⭐ list-style-type 속성
list-style-type는 순서 목록의 번호 스타일이나 순서 없는 목록의 불릿 스타일을 지정해주는 속성이다.
🔎 list-style-type 속성의 속성값
| 종류 | 의미 | 모양 |
|---|---|---|
| disc | 채운 원 모양. | 속이 찬 원(●) |
| circle | 빈 원 모양 | 속이 빈 원(○) |
| square | 채운 사각형 모양 | 속이 찬 사각형(■) |
| decimal | 1부터 시작하는 10진수 | 1로 시작하는 십진수(1, 2, 3...) |
| decimal-leading-zero | 앞에 0이 붙는 10진수 | 01로 시작하는 십진수(01, 02, 03...) |
| lower-roman | 로마 숫자 소문자 | 소문자 로마숫자(i, ii, iii...) |
| upper-roman | 로마 숫자 대문자 | 대문자 로마숫자(I, II, III...) |
| lower-alpha 또는 lower-latin | 알파벳 소문자 | 소문자 알파벳(a, b, c...) |
| upper-alpha 또는 upper-latin | 알파벳 대문자 | 대문자 알파벳(A, B, C...) |
| none | 불릿이나 숫자를 없앤다 | none |
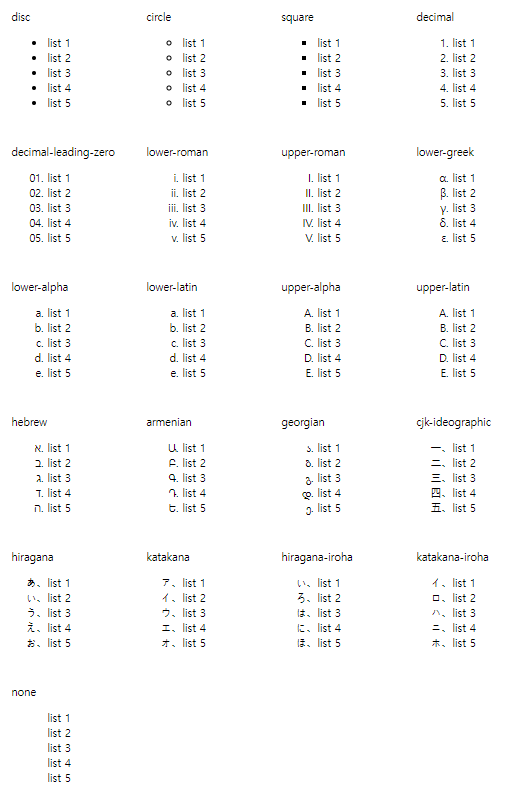
다양한 list-style-type
출처: 생활 코딩 https://opentutorials.org/course/718/3915
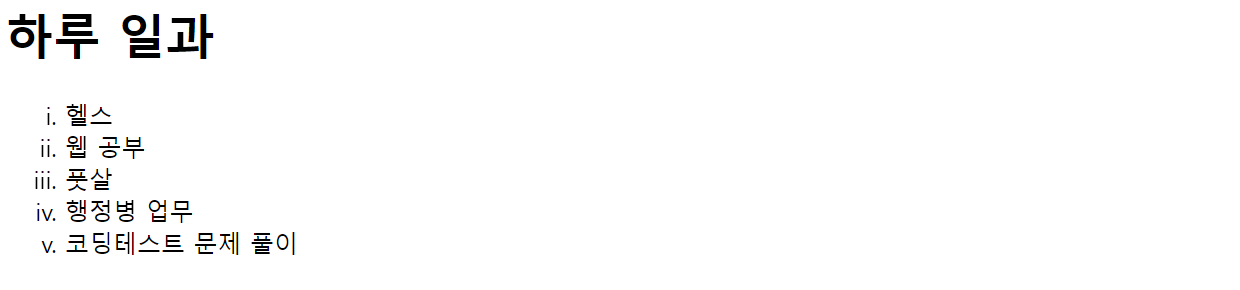
🔎 예시
<h1>하루 일과</h1>
<ol style="list-style-type:lower-roman">
<li> 헬스</li>
<li> 웹 공부</li>
<li> 풋살</li>
<li> 행정병 업무</li>
<li> 코딩테스트 문제 풀이</li>
</ol>
⭐ list-style-image 속성
list-style-image는 불릿을 원하는 이미지로 적용해주는 속성이다.
불릿에 들어갈 이미지는 불릿 크기만큼 작을 수록 좋다.
💡 기본형
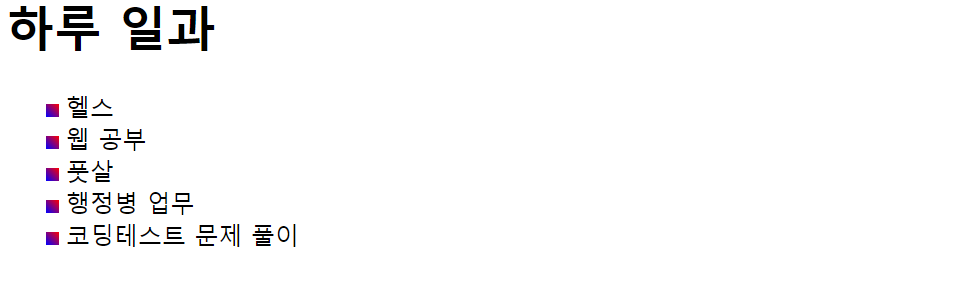
list-style-image: <url(이미지 파일 경로)> | none🔎 예시
<h1>하루 일과</h1>
<ol style="list-style-image:linear-gradient(to left bottom, red, blue)">
<li> 헬스</li>
<li> 웹 공부</li>
<li> 풋살</li>
<li> 행정병 업무</li>
<li> 코딩테스트 문제 풀이</li>
</ol>
⭐ list-style-position 속성
list-style-position을 사용하면 불릿이나 번호의 위치를 들여 쓸 수 있다. inside 속성을 지정하면 불릿이나 번호가 실제 내용이 시작되는 위치보다 좀더 안으로 들여써진 듯한 효과가 난다.
💡 기본형
list-style-position: inside | outside;🔎 list-style-position 속성의 속성값
| 종류 | 의미 |
|---|---|
| inside | 불릿이나 번호를 기본 위치보다 안으로 들여쓴다. |
| outside | 기본값 |
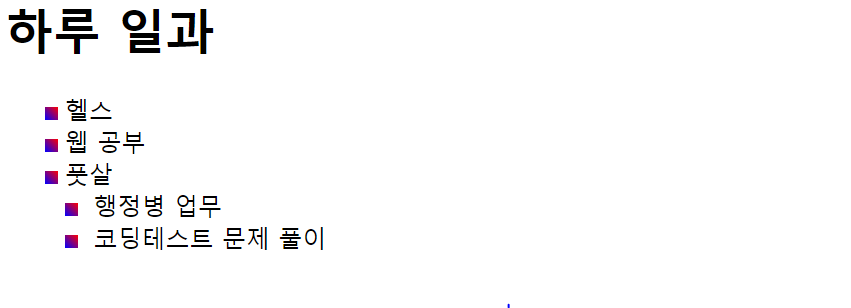
🔎 예시
<h1>하루 일과</h1>
<ol style="list-style-image:linear-gradient(to left bottom, red, blue)">
<li> 헬스 </li>
<li> 웹 공부 </li>
<li> 풋살 </li>
<li style="list-style-position: inside"> 행정병 업무 </li>
<li style="list-style-position: inside"> 코딩테스트 문제 풀이 </li>
</ol>
⭐ list-style 속성
list-style는 지금까지 설명한 속성들을 한번에 표현할 수 있다.
🔎 예시
🔎list-style 속성 미사용 (1)
ul{list-style-type: none;}🔎list-style 속성을 통한 표현 (1)
ul{list-style: none;}🔎list-style 속성 미사용 시 (2)
ul{
list-style-type: upper-roman;
list-style-position: inside;
} 🔎list-style 속성을 통한 표현 (2)
ul{
list-style: upper-roman inside;
}출처: 고경희(2021), "베스트셀러Do it! HTML+CSS+자바스크립트 웹 표준의 정석", 이지스 퍼블리싱