 브라우저에서 지정한 글자 크기
상대 크기: 부모 요소의 글자 크기를 기준으로 상대적인 글자 크기를 지정
크기: 브라우저와 상관없이 글자 크기를 직접 지정
백분율: 부모 요소의 글자 크기를 기준으로 백분율(%)로 표시/* <absolute-size> values */ font-size: xx-small; font-size: x-small; font-size: small; font-size: medium; font-size: large; font-size: x-large; font-size: xx-large; font-size: xxx-large; /* <relative-size> values */ font-size: smaller; font-size: larger; /* <length> values */ font-size: 12px; font-size: 0.8em; /* <percentage> values */ font-size: 80%; /* math value */ font-size: math; /* Global values */ font-size: inherit; font-size: initial; font-size: revert; font-size: revert-layer; font-size: unset;
💡 글자 크기 단위
| 종류 | 의미 |
|---|---|
| em | 부모요소에서 지정한 폰트의 대문자 M의 너비를 1em으로 놓고 상대적으로 계산하여 만약 지정크기가 없으면 16px이 기본 1em으로 지정이된다. |
| rem | root + em의 뜻으로 최상위 root 요소의 폰트 사이즈를 1rem으로 놓고 사용한다. |
| ex | x-height, 해당 글꼴의 소문자 x 높이를 기준(1ex)으로 한 후 비율값을 지정한다. |
| px | 모니터의 1픽셀을 기준(1px)으로 한 후 비율값을 지정한다. |
| pt | pt는 포인트의 약자로 1포인트는 0.72인치로 일반 문서에서 많이 사용하는 사이즈이다. |
⭐ font-style 속성
font-style는 글꼴의 스타일로, 주로 이탤릭체(기울여 표시)를 설정하기 위해 사용한다.
💡 기본형
font-style: normal | italic | obliquenormal: 기본값으로 일반적인 형태로 표시
italic: 이탤릭체로 표시
oblique: 이탤릭체로 표시
- italic은 기울어진 글꼴이 처음부터 디자인되어 있는 반면 oblique는 원래 글꼴을 단지 기울어지게 표시한다. 대부분 기울어진 형태에 맞게 글꼴이 다듬어져 있어 웹에서는 주로 italic을 사용한다.
⭐ font-weight 속성
font-weight는 글자 굵기를 지정하는 속성이다.
💡 기본형
font-weight:normal | bold | bolder | lighter | 100 | 200 |...| 800 |900normal: 기본값, 보통 굵기(400)
bold: 굵게(700)
bolder: 부모 요소보다 한 단계 더 굵게
lighter: 부모 요소보다 한 단계 더 가늘게
100 ~ 900 사이: 100은 가장 가늘게, 900은 가장 굵게
⭐ color 속성
color는 글자 색을 지정할 때 사용한다. color를 사용할 수 있는 속성값은 16진수나 rgb(또는 rgba), hsl(또는 hsla) 또는 색상의 이름이다.
💡 기본형
color: <색상>🔎 16진수 표현법
16진수로 색상을 표현할 때는 #RRGGBB로 표시한다. 각 색상마다 하나도 섞이지 않았음을 표시하는 00부터 해당 색이 가득 섞였음을 표시하는 ff까지 사용할 수 있다. 흰색은 #ffffff이고 검은색은 #000000이다. 다만 색상값이 #0000ff처럼 두 자리씩 중복되는 경우는 #00f로 줄여서 표기가 가능하다.
p { color: #0000ff; }🔎 hsl(또는 hsla) 표현법
hsl은 hue(색상), saturation(채도), lightness(명도)의 줄임말이다. 그리고 hsla는 hsl에 alpha(불투명도)를 추가한 것을 의미한다.
색상
0~360 (120 Green - 240 Blue - 360 Red)
채도
0~100 % (0% 회색톤 - 100% 원래색)
명도
0~100 % (0% 가장 어두움 - 50% 원래색 - 100% 흰색)
채도란?
색이 보다 선명할수록 채도가 높다고 말하며 회색이나 흰색 또는 검정과 같은 무채색에 가까울수록 채도가 낮다고 말한다.
hsla는 hsl에서 alpha(불투명도)를 추가한 것이다.
불투명도
0.0~1.0(0.0 완전 투명 - 1.0 완전 불투명)
p { color: huea(0, 100%, 50%, 0.2); }🔎 rgb(또는 rgba) 표현법
rgb는 red, green, blue의 줄임말로 앞에서부터 빨간색, 초록색, 파란색이 들어 있는 값을 나타낸다. 하나도 섞이지않은 경우 0으로 표시하고 가득 섞였을 때는 255로 표시하며 그 사이의 값으로 각각 색의 양을 표시한다.
h1 { color: rgb(0, 0, 255); }rgba또한 rgb에서 alpha(불투명도)를 추가한 것이다.
불투명도
0.0~1.0(0.0 완전 투명 - 1.0 완전 불투명)
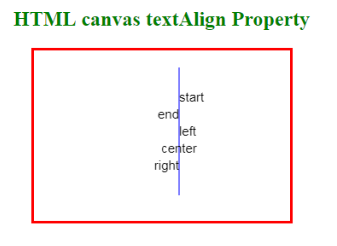
⭐ text-align
text-align 속성은 문단의 텍스트 정렬 방식을 지정한다.
Ex) word의 왼쪽 정렬 | 가운데 정렬 | 양쪽 정렬 | 가운데 정렬
💡 기본형
text-align: start | end | left | right | center | justify | match-parent| 종류 | 의미 |
|---|---|
| start | 현재 텍스트 줄의 시작 위치에 맞추어 문단 정렬 |
| end | 현재 텍스트 줄의 끝 위치에 맞추어 문단 정렬 |
| left | 왼쪽 정렬 |
| right | 오른쪽 정렬 |
| center | 가운데 정렬 |
| justify | 양쪽 정렬 (자동 줄바꿈시 오른쪽 경계선 부분 정리) |
| match-parent | 부모 요소를 따라 문단 정렬 |
출처:https://www.geeksforgeeks.org/html-canvas-textalign-property/
⭐ line-height 속성
line height 속성은 줄 간격을 조정하는 속성이다. 줄 간격은 정확한단위로 크깃값을 지정하거나 문단의 글자 크기를 기준으로 몇 배수인지 백분율로 지정할 수도 있다.
example )
글자 크기 - 12px
line height 배수 - 2.0실제 줄 간격 = 24px
🔎 예시
p{ font-size: 8px; line-height: 3.5;}
/* <length> values */
p{ font-size: 8px; line-height: 3em;}
/* <percentage> values */
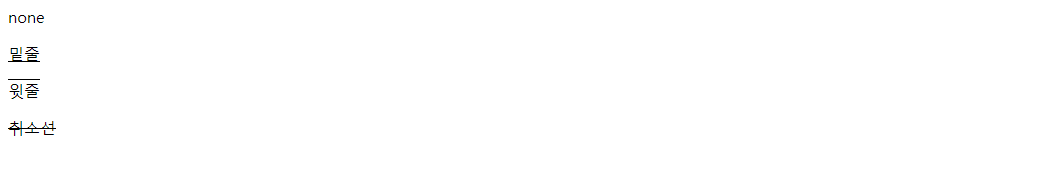
p{ font-size: 8px; line-height: 34%;}⭐ text-decoration 속성
text-decoration는 텍스트에 밑줄을 긋거나 취소선을 표시해주는 속성이다.
🔎 예시
<p style="text-decoration:none"> none </p>
<p style="text-decoration:underline"> 밑줄 </p>
<p style="text-decoration:overline"> 윗줄 </p>
<p style="text-decoration:line-through"> 취소선 </p>
⭐ text-shadow 속성
text-shadow는 텍스트에 그림자 효과를 주는 속성이다. 그림자 효과는 주로 사이트 제목처럼 강족해야할 글자에 사용하여 눈에 띄게 만들어준다.
💡 기본형
text-shadow: none | <가로 거리> <세로 거리> <번짐 정도> <색상>| 종류 | 의미 |
|---|---|
| <가로 거리> (필수 속성) | 텍스트부터 그림자까지의 가로 거리이다. 양숫값은 글자의 오른쪽, 음숫값은 글자의 왼쪽에 그림자를 만든다. |
| <세로 거리> (필수 속성) | 텍스트부터 그림자까지의 세로 거리이다. 양숫값은 글자의 아래쪽, 음숫값은 글자의 위쪽에 그림자를 만든다. |
| <번짐 정도> | 그림자가 번지는 정도이다. 양숫값을 사용하면 그림자가 모든 방향으로 퍼져 나가므로 그림자가 크게 표시된다. 반대로 음숫값은 그림자가 모든 방향으로 축소되어 보인다. 기본값은 0이다. |
| <색상> | 그림자 색상을 지정한다. 한 가지만 지정할 수도 있고 공백으로 구분해 여러 색상을 지정할 수도 있다. 기본값은 현재 글자색이다. |
🔎 예시
<p style="text-shadow:7px -7px 20px #000; color: #fff; font-size: 40px"> none </p>
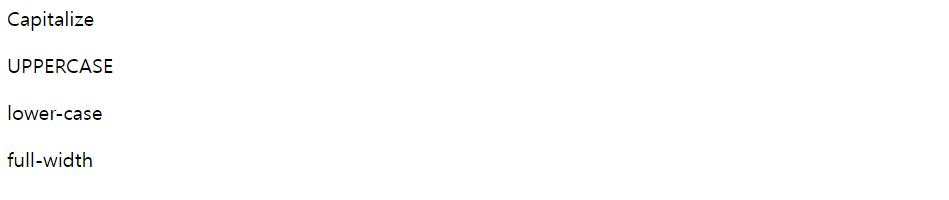
⭐ text-transform 속성
text-transform은 영문자를 표기할 때 텍스트의 대소 문자를 바꾸어주는 속성이다. text-transform은 텍스트를 대소 문자 또는 전각 문자로 변환한다.
전각 문자란?
가로와 세로의 길이 비율이 같은 문자를 말하며, 반각 문자란 가로와 세로 비율이 1:2인 글자를 말한다.
💡 text-transform의 속성값
| 종류 | 의미 |
|---|---|
| capitalize | 첫 번째 글자를 대문자로 변환 |
| uppercase | 모든 글자를 대문자로 변환 |
| lower-case | 모든 글자를 소문자로 변환 |
| full-width | 가능한 모든 문자를 전각 문자로 변환 |
🔎 예시
<p style="text-transform:capitalize"> capitalize </p>
<p style="text-transform:uppercase"> uppercase </p>
<p style="text-transform:lower-case"> lower-case </p>
<p style="text-transform:full-width"> full-width </p>
⭐ letter-spacing, word-spacing 속성
letter-spacing 은 글자와 글자 사이의 간격을 조절하는 속성이고, word-spacing 은 단어와 단어 사이의 간격을 조절하는데, CSS에서는 주로 letter-spacing 속성을 사용하여 자간을 조절한다. 이 두 가지의 속성은 px,em과 같은 단위나 퍼센트(%)로 크깃값을 조절한다.
em은 대문자 M의 너비를 기준으로 크기를 조절한다.
🔎 예시
<p style="letter-spacing:1px"> 자간 1 px </p>
<p style="letter-spacing:5px"> 자간 5 px </p>
출처: 고경희(2021), "베스트셀러Do it! HTML+CSS+자바스크립트 웹 표준의 정석", 이지스 퍼블리싱