⭐블록 레벨 요소와 인라인 레벨 요소
박스 모델은 블록 레벨 요소와 인라인 레벨 요소로 나뉜다.
💡 블록 레벨 요소
블록 레벨 요소란 태그를 사용해 요소를 삽입했을 때 혼자 한 줄을 차지하는 것을 가리킨다.
한 줄을 차지한다는 것은 해당 요소의 너비가 100%라는 것이다.
따라서 그 요소의 왼쪽, 오른쪽에 다른 요소가 올 수 없다
블록레벨요소의 예시로는 h1, div, p 등이 있다.
💡 인라인 레벨 요소
인라인 레벨 요소란 콘텐츠만큼만 영역을 차지하는 요소이다. 나머지 공간에는 다른 요소가 올 수 있다.
인라인 레벨 요소의 예시로는 span, img, strong 등이 있다.
인라인 속성을 가진 태그끼리 연달아 사용하는 경우에는, 최소한의 간격 유지를 위해
5px 만큼의 간격이 발생한다.
📌 인라인 레벨 요소와 블록 레벨 요소의 차이
블록 레벨 요소는 margin width height 속성처럼 외부 영역을 모두 사용 가능하지만
인라인 레벨 요소는 margin-top margin-bottom width height 같은 상-하단의
외부 영역을 조정하는 태그나 너비 및 높이를 조정하는 태그도 사용할 수 없다.
즉, 인라인 레벨 요소의 정의처럼 "콘텐츠만큼만 영역을 차지"하고 콘텐츠 외부 영역을 조정할 수는 없다는
뜻이다.
⭐박스 모델
💡 박스 모델이란?
박스 모델이란 HTML element가 웹 페이지에서 차지하는 공간을 정의한 모델이다.
HTML element들은 각각 자신만의 영역을 갖고 있으며, 각 영역은 다시 여러개의 작은 영역으로 나뉜다.
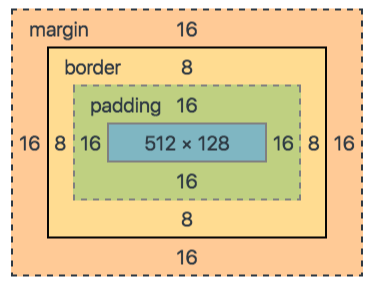
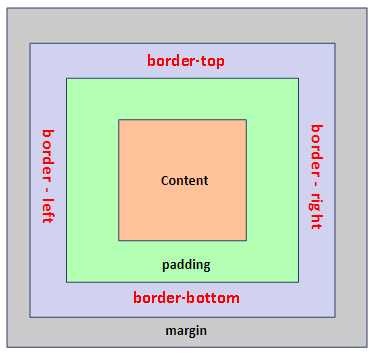
💡 박스 모델의 구성
박스 모델의 구성은 콘텐츠 영역, 패딩, 테두리, 마진 등으로 구성되어 있다.
패딩은 박스와 콘텐츠 사이 영역
테두리는 element를 감싸는 경계
마진은 여러 박스 모델 사이의 여백
이때, 마진이나 패딩은 웹 문서의 다른 콘텐츠 사이의 간격이나 배치를 고려할 때 사용하는 개념이다.

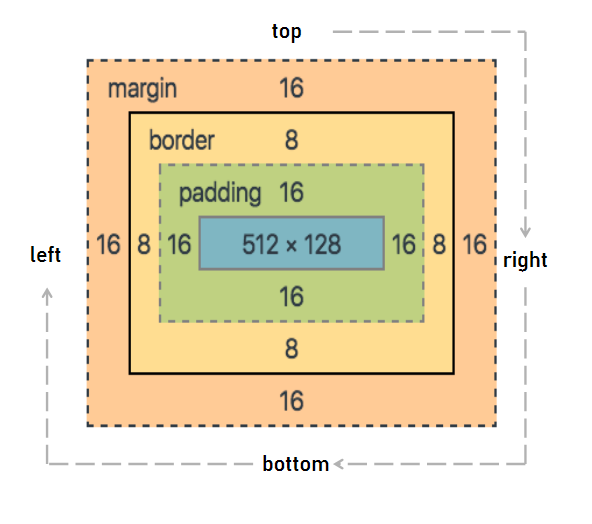
💡 박스 모델의 방향
박스 모델의 방향은 top ➡️ right ➡️ bottom ➡️ left 순으로 시계방향으로 top부터 진행된다.
박스 모델의 방향은 테두리나 마진,패딩을 4방향을 한꺼번에 지정할 때 사용하므로 중요하다.

⭐박스 모델 속성
💡 width와 height 속성 - 콘텐츠 영역 크기 지정
width 속성은 콘텐츠의 너비, height 속성은 콘텐츠의 높이를 지정할 때 사용한다.
🔎 width와 height의 속성값
| 종류 | 설명 |
|---|---|
| <크기> | 너비나 높이의 값을 px나 em 단위로 지정 |
| <백분율> | 박스 모델을 포함하는 부모 요소를 기준으로 너빗값이나 높잇값을 백분율(%)로 지정 |
| auto(기본값) | 박스 모델의 너빗값과 높잇값을 콘텐츠 양에 따라 자동 지정 |
💡 box-sizing 속성
box-sizing 속성은 요소의 width와 height를 계산하는 방법을 바꾸어준다. box-sizing 속성을 사용하면 width와 height 값이 패딩(padding) 크기와 테두리(border) 크기를 포함하여 width와 height 값이 적용된다.
| 종류 | 설명 |
|---|---|
| border-box | 패딩(padding) 영역과 테두리(border)영역까지 포함하여 width나 height 값으로 지정한다. |
| content-box(기본값) | 콘텐츠 영역만을 width나 height 값으로 지정한다. |
border-box
width 값을border-box로 지정하면 자동으로 콘텐츠 영역 너비가width-2(패딩+테두리)로
된다.
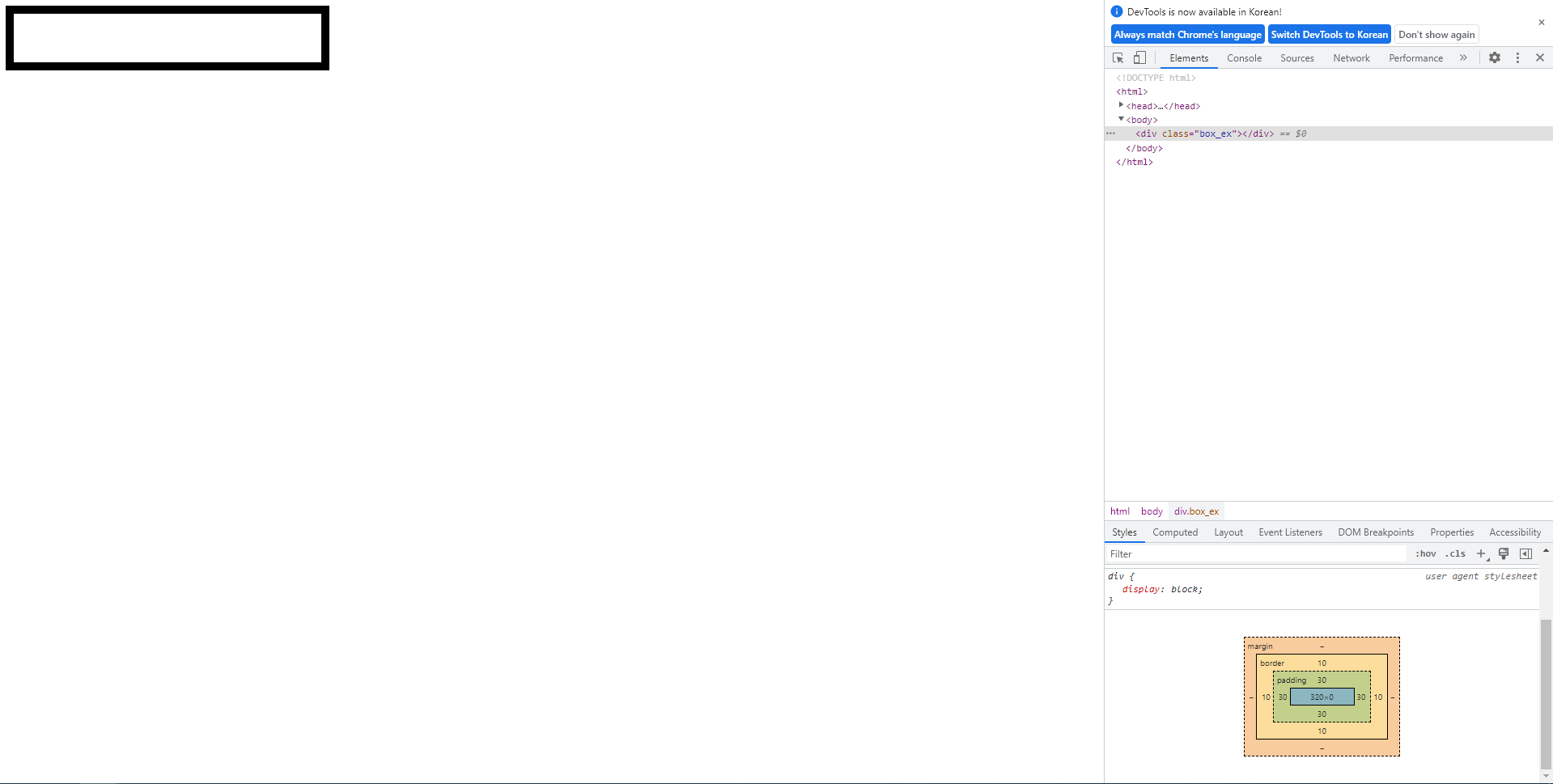
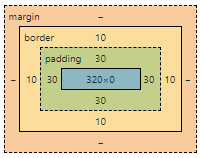
🔎 예시
css
.box_ex {
box-sizing: border-box;
width: 400px;
padding: 30px;
border: 10px solid;
}html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<title>box-sizing</title>
</head>
<body>
<div class="box_ex"></div>
</body>
</html>📌결과: 400(width 값)-30(padding)*2 - 10(border)*2 = 320(콘텐츠 박스 너비)


💡 box-shadow 속성
box-shadow 속성은 박스 모델에 그림자 효과를 주는 속성이다. 그림자는 img 또는 div와 같이 전체 영역에 지정하여 넣을 수 있다.
💡 기본형
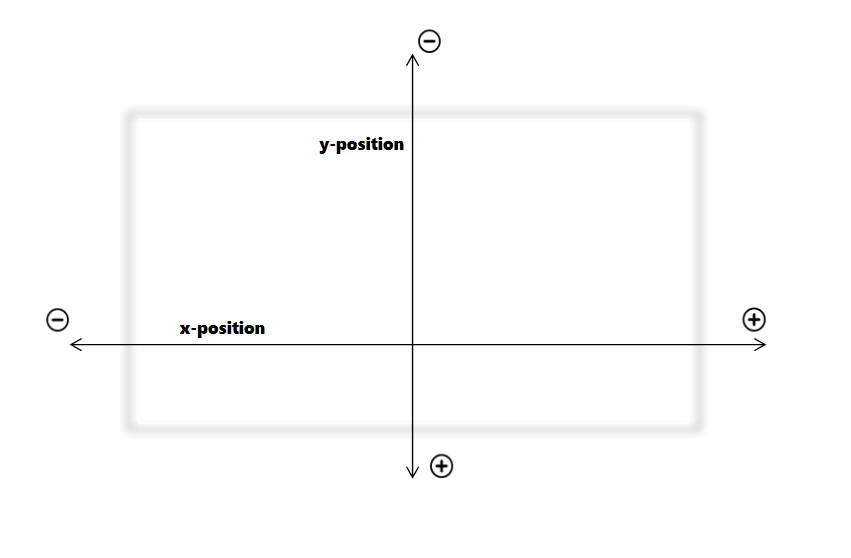
box-shadow: x-position y-position blur spread color | inset| 종류 | 설명 |
|---|---|
| x-position(필수) | 그림자가 가로로 얼마나 떨어져 있는지를 나타낸다. 양수면 오른쪽에, 음수면 왼쪽에 그림자가 만들어진다. |
| y-position(필수) | 그림자가 세로로 얼마나 떨어져 있는지를 나타낸다. 양수면 오른쪽에, 음수면 왼쪽에 그림자가 만들어진다. |
| blur | 그림자의 흐릿한 정도이다. 이 값이 커질수록 부드러운 그림자를 표시하며 음숫값은 사용할 수 없다. 기본값은 0이므로 생략 시 진한 그림자가 표시된다. |
| spread | 그림자가 퍼져있는 정도이다. 양수면 모든 방향으로 그림자가 퍼져 박스보다 그림자가 크게 표시되고, 음수값은 모든 방향으로 그림자가 축소되어 보인다. |
| color | 그림자 색을 정한다. 한가지만 지정할 수 있고 공백으로 구분해 여러개 색상도 지정 가능하다. |
| inset | inset 사용 시 안쪽 그림자로 만든다. |

🔎 예시
css
.box_ex {
width: 400px;
height:100px;
padding: 40px;
border: 1px solid;
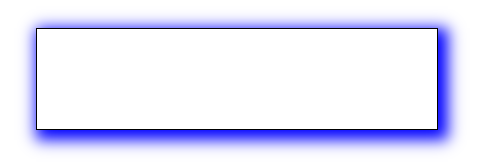
box-shadow: 5px 5px 15px 5px blue;
}html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<title>box-sizing</title>
</head>
<body>
<div class="box_ex"></div>
</body>
</html>
💡 border-style 속성
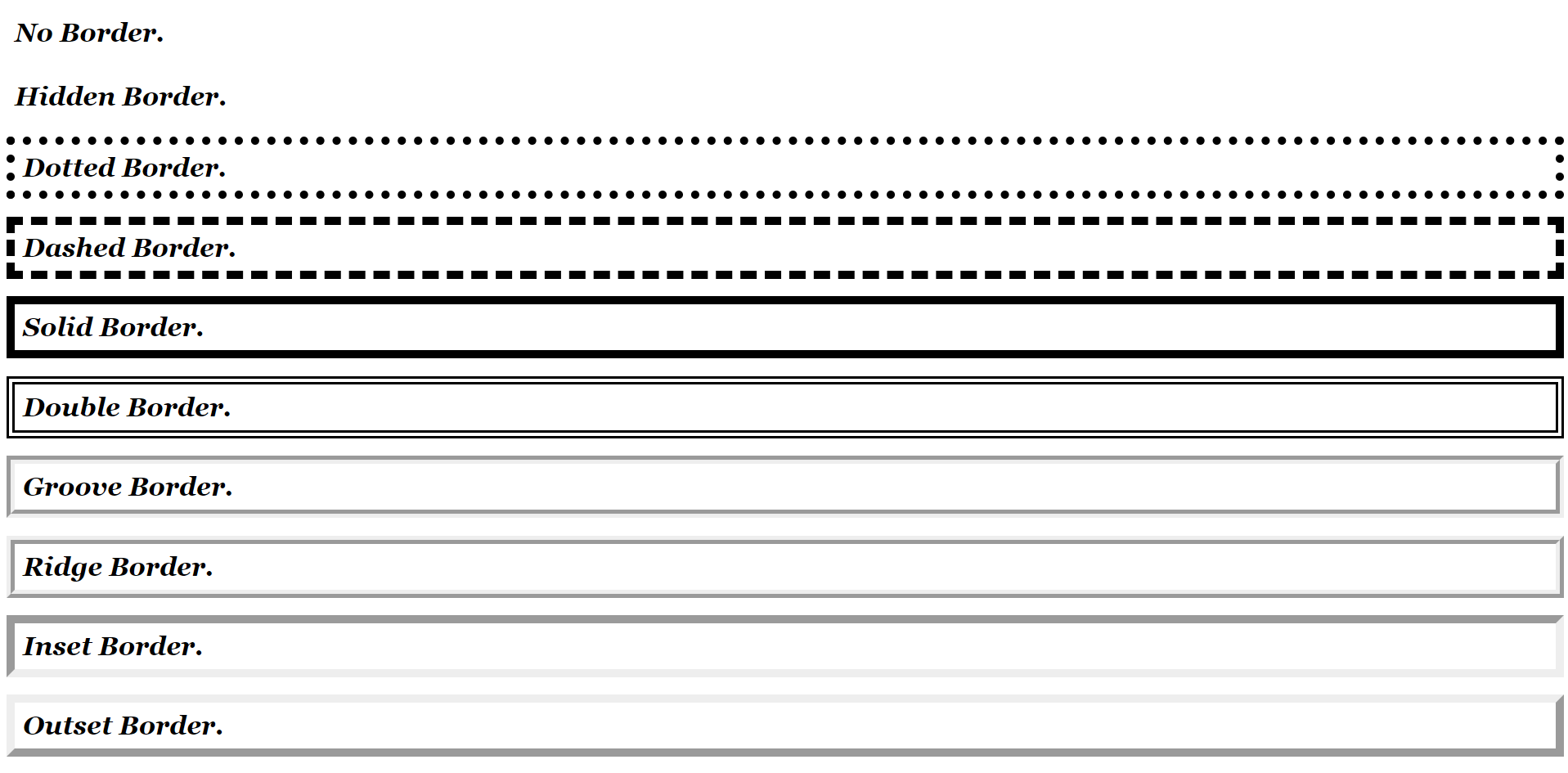
border-style 속성은 테두리 스타일을 지정해주는 속성이다.
| 종류 | 설명 |
|---|---|
| none(기본값) | 테두리가 없다. |
| hidden | 테두리를 감춘다. border-collapse: collapse일 때 none과 차이가 생긴다. |
| dotted | 점선 |
| dashed | 긴 점선 |
| solid | 직선 |
| double | 이중선. 두 선 사이의 간격은 border-width값이 된다. |
| groove | 테두리가 파인것처럼 그린다 |
| ridge | 테두리가 튀어나오는 것처럼 |
| inset | 위쪽을 어둡게 처리한다. |
| outset | 아래쪽을 어둡게 처리한다. |

border-collapse 충돌 시
border-collapse:로 지정된 경우 테두리가 겹쳤을 때 나타나는 순서
1border-style:hidden이 지정된 것이 가장 우선한다.
2border-style:none이 지정된 것은 우선순위가 가장 낮다.
3border-style이 지정되지 않는 경우는 폭이 두꺼운 테두리 선이 우선순위로 나타난다.
4굵기가 같은 경우 : 테두리 선의 종류에 따라 아래와 같은 우선 순위를 가지게 된다.
double>solid>dashed>dotted>ridge>autoset>groove>inset
5굵기가 같고 테두리 종류가 동일하고 색상(border-color) 만 다른경우 : 아래의 순서로 우선 순위를 가지게 된다.
th요소 > td요소 > tr요소 > thead요소.tbody요소.tfoot요소 > col요소> colgroup요소 > table요소 순으로 나타난다.
출처: https://seochan.tistory.com/entry/border-collapse-스타일 [작용 과 반작용:티스토리]
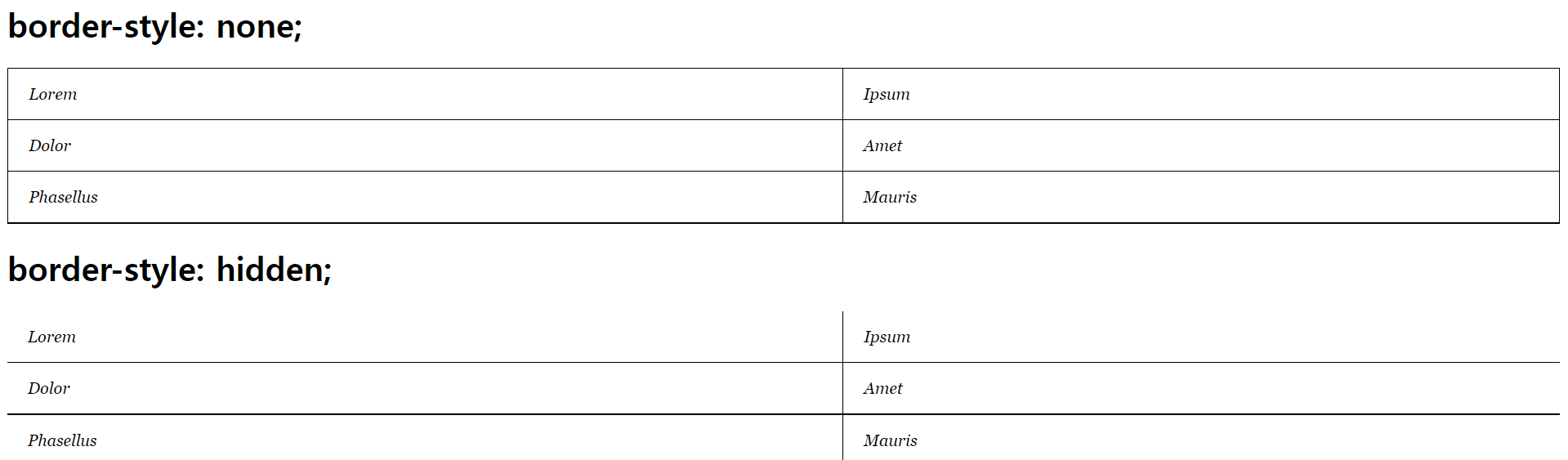
📌border-collapse: collapse가 적용된 경우 none과 hidden의 차이

💡 border-width 속성
border-width 속성은 테두리 두께를 지정하는 속성이다.
크기로 지정하거나 thin이나 medium 같이 예약어로 지정할 수 있다.
또한 시계방향으로 위 → 오른쪽 → 아래 → 왼쪽으로 두께를 지정할 수도 있다.
💡 기본형
border-width: <크기> | thin | medium | thick🔎 예시
css
.box_ex {
width: 400px;
height:100px;
border: dotted orange;
border-width: 0.3em 0 9px;
}html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<title>box-sizing</title>
</head>
<body>
<div class="box_ex"></div>
</body>
</html>
css
.box_ex {
width: 400px;
height:100px;
border: solid skyblue;
border-width: thin medium thick 1em;
}html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<title>box-sizing</title>
</head>
<body>
<div class="box_ex"></div>
</body>
</html>
💡 border-color 속성
border-color 속성은 테두리 색상를 지정하는 속성이다.
border-top-color 처럼 border와 color 사이에 방향을 넣어주면 한 방향씩 지정할 수 있다.
또한 border-color 속성을 사용해 시계방향으로 위 → 오른쪽 → 아래 → 왼쪽으로 두께를 지정할 수도 있다.

🔎 예시
css
.box_ex {
width: 400px;
height:100px;
border: solid;
border-width: thin medium thick 1em;
border-color: blue green red black
}html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<title>box-sizing</title>
</head>
<body>
<div class="box_ex"></div>
</body>
</html>
css
.box_ex {
width: 400px;
height:100px;
border: solid;
border-width: thin medium thick 1em;
border-top-color: pink;
border-bottom-color: brown;
}html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<title>box-sizing</title>
</head>
<body>
<div class="box_ex"></div>
</body>
</html>
💡 border 속성(묶어서 지정)
border 속성은 태그의 테두리를 설정하는 속성으로, background 속성과 비슷하게 세부적인 속성들을 한번에 쓸 수 있는 속성입니다. width - style - color의 순서로 사용한다.
border 단축 속성은 요소의 테두리를 모두 동일하게 설정하고 싶을 때 특히 유용하다.
4개의 방향을 다르게 지정하고 싶다면 border-top이나 border-right처럼 속성 이름에 방향을 함께 써서 따로 지정할 수도 있다.
🔎 예시
css
.box_ex {
width: 400px;
height:100px;
border: thick double #32a1ce;
}html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<title>box-sizing</title>
</head>
<body>
<div class="box_ex"></div>
</body>
</html>
css
.box_ex {
width: 400px;
height:100px;
border: medium dotted red;
}html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<title>box-sizing</title>
</head>
<body>
<div class="box_ex"></div>
</body>
</html>
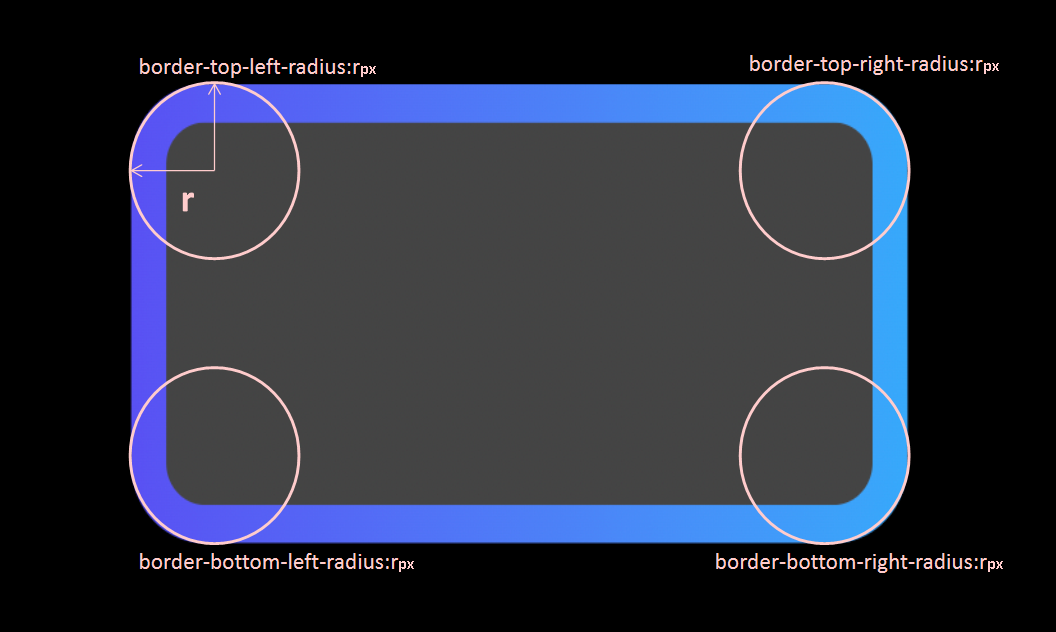
💡 border-radius 속성
border-radius 속성은 박스 모델의 테두리를 둥글게 처리해주는 속성이다.
이때 원의 반지름을 이용해 둥근 정도를 나타낼 수 있다.
border-top-right-radius처럼 속성 이름에 방향을 함께 써서 따로 지정할 수도 있다.
또한 border-radius로왼쪽-위 부터 시계 방향으로 한번에 값을 넣어 한번에 각 방향을 지정할 수 있다.
ex) border-radius: 10px 50px 25px 10px;
💡 기본형
border-width: <크기> | thin | medium | thick
🔎 예시
css
.box_ex {
width: 400px;
height:100px;
border: medium solid red;
border-radius: 10px 50px 25px 10px;
}html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<title>box-sizing</title>
</head>
<body>
<div class="box_ex"></div>
</body>
</html>
출처: 고경희(2021), "베스트셀러Do it! HTML+CSS+자바스크립트 웹 표준의 정석", 이지스 퍼블리싱

