⭐linear-gradient
linear Gradation(선형 그라데이션) 이란 두 개 이상의 색상이 수직, 수평 또는 대각선 방향으로 직선을 따라 점진적으로 변화되는 것을 말한다. 이를 구현해주는 것이 linear-gradient 속성이다.
💡 기본형
background-image: linear-gradient (to <direction>|<angle>, <color-stop1>, [color-stop2, ....] );💡 direction(방향) - 그라데이션 방향
- to로 시작한다.
- left, right, top, bottom을 조합하여, 그라데이션 선의 방향을 지정한다.
ex) to left bottom: 오른쪽 위에서 왼쪽 아래로 변화 (to bottom left와 같음)
to left: 오른쪽에서 왼쪽으로 변화
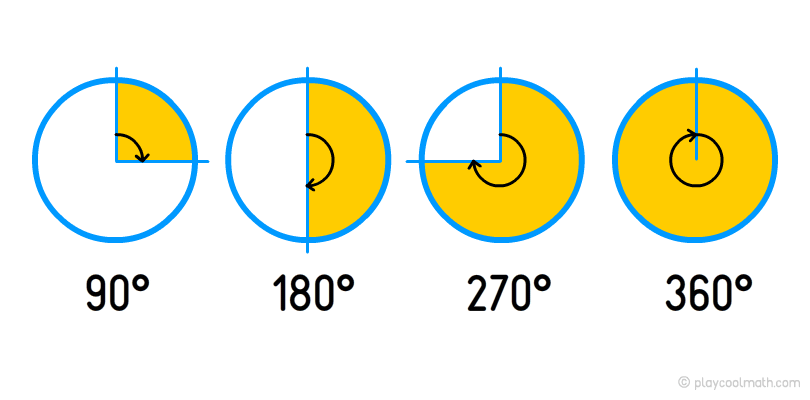
💡 angle(각도) - 그라데이션 방향
deg로 표기한다.- 맨 윗 부분이 0deg이고, 시계 방향으로 90deg, 180deg...이 된다.

💡 color-stop(색상 중지점)
2가지 색 이상의 선형 그라데이션을 만들려면 색상이 바뀌는 부분을 지정해주어야 하는데 이를 color-stop이라고 한다.ㅣ
- 색상 -
키워드,RGB(A),HSL(A)등 - 위치 -
%,px등으로 표현(지점까지 색이 유지)
🔎예시
ex) 시작색: 파란색 끝색: 파란색 중지점의 색: 흰색 중지점 위치: 50%
linear-gradient(to bottom, blue, white 50%, blue);

ex) 왼쪽에서 15%까지는 노란색, 15% 초과 50% 이하에는 빨간색, 나머지는 보라색->파란색
linear-gradient(90deg, yellow 15%, red 50%, purple, blue );

⭐radial-gradient
radial-gradient(원형 그라데이션) 은 원(circle)의 중심 또는 타원(eclipse)의 중심에서 동심원을 그리며 바깥 방향으로 색상이 변한다. 이를 구현해주는 것이 radial-gradient이다.
💡 기본형
radial-gradient( <shape> <size> at <position>, <color-stop 1>, [<color2>, ..., <color3>] )💡 shape(모양)
radial-gradient(원형 그라데이션) 에서 모양은 원형(circle)과 타원형(eclipse) 두 가지이다. 기본형은 타원형(eclipse)이다.
💡 size(크기)
radial-gradient(원형 그라데이션) 에서 크기는 원의 크기이다. 크기의 속성값은 다음과 같다.
| 종류 | 설명 | 사진 |
|---|---|---|
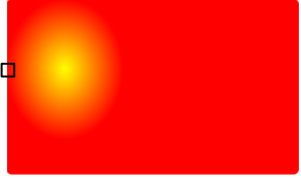
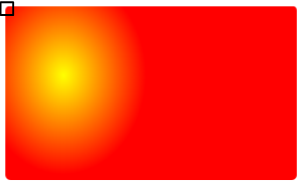
| closest-side | 그라데이션 가장자리가 그라데이션 중심에서 가장 가까운 요소의 측면에 닿을 때까지 그린다. 타원형이라면 그라데이션 가장 가까운 요소의 가로 측면이나 세로 측면에 닿을 때까지 그린다. |  |
| closest-coner | 그라데이션 가장자리가 그라데이션 중심에서 가장 가까운 요소의 코너에 닿을 때까지 그린다. 타원형이라면 그라데이션의 사각형 요소에 닿을 때까지 그린다. |  |
| fathest-side | 그라데이션 가장자리가 그라데이션 중심에서 가장 먼 요소의 측면에 닿을 때까지 그린다. 타원형이라면 그라데이션 가장 먼 요소의 가로 측면이나 세로 측면에 닿을 때까지 그린다. |  |
| fathest-coner(기본형) | 그라데이션 가장자리가 그라데이션 중심에서 가장 먼 요소의 코너에 닿을 때까지 그린다. 타원형이라면 그라데이션의 사각형 요소에 닿을 때까지 그린다. |  |
💡 위치(position)
중심의 위치를 지정한다. 기본형은 center이다.
- at 포지션과 함께 지정
- 키워드로는 수평은
left,center,right, 수직으로는top,center,bottom으로 지정하고, 값으로는 (20%,20%)처럼 (백분율,백분율)로 지정한다.

💡 color-stop(색상 중지점)
선형 그라데이션처럼 radial-gradient(원형 그라데이션) 도 2가지 색 이상의 그라데이션을 만들려면 색상이 바뀌는 부분을 지정해주어야 하는데 이를 color-stop이라고 한다.
🔎예시
ex) size: fathest-coner position: 30% 60% 중지점의 색: 흰색(0~30%)->적색
(30~80) -> 갈색(80~100)
radial-gradient( farthest-corner at 30% 60%, yellow 30%, red 80%, brown);

⭐gradation repeat(그라데이션 반복)
gradation repeat(그라데이션 반복) 을 위해서는 linear-gradient 나 radial-gradient 앞에 repeating-을 붙여주면 된다.
선형 그라데이션 반복 - repeating-linear-gradient
원형 그라데이션 반복 - repeating-radial-gradient
반복 시 색을 명확하게 하면 단색으로 패턴을 만들 수 있다.
그라데이션에서 반복 시 색을 명확하게 하기 위해서는 시작색과 끝색을 명확히 지정해야 한다.
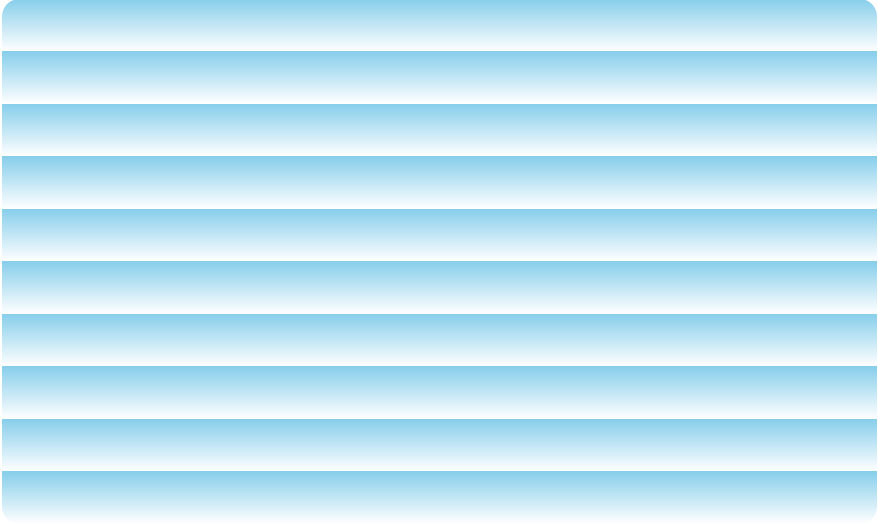
📌 명확히 하지 않을 시(선형 그라데이션 패턴)
repeating-linear-gradient(skyblue,white 10%);

📌 명확히 할 시(선형 단색 패턴)
repeating-linear-gradient(skyblue, skyblue 5%, white 5%,white 10%);

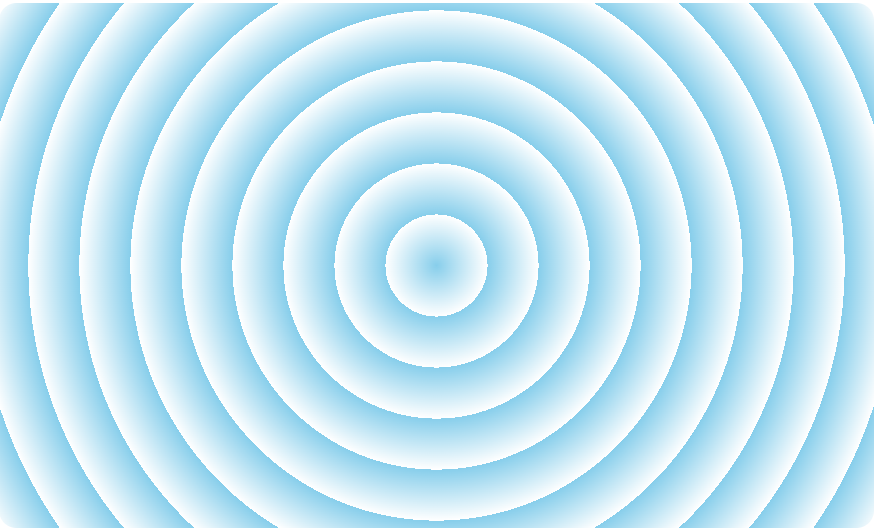
📌 명확히 하지 않을 시(원형 그라데이션 패턴)
repeating-radial-gradient(circle at center center,skyblue,white 10%);

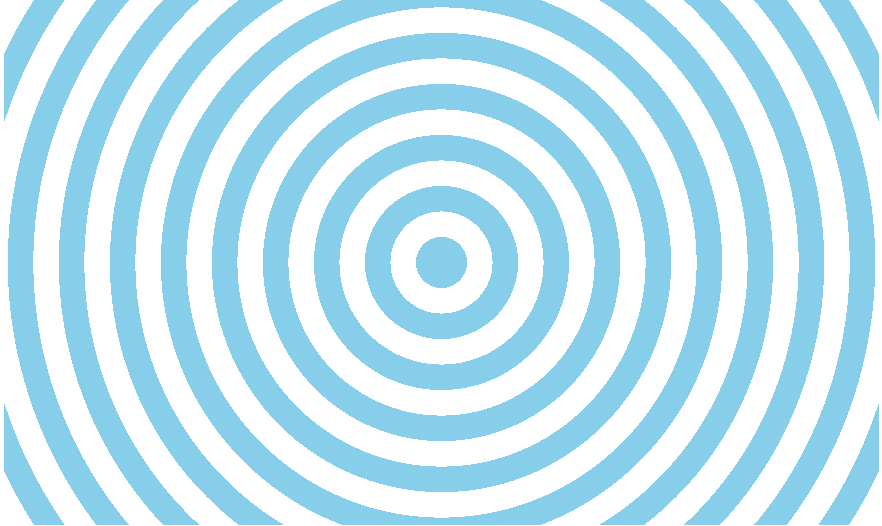
📌 명확히 할 시(원형 단색 패턴)
repeating-radial-gradient(circle at center center,skyblue, skyblue 5%, white 5%,white 10%);

출처: 고경희(2021), "베스트셀러Do it! HTML+CSS+자바스크립트 웹 표준의 정석", 이지스 퍼블리싱

