⭐ caption-side 속성
caption-side는 표 제목의 위치를 정해주는 속성이다. 캡션(표의 제목)은 기본적으로 표 위쪽에 표시되지만 caption-side를 사용하면 표 아래쪽으로 표시해줄 수 있다.
| 종류 | 의미 |
|---|---|
| top | 캡션을 표 윗부분에 표시 |
| bottom | 캡션을 표 아랫부분에 표시 |
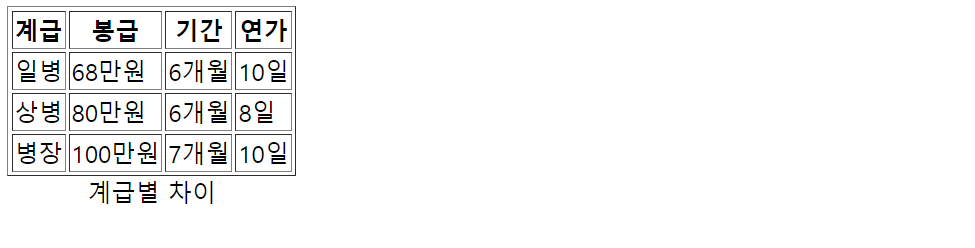
🔎 예시
<table border>
<caption style="caption-side: bottom">계급별 차이 </caption>
<tr>
<th>계급</th>
<th>봉급</th>
<th>기간</th>
<th>연가</th>
</tr>
<tr>
<td>일병</td>
<td>68만원</td>
<td>6개월</td>
<td>10일</td>
</tr>
<tr>
<td>상병</td>
<td>80만원</td>
<td>6개월</td>
<td>8일</td>
</tr>
<tr>
<td>병장</td>
<td>100만원</td>
<td>7개월</td>
<td>10일</td>
</tr>
</table>
⭐ border 속성
border는 표에 테두리를 그려주는 속성이다. 표 바깥 테두리와 셀 테두리를 각각 지정한다.
border 속성은 list-style처럼 아래 속성을 한 번에 표시할 수 있게 해주는 속성이다.
- border-width: as each of the properties of the shorthand:
- border-top-width: medium
- border-right-width: medium
- border-bottom-width: medium
- border-left-width: medium
- border-style: as each of the properties of the shorthand:
- border-top-style: none
- border-right-style: none
- border-bottom-style: none
- border-left-style: none
- border-color: as each of the properties of the shorthand:
- border-top-color: currentcolor
- border-right-color: currentcolor
- border-bottom-color: currentcolor
- border-left-color: currentcolor
예시
/* 스타일 */ border: solid; /* 너비 | 스타일 */ border: 2px dotted; /* 스타일 | 색 */ border: outset #f33; /* 너비 | 스타일 | 색 */ border: medium dashed green; /* 전역 값 */ border: inherit; border: initial; border: unset;
🔎 border-style 속성값
-
dotted : 테두리를 점선으로 설정함.
-
dashed : 테두리를 약간 긴 점선으로 설정함.
-
solid : 테두리를 실선으로 설정함.
-
double : 테두리를 이중 실선으로 설정함.
-
groove : 테두리를 3차원인 입체적인 선으로 설정하며, border-color 속성값에 영향을 받음.
-
ridge : 테두리를 3차원인 능선효과가 있는 선으로 설정하며, border-color 속성값에 영향을 받음
-
inset : 테두리를 3차원인 내지로 끼운 선으로 설정하며, border-color 속성값에 영향을 받음.
-
outset : 테두리를 3차원인 외지로 끼운 선으로 설정하며, border-color 속성값에 영향을 받음.
-
none : 테두리를 없앰.
-
hidden : 테두리가 존재하기는 하지만 표현되지는 않음.
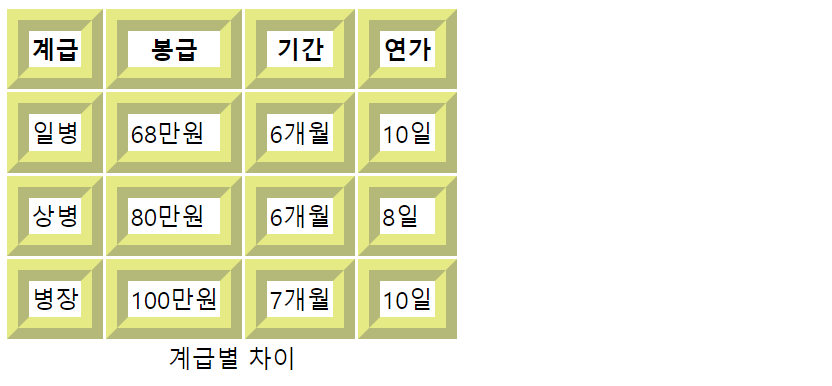
🔎 예시
html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<table>
<caption style="caption-side: bottom">계급별 차이 </caption>
<tr>
<th>계급</th>
<th>봉급</th>
<th>기간</th>
<th>연가</th>
</tr>
<tr>
<td>일병</td>
<td>68만원</td>
<td>6개월</td>
<td>10일</td>
</tr>
<tr>
<td>상병</td>
<td>80만원</td>
<td>6개월</td>
<td>8일</td>
</tr>
<tr>
<td>병장</td>
<td>100만원</td>
<td>7개월</td>
<td>10일</td>
</tr>
</table>
</body>
</html>
<br>
<br>css
th, td {
border:4mm ridge rgba(211, 220, 50, .6)
}
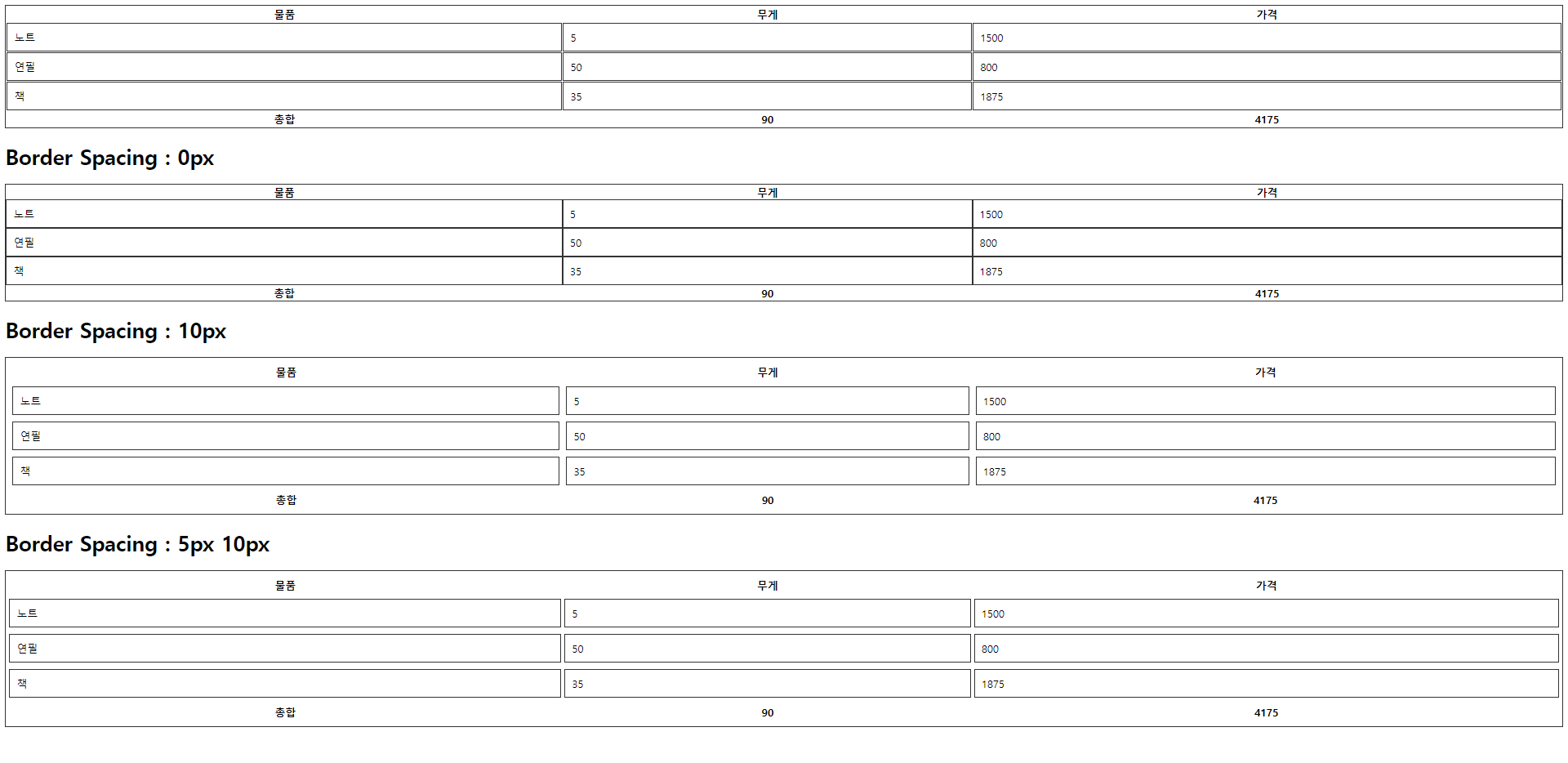
⭐ border-spacing 속성
border-spacing은 셀과 셀 사이의 여백을 지정해주는 속성이다.
💡 기본형
text-spacing: 수평 거리 | 수직 거리🔎 예시
html 소스 코드
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="stylesheet.css">
<title>CSS</title>
</head>
<body>
<table>
<thead>
<tr>
<th>물품</th>
<th>무게</th>
<th>가격</th>
</tr>
</thead>
<tfoot>
<tr>
<th>총합</th>
<th>90</th>
<th>4175</th>
</tr>
</tfoot>
<tbody>
<tr>
<td>노트</td>
<td>5</td>
<td>1500</td>
</tr>
<tr>
<td>연필</td>
<td>50</td>
<td>800</td>
</tr>
<tr>
<td>책</td>
<td>35</td>
<td>1875</td>
</tr>
</tbody>
</table>
<h1>Border Spacing : 0px</h1>
<table class="border-spacing_0">
<thead>
<tr>
<th>물품</th>
<th>무게</th>
<th>가격</th>
</tr>
</thead>
<tfoot>
<tr>
<th>총합</th>
<th>90</th>
<th>4175</th>
</tr>
</tfoot>
<tbody>
<tr>
<td>노트</td>
<td>5</td>
<td>1500</td>
</tr>
<tr>
<td>연필</td>
<td>50</td>
<td>800</td>
</tr>
<tr>
<td>책</td>
<td>35</td>
<td>1875</td>
</tr>
</tbody>
</table>
<h1>Border Spacing : 10px</h1>
<table class="border-spacing_10">
<thead>
<tr>
<th>물품</th>
<th>무게</th>
<th>가격</th>
</tr>
</thead>
<tfoot>
<tr>
<th>총합</th>
<th>90</th>
<th>4175</th>
</tr>
</tfoot>
<tbody>
<tr>
<td>노트</td>
<td>5</td>
<td>1500</td>
</tr>
<tr>
<td>연필</td>
<td>50</td>
<td>800</td>
</tr>
<tr>
<td>책</td>
<td>35</td>
<td>1875</td>
</tr>
</tbody>
</table>
<h1>Border Spacing : 5px 10px</h1>
<table class="border-spacing_5_10">
<thead>
<tr>
<th>물품</th>
<th>무게</th>
<th>가격</th>
</tr>
</thead>
<tfoot>
<tr>
<th>총합</th>
<th>90</th>
<th>4175</th>
</tr>
</tfoot>
<tbody>
<tr>
<td>노트</td>
<td>5</td>
<td>1500</td>
</tr>
<tr>
<td>연필</td>
<td>50</td>
<td>800</td>
</tr>
<tr>
<td>책</td>
<td>35</td>
<td>1875</td>
</tr>
</tbody>
</table>
</body>
</html>css 소스 코드
table {
width: 100%;
border: 1px solid #333333;
}
td {
padding: 10px;
border: 1px solid #333333;
}
.border-spacing_0 {
border-spacing: 0px;
}
.border-spacing_10 {
border-spacing: 10px;
}
.border-spacing_5_10 {
border-spacing: 5px 10px;
}
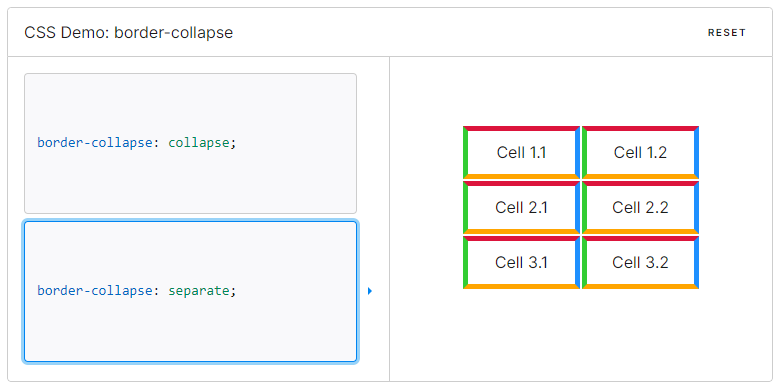
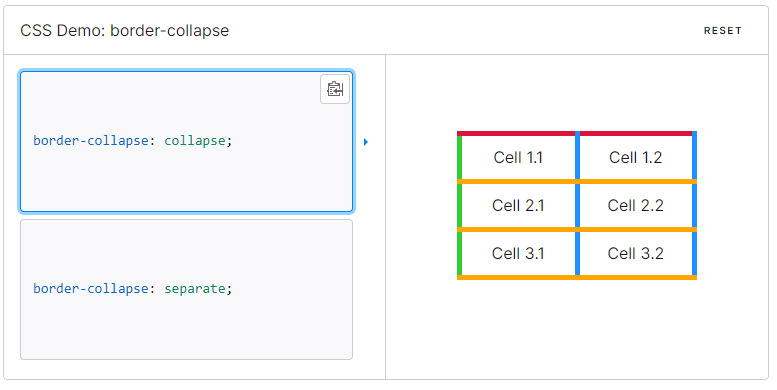
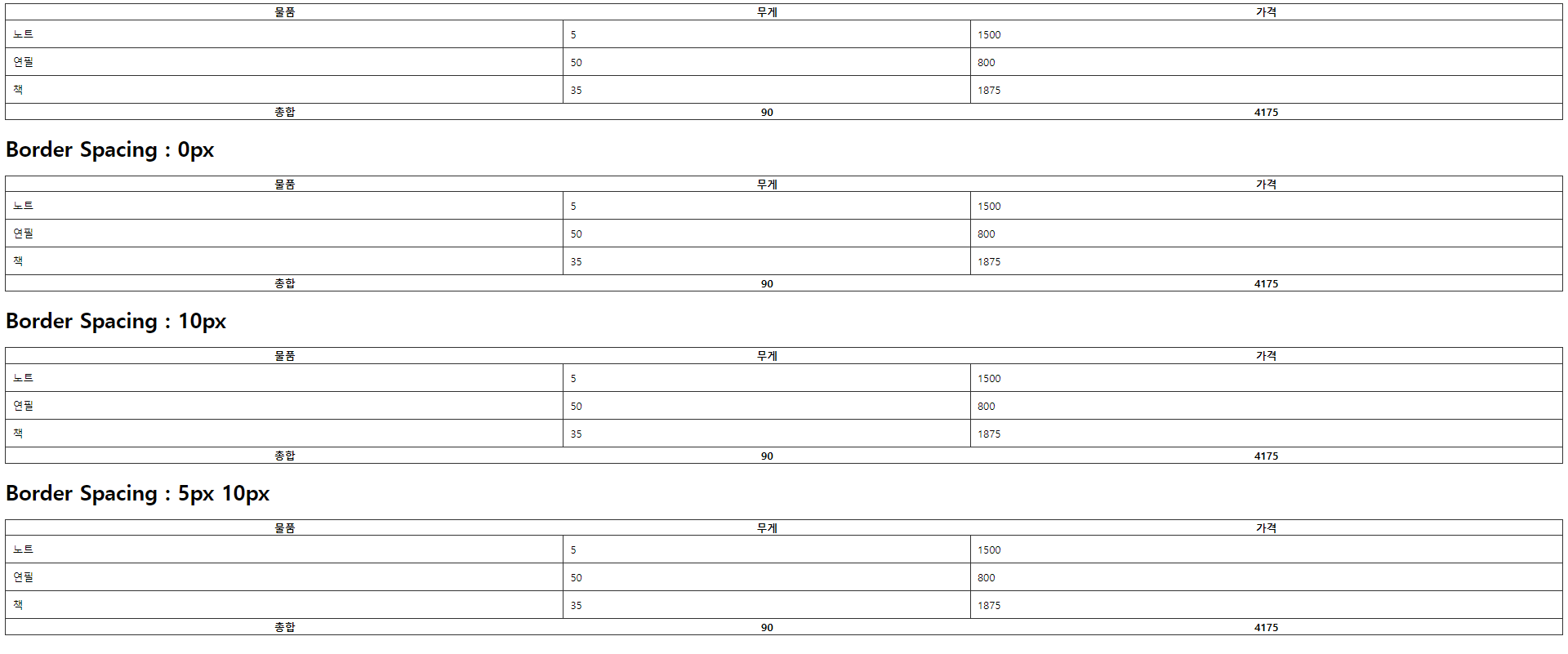
⭐ border-collapse 속성
border-collapse는 border-collapse는 표(table)의 테두리와 셀(td)의 테두리 사이의 간격을 어떻게 처리할 지 정하는 속성이다.
| 종류 | 의미 |
|---|---|
| separate | 표(table)의 테두리와 셀(td)의 테두리 사이에 간격을 둔다. 기본값이다. |
| collapse | 표(table)의 테두리와 셀(td)의 테두리 사이의 간격을 없앤다. 겹치는 부분은 한 줄로 나타낸다. |
Demo
출처: https://developer.mozilla.org/en-US/docs/Web/CSS/border-collapse
🔎 예시 (Border-spacing 예제에서 collapse를 적용)
변경된 css 소스코드
table {
width: 100%;
border: 1px solid #333333;
border-collapse: collapse; /* 추가된 부분 */
}
td {
padding: 10px;
border: 1px solid #333333;
}
.border-spacing_0 {
border-spacing: 0px;
}
.border-spacing_10 {
border-spacing: 10px;
}
.border-spacing_5_10 {
border-spacing: 5px 10px;
}
출처: 고경희(2021), "베스트셀러Do it! HTML+CSS+자바스크립트 웹 표준의 정석", 이지스 퍼블리싱