⭐background-color 속성
background-color 속성은 배경색을 지정할 때 쓰인다. color 속성처럼 rgb값, 16 진수 또는 색상 이름을 통해 지정한다.
📌 상속 불가
background-color은 상속이 불가한 속성이다.
기본적으로 모든 웹 문서의 요소의 배경은 투명하다. 그렇기 때문에 body 스타일로 지정한 문서 배경이 그대로 비치는 것일 뿐 웹 요소에 배경색이 상속된 것은 아니다.
🔎예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>박스모델</title>
<style>
div {
padding:20px;
margin:10px;
}
body {
background-color: skyblue;
}
#box1{
position:relative;
top:25px;
left:150px;
}
</style>
</head>
<body>
<div id="box1">배경색 없는 박스</div>
</body>
</html>

⭐background-clib 속성
background-color 속성은 요소의 배경이 테두리, 패딩, 콘텐츠
중 적용 범위를 무엇으로 할 지 지정하는 속성이다.
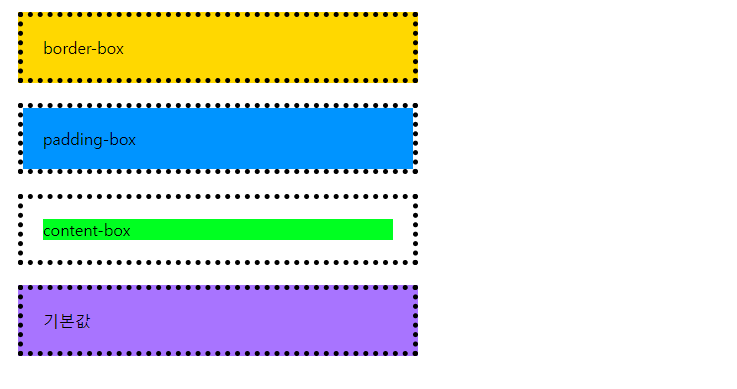
💡 background-clib 속성값
| 종류 | 설명 |
|---|---|
| border-box(기본값) | 테두리 영역까지 적용 |
| padding-box | 패딩 영역까지 적용 |
| content-box | 콘텐츠 영역까지 적용 |
🔎예시
html
<!DOCTYPE html>
<html lang="ko">
<head>
<link rel="stylesheet" href="style.css">
<meta charset="UTF-8">
<title>박스모델</title>
</head>
<body>
<div id="box1">border-box</div>
<div id="box2">padding-box</div>
<div id="box3">content-box</div>
<div id="box4">기본값</div>
</body>
</html>CSS
div {
width:350px;
padding:20px;
margin:20px;
border: 5px;
border-style: dotted;
}
#box1 {
background: #ffd800;
background-clip:border-box;
}
#box2 {
background: #0094ff;
background-clip:padding-box;
}
#box3 {
background: #00ff21;
background-clip:content-box;
}
#box4 {
background: #a874ff;
}
⭐background-image 속성
background-image 속성은 해당 HTML 요소의 배경으로 나타날 배경 이미지를 지정한다.
만약 요소보가 이미지 크기가 작으면 이미지가 가로 세로로 반복되면서 요소의 배경을 가득 채운다.
💡 기본형
background-image:url('이미지 파일 경로')이미지 파일 형식은 *.jpg *.gif *.png 세가지이고, 웹 문서 기준 상대 경로를 지정하거나 http:/로 시작하는 절대 경로를 지정할 수 있다.
🔎예시
html
<!DOCTYPE html>
<html lang="ko">
<head>
<link rel="stylesheet" href="style.css">
<meta charset="UTF-8">
<title>배경</title>
</head>
<body>
</body>
</html>CSS
body {background-image:url('image.jpeg')}
⭐background-repeat 속성
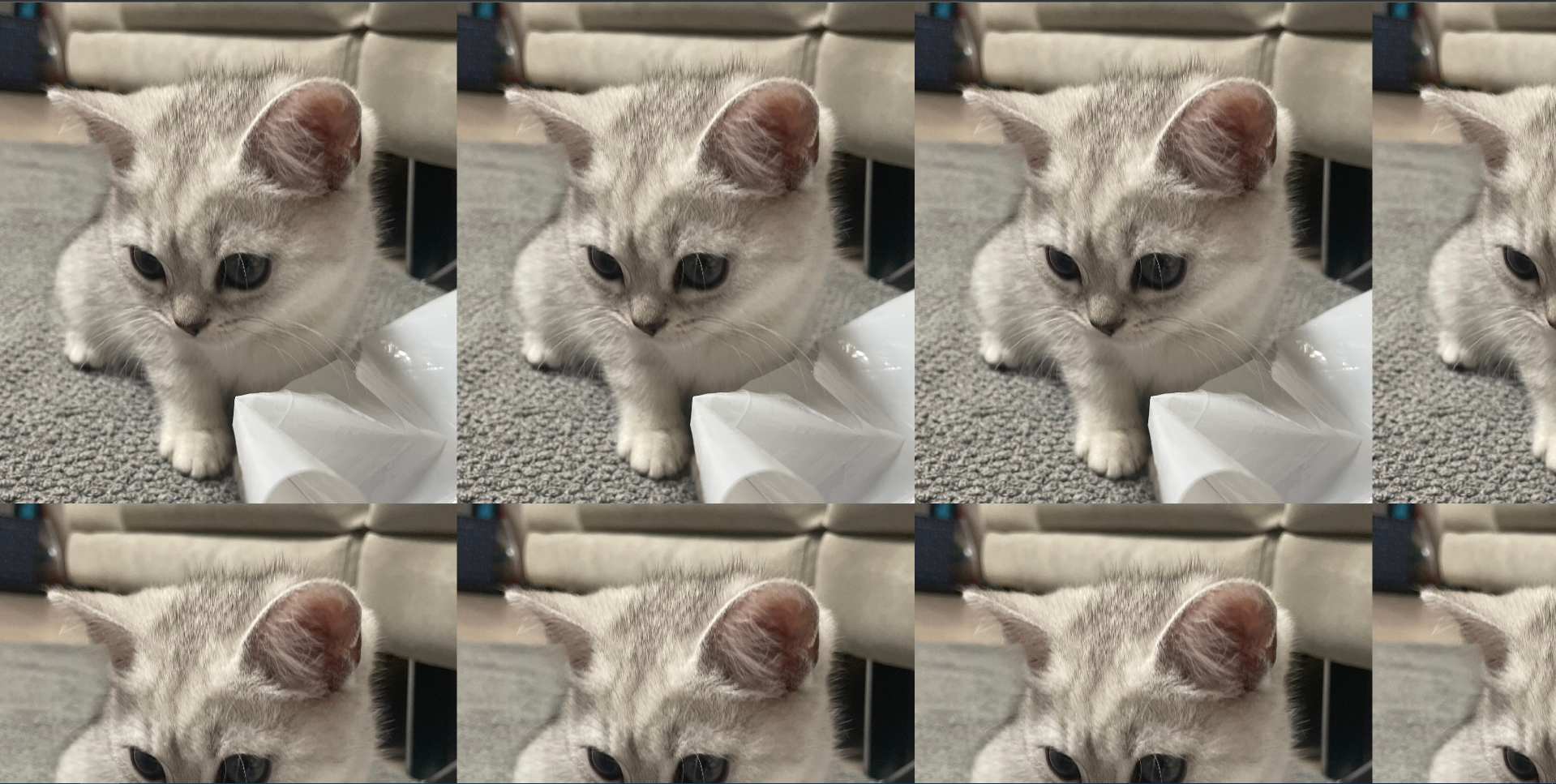
background-repeat 속성은 배경 이미지를 어떤 방식으로 반복할 지 정하는 속성이다.
💡 background-repeat 속성값
| 종류 | 설명 |
|---|---|
| repeat | 브라우저 화면에 맞게 가로, 세로로 반복 |
| repeat-x | 브라우저 너비에 맞게 가로로 반복 |
| repeat-y | 브라우저 높이와 맞게 세로로 반복 |
| no-repeat | 한 번만 표시하고 반복하지 않는다 |
🔎예시
html
<!DOCTYPE html>
<html lang="ko">
<head>
<link rel="stylesheet" href="style.css">
<meta charset="UTF-8">
<title>배경</title>
</head>
<body>
</body>
</html>CSS
body {
background-image:url('image.jpeg');
background-repeat:repeat-y
}
⭐background-position 속성
background-position 속성은 배경 이미지의 위치를 지정해주는 속성이다.
💡 기본형
background-position: <x-position> <y-position>
x-position: left | center | right | <백분율> | <길이값>
y-position: top | center | bottom | <백분율> | <길이값>💡 키워드
수평 위치 키워드는 left, right, center가 있고, 수직 위치 키워드는 top, bottom, center가 있다
💡 백분율
해당 위치에 배경 이미지의 위치를 백분율로 계산하여 배치한다. 예를 들어 background-position: 20% 50%라면 왼쪽 모서리로부터 가로 20%, 세로 50%의 위치에 배치한다.
💡 길이값
여태 쓰였던 길이값으로서 px, em 등 쓰이고 백분율처럼 왼쪽 모서리로부터 길이값만큼 거리를 두어 배치한다.
🔎예시 1- 길이값
html
<!DOCTYPE html>
<html lang="ko">
<head>
<link rel="stylesheet" href="style.css">
<meta charset="UTF-8">
<title>배경</title>
</head>
<body>
</body>
</html>CSS
body {
background-image:url('image.jpeg');
background-repeat:no-repeat;
background-position: 1500px 45px;
}
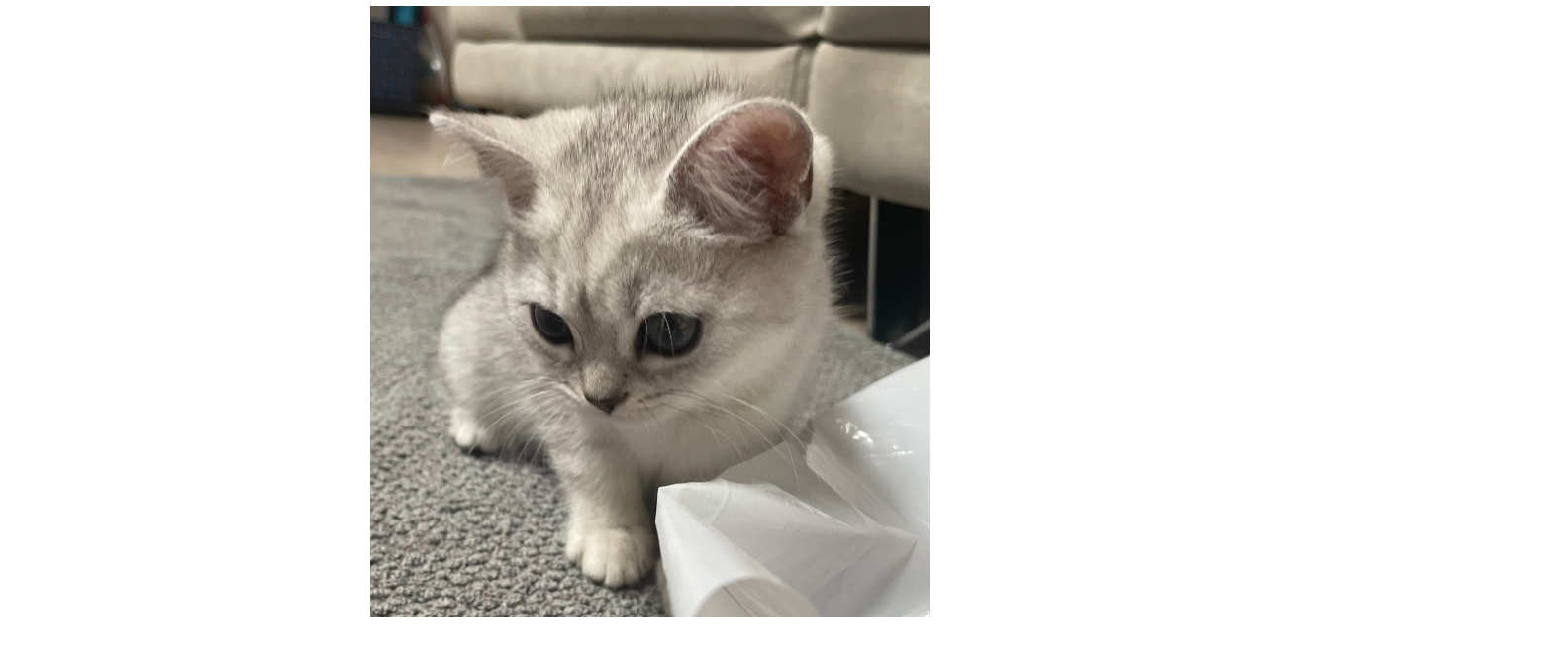
🔎예시 2- 백분율
html
<!DOCTYPE html>
<html lang="ko">
<head>
<link rel="stylesheet" href="style.css">
<meta charset="UTF-8">
<title>배경</title>
</head>
<body>
</body>
</html>CSS
body {
background-image:url('image.jpeg');
background-repeat:no-repeat;
background-position: 50% -25%;
}
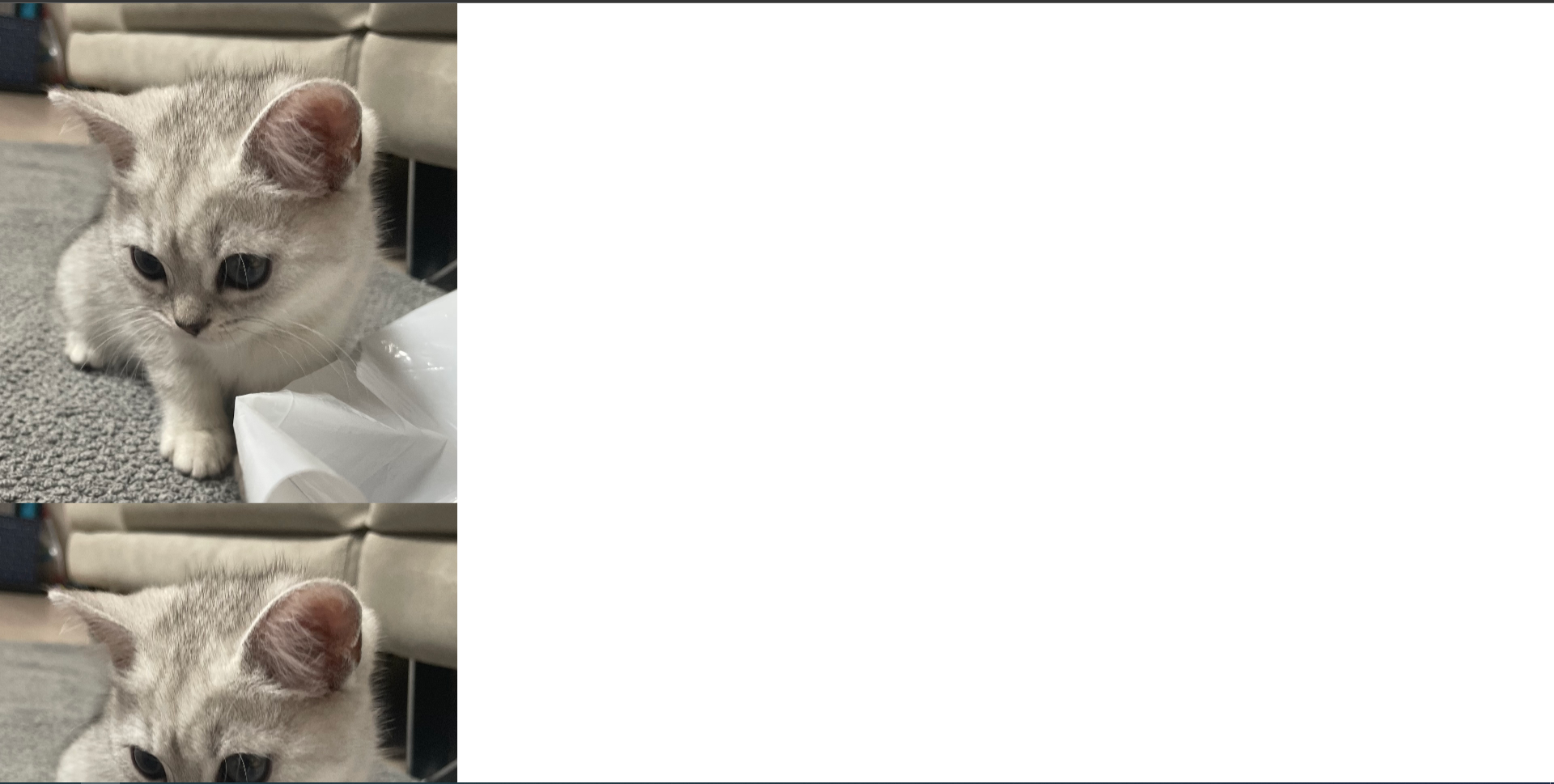
🔎예시 3- 키워드
html
<!DOCTYPE html>
<html lang="ko">
<head>
<link rel="stylesheet" href="style.css">
<meta charset="UTF-8">
<title>배경</title>
</head>
<body>
</body>
</html>CSS
body {
background-image:url('image.jpeg');
background-repeat:no-repeat;
background-position:left bottom;
width:100%;
height:3000px;
}
⭐background-origin 속성
background-origin 속성은 배경 이미지를 어느 영역부터 채워나갈지를 정한다.
배경 이미지의 적용 범위를 설정해준다고 이해하는 것이 편하다.
💡 background-origin 속성값
| 종류 | 설명 |
|---|---|
| border-box(기본값) | border 영역 왼쪽 위부터 채운다. |
| padding-box | 안쪽 padding 영역 왼쪽 위부터 채운다. |
| content-box | contents 영역 왼쪽 위부터 채운다. |
⭐background-attachment 속성
background-attachment 속성은 화면 스크롤에 따라 움직일지, 뷰포트 내에서 고정할 지 정한다.
💡 background-attachment 속성값
| 종류 | 설명 |
|---|---|
| scroll (기본값) | 배경이 들어가는 영역의 컨텐츠를 스크롤하면 배경이미지는 움직이지 않는다. 상위영역이 스크롤이 되어 영역이 움직이더라도 배경이미지는 그대로이다. |
| fixed | 배경이 들어가는 영역의 컨텐츠가 스크롤 되더라도 배경이미지는 고정되어있다. 상위영역이 스크롤되어 영역이 움직이면 해당위치의 이미지가 들어난다. |
| local | 스크롤이 움직임에 따라 배경이미지도 움직인다. 배경이 들어가는 영역 크기가 아닌 스크롤 되는 영역의 크기만큼(컨텐츠의 길이만큼) 이미지가 들어가 있는듯한 효과이다. |
📌나의 이해
scroll: 스크롤 관계없이 배경이미지 그대로
fixed: 배경이 들어가는 영역 스크롤 시 움직임 x, 상위영역 스크롤 시 움직임
local: 배경이 들어가는 영역 스크롤 시 움직임, 상위영역 스크롤 시 움직임 x
🔎예시 사이트
https://codepen.io/gahyun/pen/PgeZLq
⭐background-size 속성
background-size 속성은 배경 이미지의 크기를 조정하는 속성이다.
만약 속성값이 하나라면 그 값은 너비로 인식하고 이미지의 비율에 따라 높이를 자동으로 인식한다.
💡 background-size 속성값
| 종류 | 설명 |
|---|---|
| auto (기본값) | 원래 배경 이미지 크기만큼 표시한다. |
| contain | 배경을 사용하는 요소를 벗어나지 않는 최대 크기로 이미지를 확대/축소 한다. 가로 세로 비율 유지 (그렇기에 높이나 너비가 컨테이너 크기에 비해 상대적으로 적은 이미지는 반복을 하게 된다) |
| cover | 이미지를 요소 크기에 맞게 설정된다. 화면 크기에 맞게 공백 없이 설정한다. |
| <크기> | 이미지의 너비와 높이를 지정한다. |
| <백분율> | 배경 이미지가 들어갈 요소의 크기를 기준으로 값을 백분율로 지정하여 크기를 설정한다. |
🔎예시
html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>background-size</title>
<style>
#container{
width:1200px;
margin:100px auto;
}
.box{
float:left;
border:1px solid #222;
width:500px;
height:500px;
margin:20px;
background:url('image.jpeg') no-repeat left top;
}
#bg1 { background-size:auto;} /* 원래 배경 이미지 크기로 표시 */
#bg2 { background-size:contain;} /* 요소 안에 배경 이미지가 다 보이도록 표시 */
#bg3 { background-size:cover;} /* 요소를 완전히 덮도록 배경 이미지 표시 */
</style>
</head>
<body>
<div id="container">
<div class="box" id="bg1"></div>
<div class="box" id="bg2"></div>
<div class="box" id="bg3"></div>
</div>
</body>
</html>
⭐background 속성 (단축 속성)
background 속성은 지금까지의 속성을 한 번에 쓸 수 있게 해준다.
입력 순서는 상관없다.
background는 단축 속성으로서 다음의 하위 속성을 포함한다.
background-attachment
background-clip
background-color
background-image
background-origin
background-position (en-US)
background-repeat
background-size (en-US)
📌규칙
1. size는 position 바로 뒤에만 위치할 수 있으며 / 문자로 구분해야한다.
2. box 값은 2개 모두 (origin, clib) 설정할 수도 있고, 아예 설정하지 않을 수도 있다.
3. background-color 값은 마지막 레이어에만 적용할 수 있다.
4. 속성 값의 순서는 상관없고, 생략 가능하다.
🔎예시
body {
background-attacment: local;
background-image: url('image.jpeg');
background-repeat: no-repeat;
background-position: left top;
backgrount-size: cover;
}background 단축 속성 사용시
body {
background: url('image.jpeg') local no-repeat left top cover;
}출처: 고경희(2021), "베스트셀러Do it! HTML+CSS+자바스크립트 웹 표준의 정석", 이지스 퍼블리싱

