⭐박스 모델 사이의 여백을 조절하는 margin
💡margin 속성
margin 속성은 요소와 요소 사이의 간격을 조절해주는 속성이다.
박스 모델의 4개 방향을 한번에 지정할 수 있고, margin-top처럼 속성 이름에 방향을 함께 써서 따로 지정할 수도 있다.

💡 기본형
margin: <크기> | <백분율> | auto💡 margin 속성값
| 종류 | 설명 |
|---|---|
| <크기> | 너비나 높이의 값을 px나 em 단위로 지정 |
| <백분율> | 박스 모델을 포함한 부모 요소를 기준으로 너비나 높이를 퍼센트(%)로 지정 |
| <auto> | display 속성에서 지정한 값에 맞게 적절한 값을 자동으로 지정 |
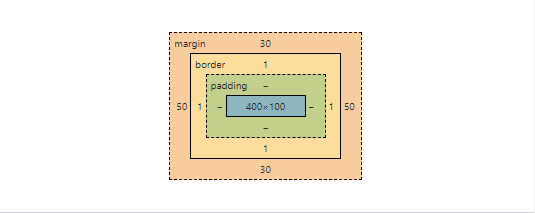
🔎 예시
css
div{
display:inline-block;
border:1px solid #222;
}
.box_ex {
width: 400px;
height:100px;
margin: 30px 50px 30px 50px;
}html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<title>box-sizing</title>
</head>
<body>
<div class="box_ex"></div>
</body>
</html>결과
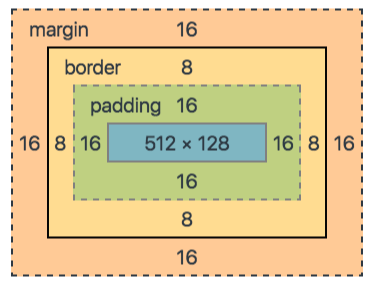
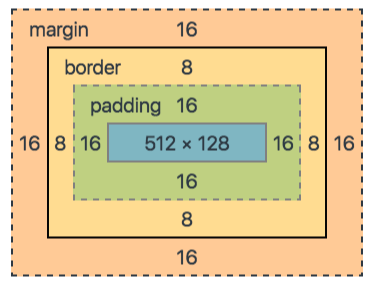
박스 모델

📌 div에 display:inline-block;를 사용하지 않는다면
div는 블록 레벨 요소이기 때문에 display:inline-block;를 사용하지 않으면 혼자 한 줄을 차지하게 된다.

💡 margin auto를 활용한 가운데 정렬
width가 지정되어 있는 요소를 margin-left와 margin-right의 속성값으로 auto를 지정 시 CSS는 웹 브라우저 화면의 너비에서 요소의 width 값을 뺀 나머지 영역을 좌우 마진으로 자동으로 계산하여 가운데 정렬이 된다.
하지만 이 방식은 div처럼 블록 레벨 요소에서 사용해야한다.
📌 인라인 레벨 요소라면? ex) img
1. 상위 태그에 text-align을 사용한다.
2. 인라인 요소인 이미지에 div를 감싸줘서 position:absolute;를 사용해서 가운데 정렬을 해준다.
3. 하지만 이미지의 베이스라인은 왼쪽 상단이기 때문에 transform: translate:(-50%,-50%);를 사용해서 강제로 시작 위치를 옮겨주면 가운데 정렬이 된다.
🔎 예시
🔎블록 레벨 요소
css
div{
border:1px solid #222;
}
.box_ex {
width: 400px;
height:100px;
margin: 20px auto;
}html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<title>box-sizing</title>
</head>
<body>
<div class="box_ex"></div>
</body>
</html>
🔎인라인 레벨 요소
css
div{
display:inline-block;
border:1px solid #222;
}
body{
text-align:center;
}
.box_ex {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.wrapper {
text-align: center;
}html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<title>box-sizing</title>
</head>
<body>
<div class="wrapper">
<div class="box_ex">
<img width="400px" src="./steak.png"
</div>
</div>
</body>
</html>
💡 margin 중첩 (margin 상쇄)
margin 중첩은 어떤 두 개 이상 블록 요소의 상하 마진이 겹칠 때 어느 한 쪽의 값만 적용하는 렌더링 규칙이다.
margin 중첩은 요소를 세로로 배치할 경우 각 요소의 마진과 마진이 서로 만나면 마진이 큰쪽으로 겹쳐진다.
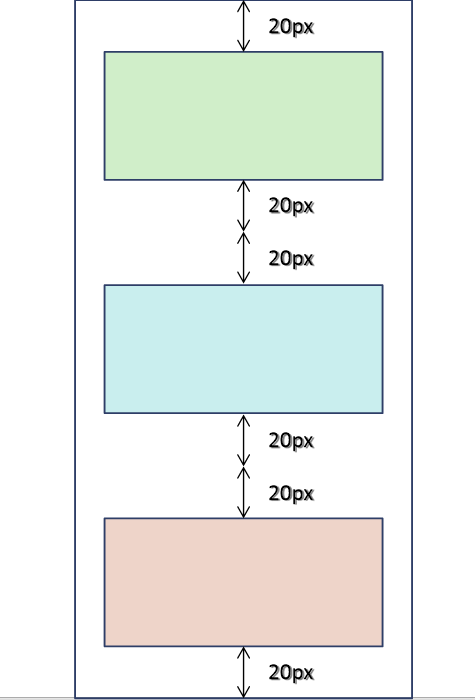
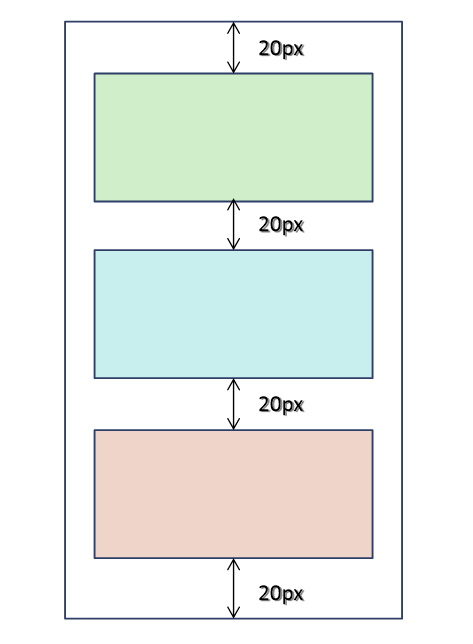
📌박스 모델 3개의 마진값을 20 px로 설정하는 경우
1. 코드를 봤을 때 예상

2. 실제 결과값(margin 중첩)

🔎 예시
css
div{
width:200px; /* 너비 */
height:100px; /* 높이 */
margin:20px; /* 마진 */
}
body{
text-align:center;
}
#box1 {
background:rgb(0, 77, 243);
}html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<title>box-sizing</title>
</head>
<body>
<div id="box1"></div>
<div id="box1"></div>
<div id="box1"></div>
</body>
</html>

⭐contents 영역과 border 영역 사이의 여백을 설정하는 padding
💡padding 속성
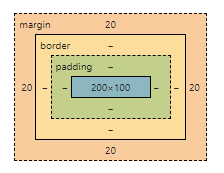
padding 속성은 contents와 border 사이의 간격을 조절해주는 속성이다.
박스 모델의 4개 방향을 한번에 지정할 수 있고, padding-top처럼 속성 이름에 방향을 함께 써서 따로 지정할 수도 있다.

💡 기본형 (auto는 유효한 값이 아니다)
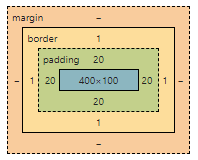
padding: <크기> | <백분율>🔎 예시
css
div{
display:inline-block;
border:1px solid #222;
}
.box_ex{
width: 400px;
height:100px;
padding: 20px;
}html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<title>box-sizing</title>
</head>
<body>
<nav>
<ul>
<li> mail </li>
<li> cafe </li>
<li> blog </li>
<li> shopping </li>
</nav>
</body>
</html>

⭐ 웹 요소의 배치 방법 (레이아웃 만들기)
레이아웃(layout, 배치)은 다음을 가리키는 말이다. 페이지 레이아웃은 컴퓨터 그래픽 디자인이나 소프트웨어 디자인에서 각 구성요소를 제한된 공간 안에 효과적으로 배열하는 일을
💡display 속성
display 속성은 블록 레벨 요소나 인라인 레벨 요소를 서로 바꾸어 사용할 수 있게 해주는 속성이다.
display 속성은 주로 내비게이션을 만들때 세로로 표시되는 list를 가로로 표시하기 위해 사용한다.

💡 display 속성값
| 종류 | 설명 |
|---|---|
| block | 인라인 레벨 요소를 블록 레벨 요소로 만든다. |
| inline | 블록 레벨 요소를 인라인 레벨 요소로 만든다. |
| inline-block | 요소 자체는 inline요소처럼 동작하지만 (줄바꿈이 되지 않음) 해당 요소 내부에서는 블록 요소처럼 동작한다. (크기나 여백을 지정할 수 있음) |
| none | 요소를 렌더링하지 않도록 설정하고 visibility 속성을 hidden으로 설정한 것과 달리 영역도 차지하지 않는다. |
🔎 예시
css
* { box-sizing: border-box; }
ul {
list-style: none; }
li {
display: inline-block;
padding: 20px;
margin: 20px;
border: 1px solid #222; }html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<title>box-sizing</title>
</head>
<body>
<nav>
<ul>
<li> mail </li>
<li> cafe </li>
<li> blog </li>
<li> shopping </li>
</nav>
</body>
</html>
💡float 속성
float 속성은 한 요소(element)가 텍스트 및 인라인(inline) 요소가 그 주위를 감싸는 자기 컨테이너의 좌우측을 따라 배치되어야 함을 지정한다.
하지만 float의 뜻이 뜨다인 만큼 단지 좌우측을 따라 배치되어야 함을 지정하는 태그라기 보다는 해당 요소를 다음 요소 위에 떠 있게 한다라고 이해하는 것이 좋다.
떠 있다(float)는 의미는 요소가 기본 레이아웃 흐름에서 벗어나 요소의 모서리가 페이지의 왼쪽이나 오른쪽 구석에 이동하는 것이다.
출처: https://inpa.tistory.com/entry/CSS-📚-float [Inpa Dev 👨💻:티스토리]
float 속성이 하는 일
float 속성= 기본 레이아웃 흐름에서 벗어나 요소의 모서리가 페이지의 왼쪽이나 오른쪽에 이동하는 것이다.
💡 display 속성값
| 종류 | 설명 |
|---|---|
| left | 요소를 컨테이너 왼쪽에 배치한다. |
| right | 요소를 컨테이너 오른쪽에 배치한다. |
| none | (기본값) |
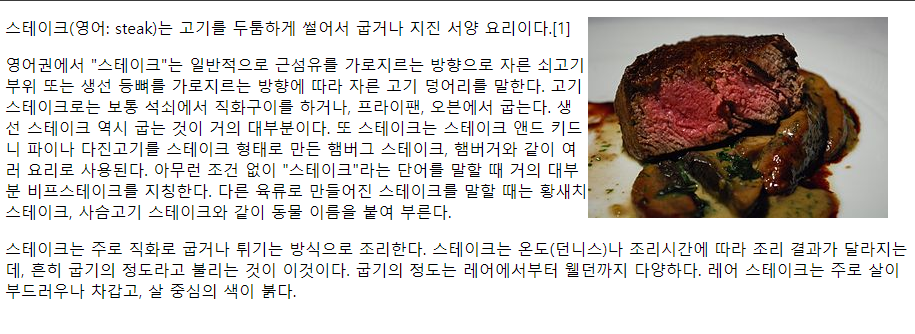
🔎 예시
html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>float example</title>
<style>
img {
float:right;
margin-right:30px;
}
</style>
</head>
<body>
<img src="images/3beef_steak.jpg">
<p>스테이크(영어: steak)는 고기를 두툼하게 썰어서 굽거나 지진 서양 요리이다.[1]</p>
<p>영어권에서 "스테이크"는 일반적으로 근섬유를 가로지르는 방향으로 자른 쇠고기 부위 또는 생선 등뼈를 가로지르는 방향에 따라 자른 고기 덩어리를 말한다. 고기 스테이크로는 보통 석쇠에서 직화구이를 하거나, 프라이팬, 오븐에서 굽는다. 생선 스테이크 역시 굽는 것이 거의 대부분이다. 또 스테이크는 스테이크 앤드 키드니 파이나 다진고기를 스테이크 형태로 만든 햄버그 스테이크, 햄버거와 같이 여러 요리로 사용된다. 아무런 조건 없이 "스테이크"라는 단어를 말할 때 거의 대부분 비프스테이크를 지칭한다. 다른 육류로 만들어진 스테이크를 말할 때는 황새치 스테이크, 사슴고기 스테이크와 같이 동물 이름을 붙여 부른다.</p>
<p>스테이크는 주로 직화로 굽거나 튀기는 방식으로 조리한다. 스테이크는 온도(던니스)나 조리시간에 따라 조리 결과가 달라지는데, 흔히 굽기의 정도라고 불리는 것이 이것이다. 굽기의 정도는 레어에서부터 웰던까지 다양하다. 레어 스테이크는 주로 살이 부드러우나 차갑고, 살 중심의 색이 붉다. </p>
</body>
</html>
💡clear 속성
clear 속성은 float 속성의 영향을 제거하는 속성이다. float 속성을 사용하면 다음에 오는 웹 요소에도 똑같은 속성이 전달되는데 이 때 float 속성의 영향을 제거하기 위해 쓰인다.
💡 clear 속성값
| 종류 | 설명 |
|---|---|
| left | float: left를 해제한다. |
| right | float: right를 해제한다. |
| none | float: left와 float: right를 해제한다. |
🔎 예시 1
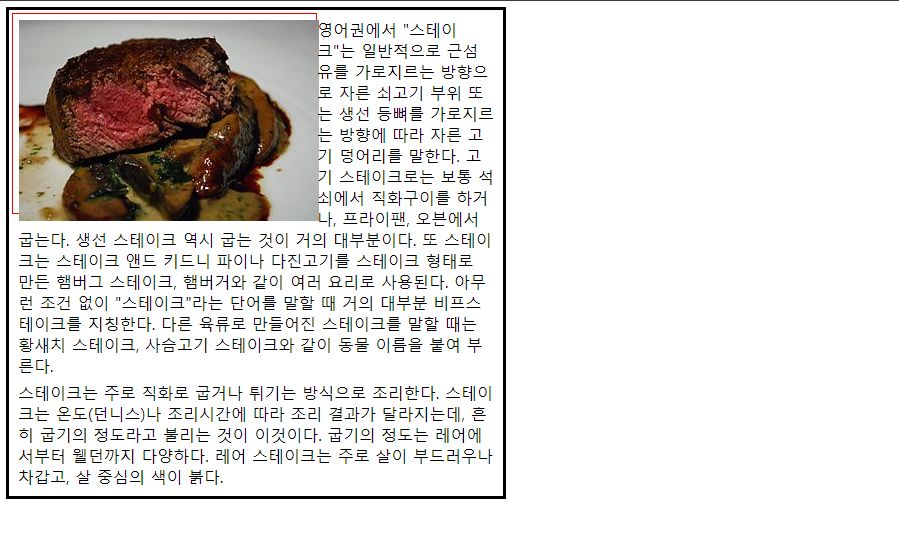
📌clear 적용 전
html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>float example</title>
<style>
* {
box-sizing : border-box;
margin : 0;
padding : 3px;
}
.main-box {
border : 3px solid black;
width : 500px;
}
.img {
width: 305px;
height: 201px;
border: 1px solid red;
float:left;
}
.steak_p{
}
</style>
</head>
<body>
<div class="main-box">
<div class="img"><img src="images/3beef_steak.jpg"></div>
<div class="steak_p">
<p>영어권에서 "스테이크"는 일반적으로 근섬유를 가로지르는 방향으로 자른 쇠고기 부위 또는 생선 등뼈를 가로지르는 방향에 따라 자른 고기 덩어리를 말한다. 고기 스테이크로는 보통 석쇠에서 직화구이를 하거나, 프라이팬, 오븐에서 굽는다. 생선 스테이크 역시 굽는 것이 거의 대부분이다. 또 스테이크는 스테이크 앤드 키드니 파이나 다진고기를 스테이크 형태로 만든 햄버그 스테이크, 햄버거와 같이 여러 요리로 사용된다. 아무런 조건 없이 "스테이크"라는 단어를 말할 때 거의 대부분 비프스테이크를 지칭한다. 다른 육류로 만들어진 스테이크를 말할 때는 황새치 스테이크, 사슴고기 스테이크와 같이 동물 이름을 붙여 부른다.</p>
<p>스테이크는 주로 직화로 굽거나 튀기는 방식으로 조리한다. 스테이크는 온도(던니스)나 조리시간에 따라 조리 결과가 달라지는데, 흔히 굽기의 정도라고 불리는 것이 이것이다. 굽기의 정도는 레어에서부터 웰던까지 다양하다. 레어 스테이크는 주로 살이 부드러우나 차갑고, 살 중심의 색이 붉다. </p>
</div>
</div>
</body>
</html>

📌clear 적용 후
html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>float example</title>
<style>
* {
box-sizing : border-box;
margin : 0;
padding : 3px;
}
.main-box {
border : 3px solid black;
width : 500px;
}
.img {
width: 305px;
height: 201px;
border: 1px solid red;
float:left;
}
.steak_p{
clear: left;
}
</style>
</head>
<body>
<div class="main-box">
<div class="img"><img src="images/3beef_steak.jpg"></div>
<div class="steak_p">
<p>영어권에서 "스테이크"는 일반적으로 근섬유를 가로지르는 방향으로 자른 쇠고기 부위 또는 생선 등뼈를 가로지르는 방향에 따라 자른 고기 덩어리를 말한다. 고기 스테이크로는 보통 석쇠에서 직화구이를 하거나, 프라이팬, 오븐에서 굽는다. 생선 스테이크 역시 굽는 것이 거의 대부분이다. 또 스테이크는 스테이크 앤드 키드니 파이나 다진고기를 스테이크 형태로 만든 햄버그 스테이크, 햄버거와 같이 여러 요리로 사용된다. 아무런 조건 없이 "스테이크"라는 단어를 말할 때 거의 대부분 비프스테이크를 지칭한다. 다른 육류로 만들어진 스테이크를 말할 때는 황새치 스테이크, 사슴고기 스테이크와 같이 동물 이름을 붙여 부른다.</p>
<p>스테이크는 주로 직화로 굽거나 튀기는 방식으로 조리한다. 스테이크는 온도(던니스)나 조리시간에 따라 조리 결과가 달라지는데, 흔히 굽기의 정도라고 불리는 것이 이것이다. 굽기의 정도는 레어에서부터 웰던까지 다양하다. 레어 스테이크는 주로 살이 부드러우나 차갑고, 살 중심의 색이 붉다. </p>
</div>
</div>
</body>
</html>
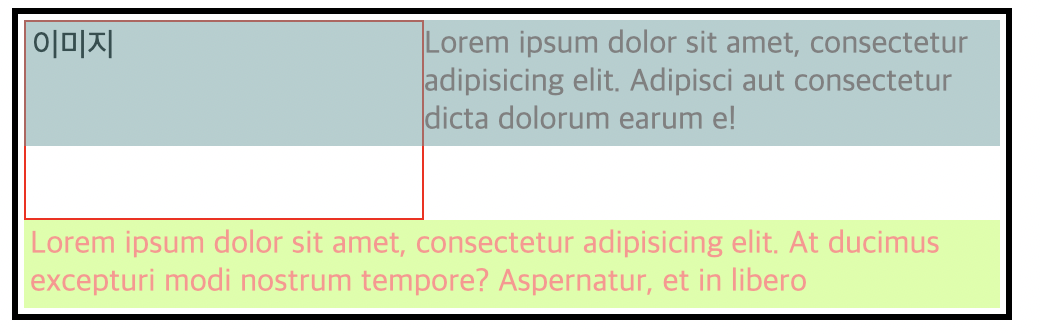
📌float 사용 시 박스의 모습

파란색: float 적용
초록색: clear 사용
출처:https://velog.io/@chyoon0512/css-float-clear-%EC%86%8D%EC%84%B1
⭐레이아웃 만들기

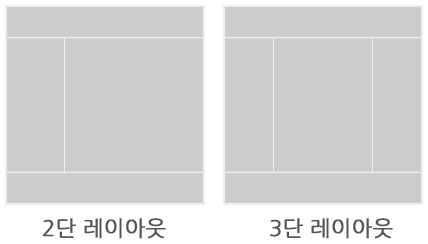
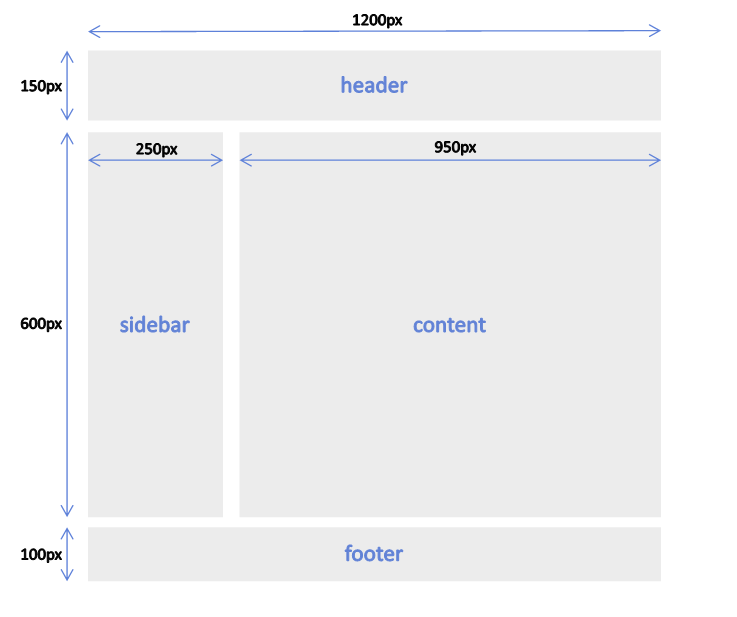
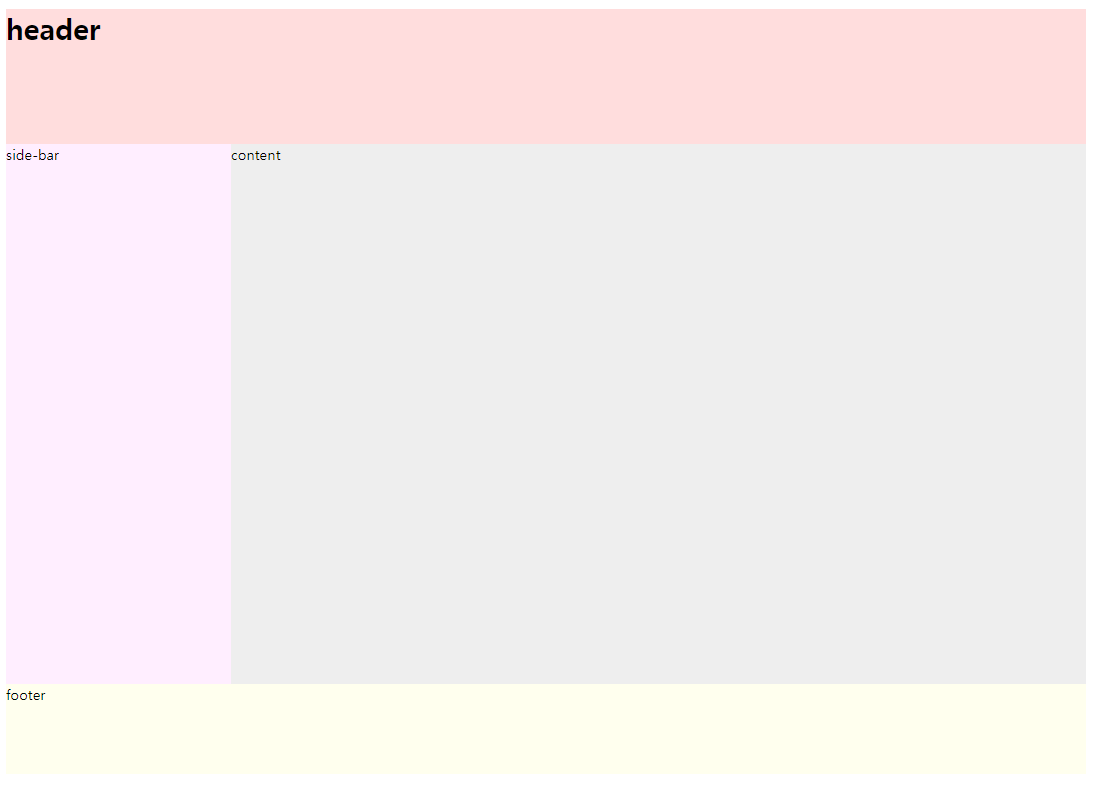
💡2단 레이아웃

css
* { box-sizing: border-box; }
#header {
width:1200px;
height:150px;
background:#fdd;
}
#container{
width:1200px;
margin:20px auto;
background:#ddf;
}
#content{
width:950px;
height:600px;
background:#eee;
float:left; /* 왼쪽으로 플로팅 */
}
#sidebar{
width:250px;
height:600px;
float:left;
background:#fef; /* 왼쪽으로 플로팅 */
}
#footer{
width:1200px;
height:100px;
clear:left; /* 플로팅 해제 */
background:#ffe;
}html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<title>2-level layout</title>
</head>
<body>
<div id="container">
<header id="header">
<h1>header</h1>
</header>
<aside id="sidebar">side-bar</aside>
<section id="content">content</section>
<footer id="footer"> footer </footer>
</div>
</body>
</html> 
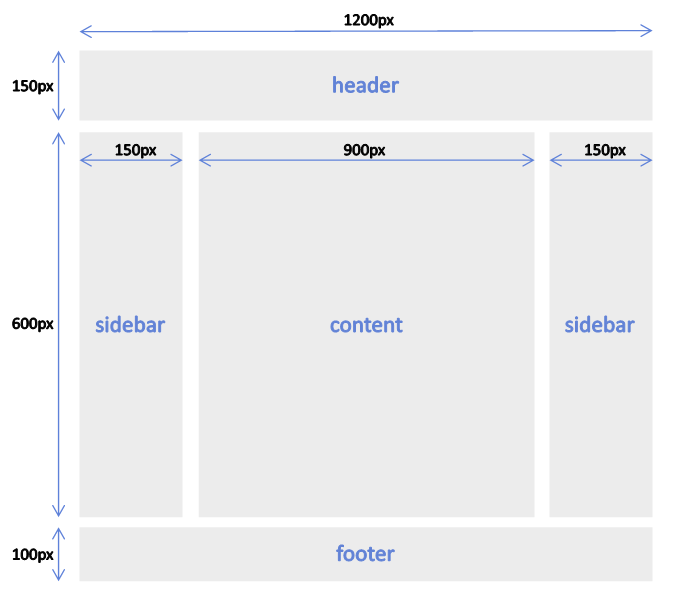
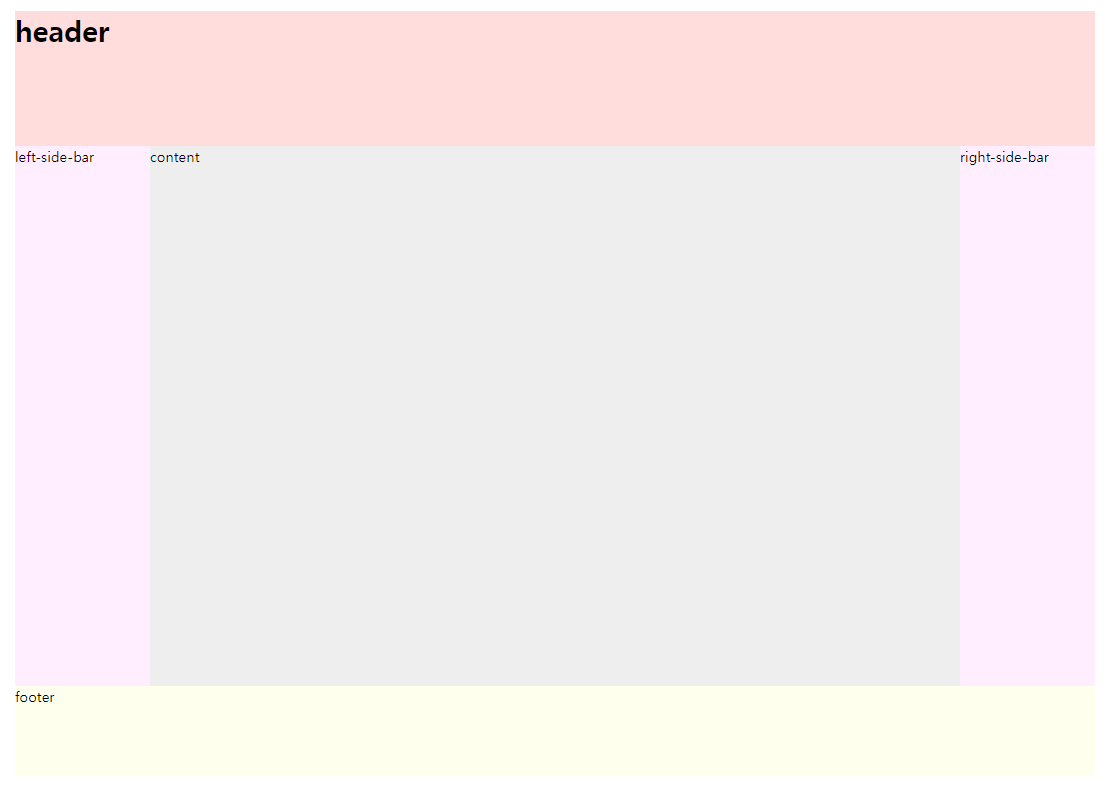
💡3단 레이아웃

css
* { box-sizing: border-box; }
#header {
width:1200px;
height:150px;
background:#fdd;
}
#container{
width:1200px;
margin:20px auto;
background:#ddf;
}
#content{
width:900px;
height:600px;
background:#eee;
float:left;
}
#sidebar{
width:150px;
height:600px;
float:left;
background:#fef;
}
#footer{
width:1200px;
height:100px;
clear:left;
background:#ffe;
}html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<title>2-level layout</title>
</head>
<body>
<div id="container">
<header id="header">
<h1>header</h1>
</header>
<aside id="sidebar">left-side-bar</aside>
<section id="content">content</section>
<aside id="sidebar">right-side-bar</aside>
<footer id="footer"> footer </footer>
</div>
</body>
</html>
⭐요소의 위치 지정
💡 position 속성 / left , right , top , bottom(보조)
position 속성은 웹 문서 안의 요소를 자유자재로 배치해주는 속성이다.
| 종류 | 설명 |
|---|---|
| static (기본값) | 다른 태그와의 관계에 의해 자동으로 배치되며 위치를 임의로 설정해 줄 수 없다. |
| relative | 원래 있던 위치를 기준으로 좌표를 지정한다. static과는 달리 위칫값을 지정할 수 있다는 차이점이 있다. |
| absolute | relative를 사용한 상위 요소를 기준으로 좌표를 지정 |
| fixed | 스크롤과 상관없이 항상 문서 최 좌측상단을 기준으로 좌표를 지정한다. 스크롤하더라도 화면에서 움직이지 않고 고정되어 있다. |
⭐나의 이해⭐
static= 문서에서 작성된 순서상 원래 있어야하는 위치
relative= 문서에서 작성된 순서상 원래 위치를 기준으로 상대적(relative)으로 벗어나 배치
absolute=relative를 사용한 상위 요소를 기준으로 좌표를 지정
fixed= 문서 최 좌측상단을 기준으로 좌표 지정하여 스크롤하더라도 움직이지 않게고정.
🔎 예시 1- static
html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>박스모델</title>
<style>
div {
padding:20px;
margin:10px;
}
#box1{
background:#ffd800;
}
#box2 {
background: #0094ff;
}
#box3 {
background: #00ff21;
}
#box4 {
background:#a874ff;
}
</style>
</head>
<body>
<div id="box1">static</div>
<div id="box2">static</div>
<div id="box3">static</div>
<div id="box4">static</div>
</body>
</html>
🔎 예시 2- relative
html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>박스모델</title>
<style>
div {
padding:20px;
margin:10px;
}
#box1{
background:#ffd800;
}
#box2 {
background: #0094ff;
position:relative;
top:25px;
left:30px;
}
#box3 {
background: #00ff21;
}
#box4 {
background:#a874ff;
}
</style>
</head>
<body>
<div id="box1">static</div>
<div id="box2">relative</div>
<div id="box3">static</div>
<div id="box4">static</div>
</body>
</html>
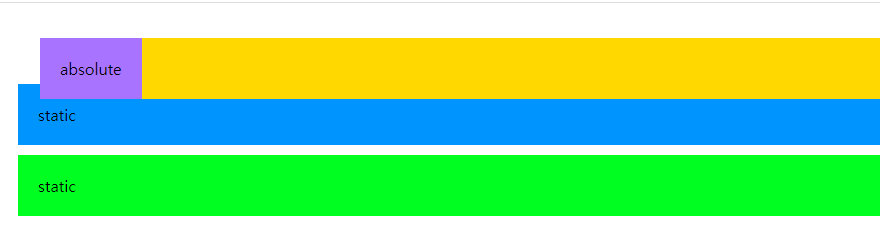
🔎 예시 3- absolute
html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>박스모델</title>
<style>
div {
padding:20px;
margin:10px;
}
#box1{
background:#ffd800;
position:relative;
top:25px;
left:30px;
}
#box2 {
background: #0094ff;
}
#box3 {
background: #00ff21;
}
#box4 {
background:#a874ff;
position: absolute;
top:25px;
left:30px;
}
</style>
</head>
<body>
<div id="box1">relative</div>
<div id="box2">static</div>
<div id="box3">static</div>
<div id="box4">absolute</div>
</body>
</html>

노란색이
relative
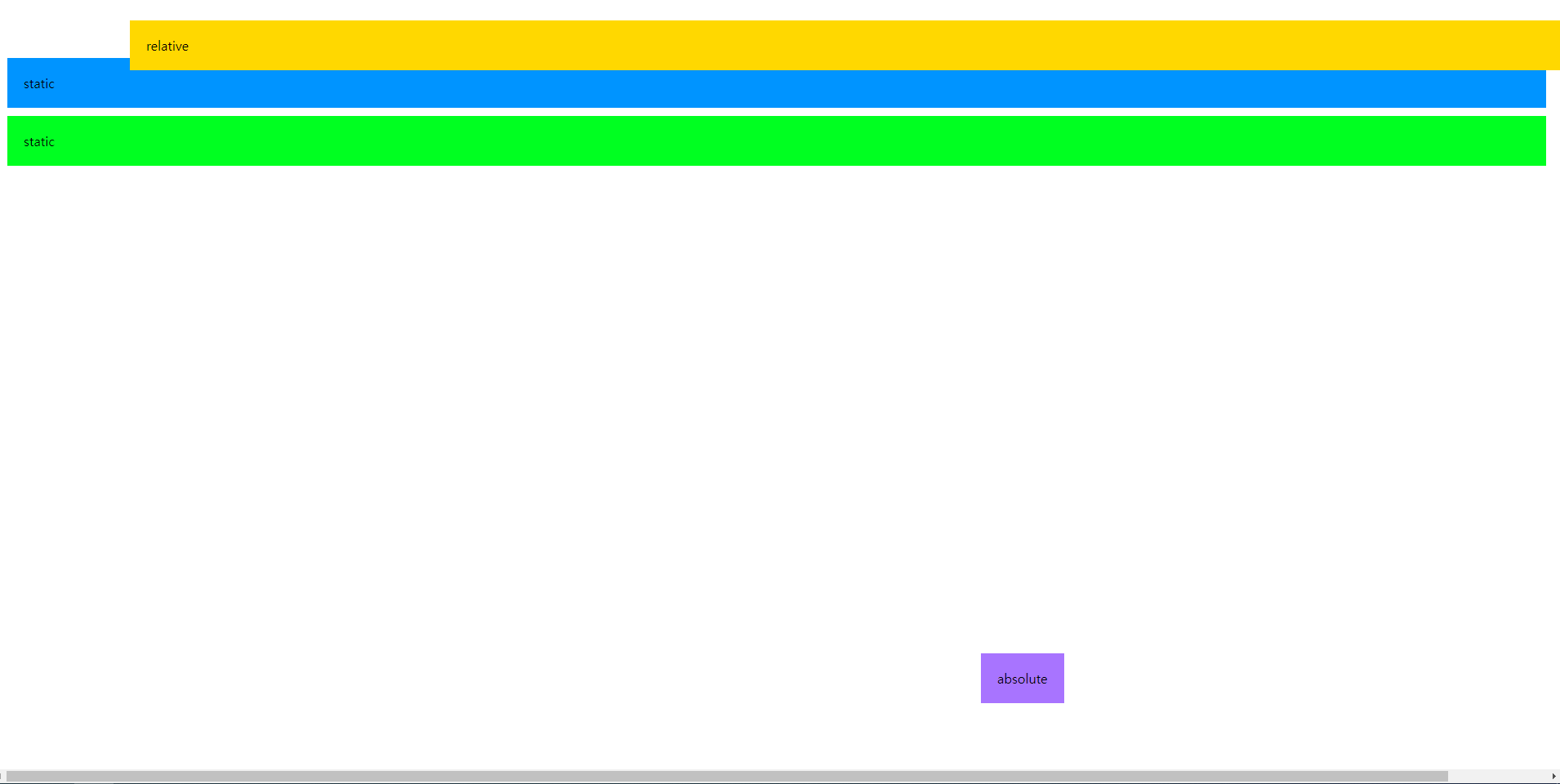
🔎 예시 4- fixed
html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>박스모델</title>
<style>
div {
padding:20px;
margin:10px;
}
#box1{
background:#ffd800;
position:relative;
top:25px;
left:150px;
}
#box2 {
background: #0094ff;
}
#box3 {
background: #00ff21;
}
#box4 {
background:#a874ff;
position: fixed;
top:800px;
left:1200px;
}
</style>
</head>
<body>
<div id="box1">relative</div>
<div id="box2">static</div>
<div id="box3">static</div>
<div id="box4">fixed</div>
</body>
</html>
📌 스크롤 전

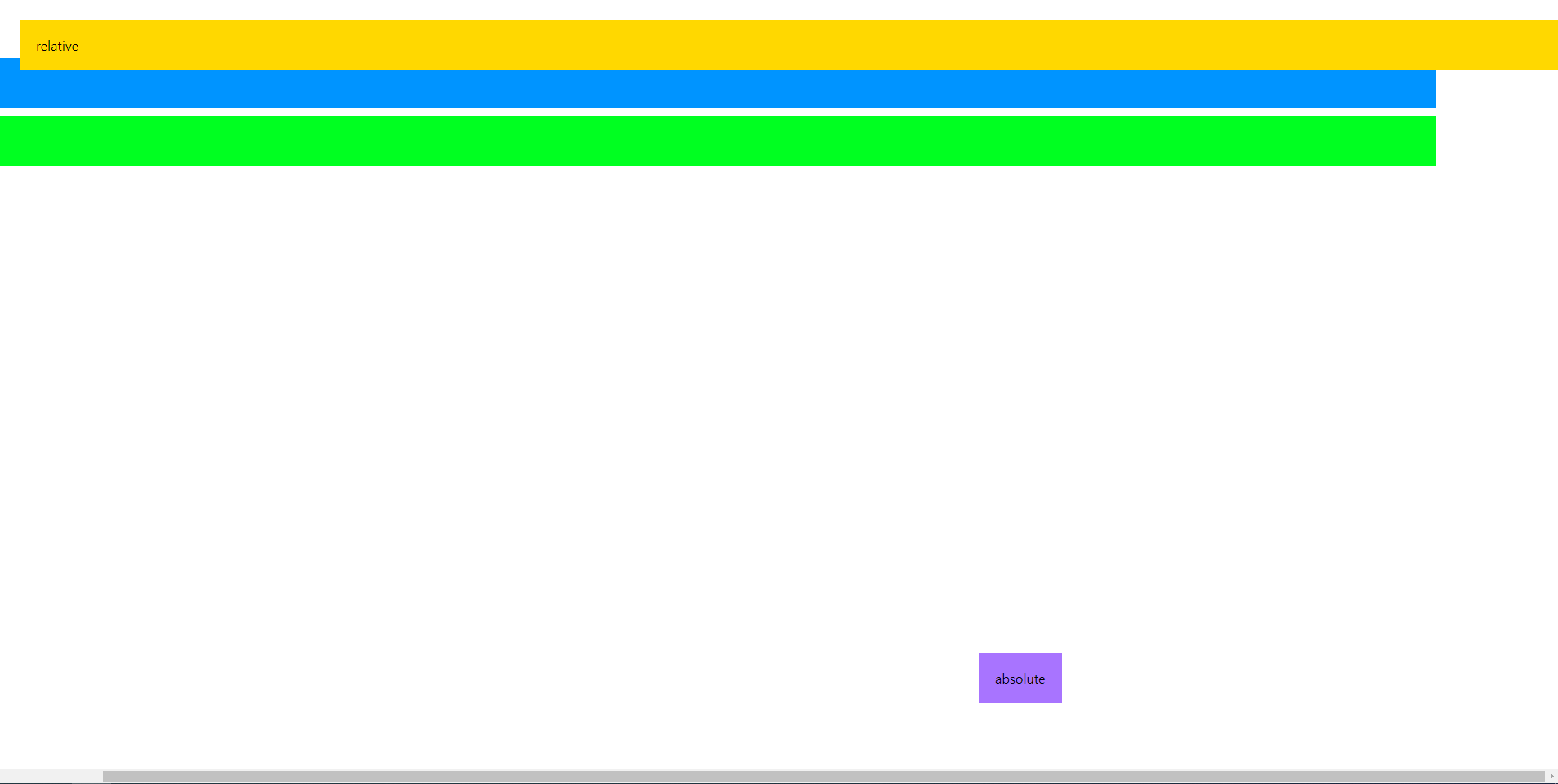
📌 오른쪽으로 스크롤 후

출처: 고경희(2021), "베스트셀러Do it! HTML+CSS+자바스크립트 웹 표준의 정석", 이지스 퍼블리싱