✔연결 선택자
⭐자식 요소와 손자 요소
<태그>
<자식 태그>
<손자 태그>
</손자 태그>
</자식 태그>
</태그>위를 예로 들면 <태그>는 현재 요소, <자식 태그>는 자식 요소, <손자 태그>는 손자 요소가 된다.
⭐하위 선택자
하위 선택자는 부모 요소에 포함된 하위 요소를 모두 선택하며 자손 선택자라고도 한다. 즉, 자식 요소뿐만 아니라 손자 요소, 손자의 손자 요소 등 모든 하위 요소까지 적용된다.
하위 선택자는 상위 요소와 하위 요소를 공백으로 구분하여 표현한다.
💡 기본형
상위요소 하위요소{ }🔎예시
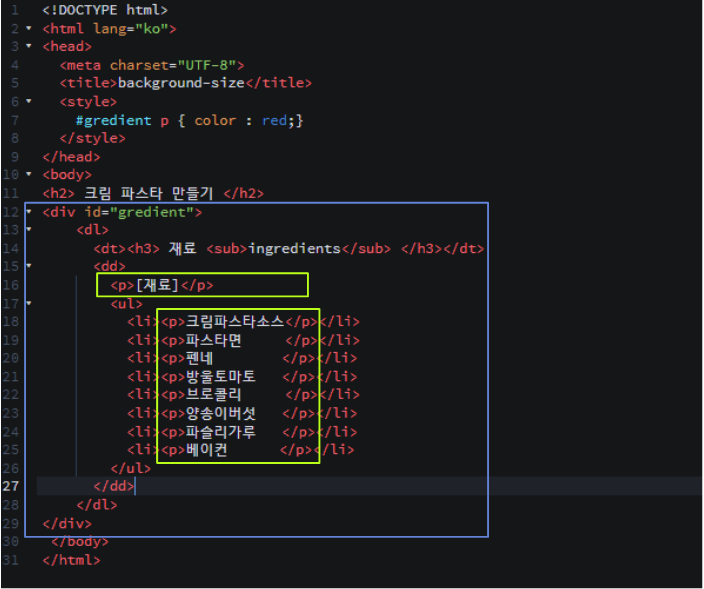
#gredient p { color : red;}
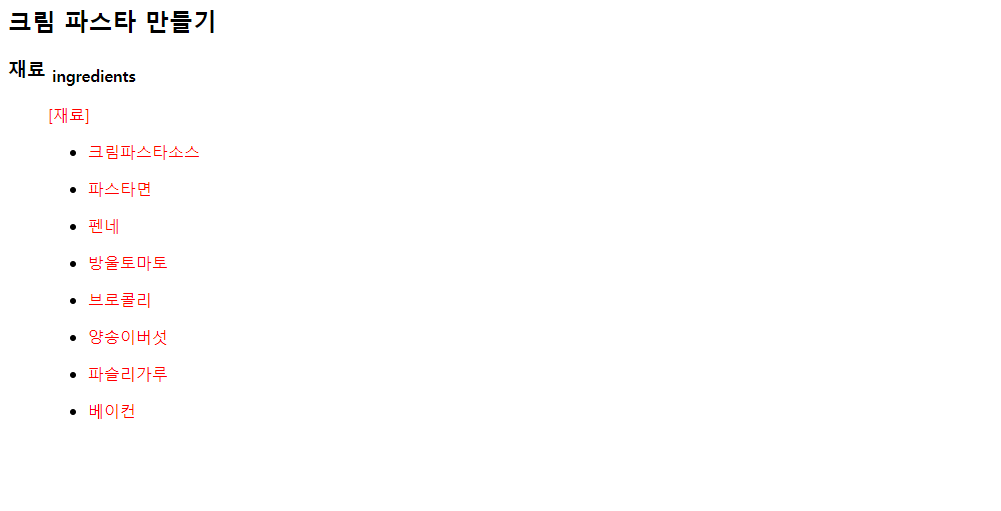
사진과 같이 gredient의 하위 요소인 모든 <p> 태그가 빨간 글씨가 적용되었다.


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>background-size</title>
<style>
#gredient p { color : red;}
</style>
</head>
<body>
<h2> 크림 파스타 만들기 </h2>
<div id="gredient">
<dl>
<dt><h3> 재료 <sub>ingredients</sub> </h3></dt>
<dd>
<p>[재료]</p>
<ul>
<li><p>크림파스타소스</p></li>
<li><p>파스타면</p></li>
<li><p>펜네</p></li>
<li><p>방울토마토</p></li>
<li><p>브로콜리</p></li>
<li><p>양송이버섯</p></li>
<li><p>파슬리가루</p></li>
<li><p>베이컨</p></li>
</ul>
</dd>
</dl>
</div>
</body>
</html>⭐자식 선택자
자식 선택자는 하위 선택자와 달리 자식 요소에만 스타일을 적용한다.
자식 선택자는 상위 요소와 하위 요소를 >으로 구분하여 표현한다.
💡 기본형
상위요소 > 하위요소{ }🔎예시
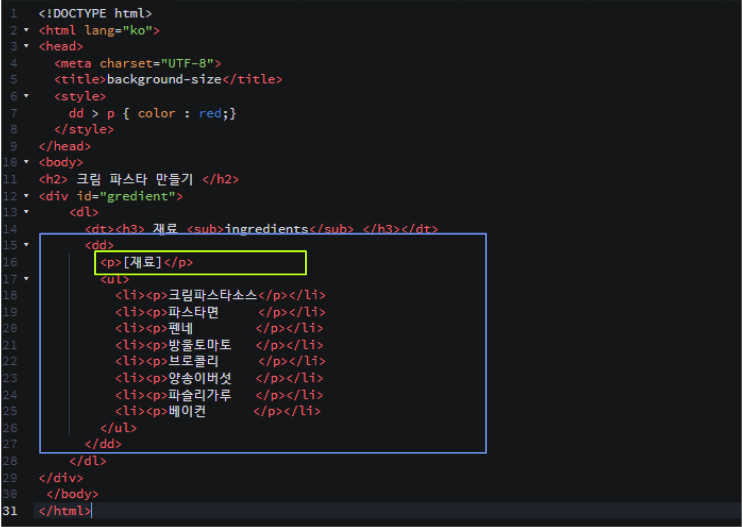
dd > p { color : red;}
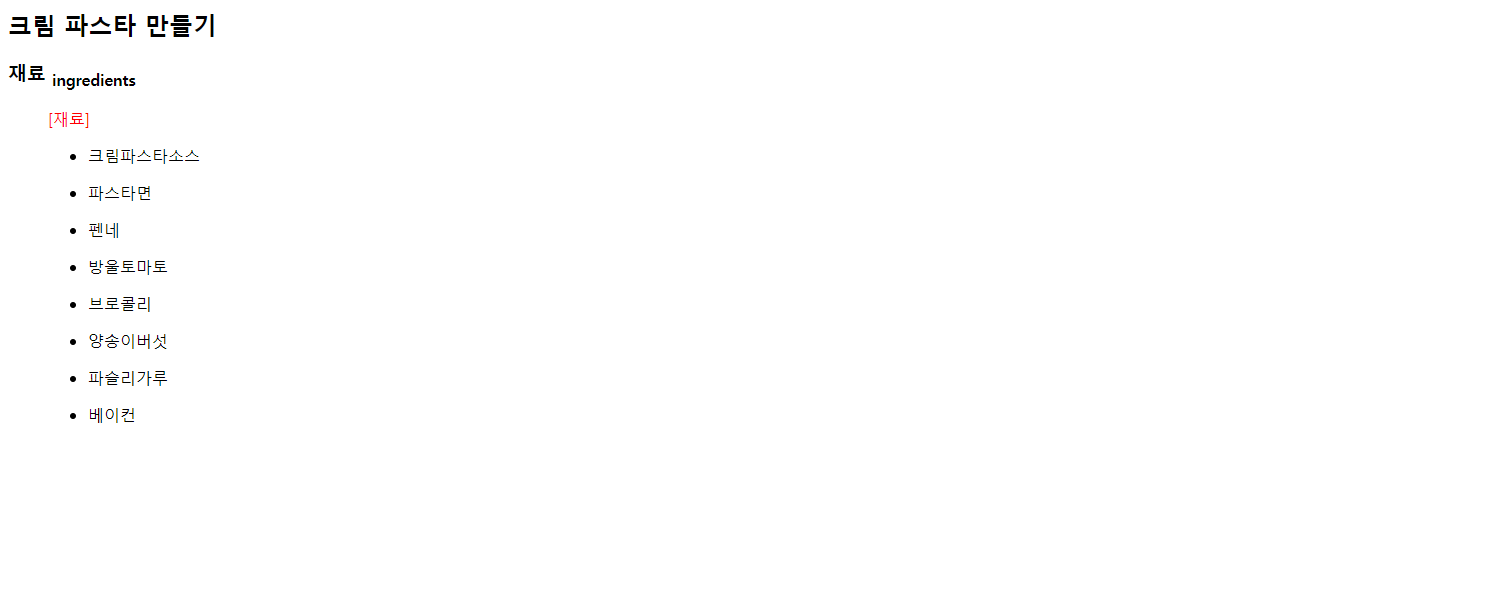
사진과 같이 dd의 자식 요소인 p에만 빨간색 폰트가 적용되고 그 하위 요소에는 적용되지 않았다.


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>background-size</title>
<style>
dd > p { color : red;}
</style>
</head>
<body>
<h2> 크림 파스타 만들기 </h2>
<div id="gredient">
<dl>
<dt><h3> 재료 <sub>ingredients</sub> </h3></dt>
<dd>
<p>[재료]</p>
<ul>
<li><p>크림파스타소스</p></li>
<li><p>파스타면 </p></li>
<li><p>펜네 </p></li>
<li><p>방울토마토 </p></li>
<li><p>브로콜리 </p></li>
<li><p>양송이버섯 </p></li>
<li><p>파슬리가루 </p></li>
<li><p>베이컨 </p></li>
</ul>
</dd>
</dl>
</div>
</body>
</html>⭐형제 요소와 동생 요소
부모 요소가 같을 경우 형제 관계라고 하고, 형제 관계인 요소에서 먼저 나오는 요소가 형 요소, 나중에 나오는 요소가 동생 요소이다.
<부모 태그>
<형 태그>
</형 태그>
<동생 태그>
</동생 태그>
</부모 태그>⭐형제 선택자
형제 선택자는 형제 요소 중에서 모든 동생 요소를 선택하는 것이다.
인접 형제 선택자는 형 요소와 동생 요소를 ~으로 구분하여 표현한다.
💡 기본형
형요소 ~ 동생요소{ }🔎예시
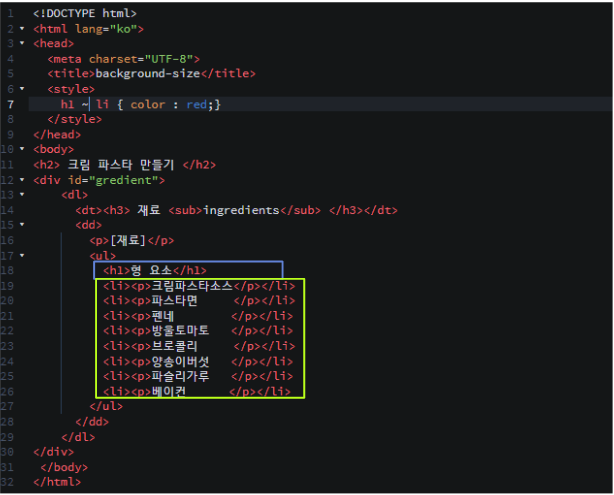
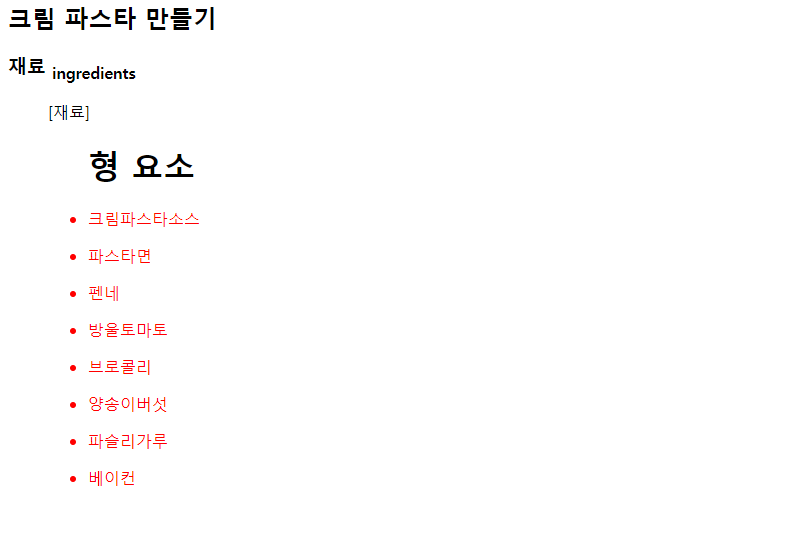
h1 ~ li { color : red;}
h1 요소의 동생 요소 중 바로 아래에 있는 모든li 부분이 빨간색 폰트가 적용된다.


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>background-size</title>
<style>
h1 ~ li { color : red;}
</style>
</head>
<body>
<h2> 크림 파스타 만들기 </h2>
<div id="gredient">
<dl>
<dt><h3> 재료 <sub>ingredients</sub> </h3></dt>
<dd>
<p>[재료]</p>
<ul>
<h1>형 요소</h1>
<li><p>크림파스타소스</p></li>
<li><p>파스타면 </p></li>
<li><p>펜네 </p></li>
<li><p>방울토마토 </p></li>
<li><p>브로콜리 </p></li>
<li><p>양송이버섯 </p></li>
<li><p>파슬리가루 </p></li>
<li><p>베이컨 </p></li>
</ul>
</dd>
</dl>
</div>
</body>
</html>⭐인접 형제 선택자
인접 형제 선택자는 형제 요소 중에서 형제 선택자와 달리 첫 번째 동생 요소만을 선택하는 것이다.
인접 형제 선택자는 형 요소와 동생 요소를 +으로 구분하여 표현한다.
💡 기본형
형요소 + 동생요소{ }🔎예시
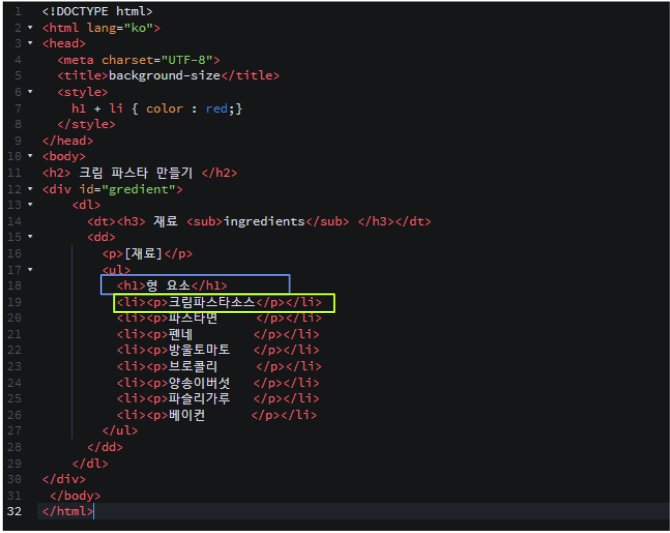
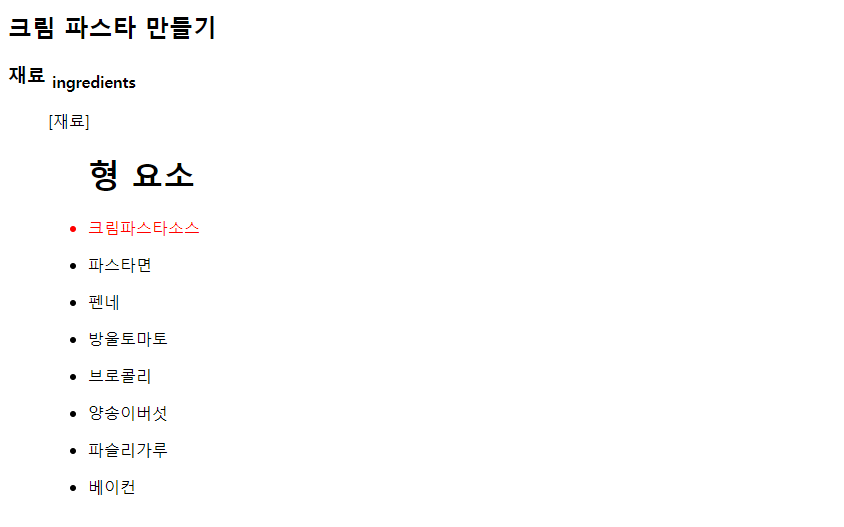
h1 + li { color : red;}
h1 요소의 동생 요소 중 바로 아래에 있는 크림파스타 소스 li 부분만이 빨간색 폰트가 적용된다.


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>background-size</title>
<style>
h1 + li { color : red;}
</style>
</head>
<body>
<h2> 크림 파스타 만들기 </h2>
<div id="gredient">
<dl>
<dt><h3> 재료 <sub>ingredients</sub> </h3></dt>
<dd>
<p>[재료]</p>
<ul>
<h1>형 요소</h1>
<li><p>크림파스타소스</p></li>
<li><p>파스타면 </p></li>
<li><p>펜네 </p></li>
<li><p>방울토마토 </p></li>
<li><p>브로콜리 </p></li>
<li><p>양송이버섯 </p></li>
<li><p>파슬리가루 </p></li>
<li><p>베이컨 </p></li>
</ul>
</dd>
</dl>
</div>
</body>
</html>✔속성 선택자
⭐ [속성] 선택자
[속성] 선택자는 특정 태그에서 [속성]을 사용한 요소를 선택할 수 있다.
예를 들어 img[src]{ }를 사용하면 img 태그를 사용한 요소 중 src 속성을 사용한 요소가 선택된다. 만약 앞에 태그없이 [src]를 사용하면 태그 관계없이 src 속성을 사용한 요소가 선택된다.
💡 기본형
태그[속성] {...}
[속성] {...}⭐ [속성 = 속성값] 선택자
[속성 = 속성값] 선택자는 특정 태그에서 [속성=속성값]을 사용한 요소를 선택할 수 있다.
예를 들어 img[src]{ }를 사용하면 img 태그를 사용한 요소 중 src 속성을 사용한 요소가
💡 기본형
태그[속성 =속성값] {...} /*"속성값"로 써도 가능*/
[속성 = 속성값] {...}⭐ [속성 ~= 속성값] 선택자
[속성 ~= 속성값] 선택자는 특정 태그에서 여러 속성값 중 해당 속성값이 포함된 요소를 선택해준다.
예를 들어 [class~=button]{ }를 사용하면 class="button underLine" 같이 여러 속성값을 사용해도 선택된다.
다만 buttonunder처럼 속성값에 button이 들어가있다고 선택되는 것은 아니고 속성값이 반드시 button이어야 한다.
💡 기본형
태그[속성 ~=속성값] {...} /*"속성값"로 써도 가능*/
[속성 ~= 속성값]{...}⭐ [속성 |= 속성값] 선택자
[속성 |= 속성값] 선택자는 속성이 일치하고, 속성값이 특정 접두사로 시작하는 요소를 선택자로 지정한다.
하이픈 - 으로 연결된 단어는 접두사의 경우 선택된다.
반면 언더바 _의 경우 접두사에 위치해도 인식되지 않는다.
class="button underLine" 같이 여러 속성값을 사용하여 공백으로 된 경우에는 선택되지 않는다.
💡 기본형
태그[속성|=속성값] {...} /*"속성값"로 써도 가능*/
[속성 |= 속성값]{...}🔎예시
a[title |= "us"]를 사용시
<a href="#" title="us-english">처럼 -으로 연결된 경우 선택된다.
⭐ [속성 ^= 속성값] 선택자
[속성 ^= 속성값] 선택자은 속성값이 정확히 일치하지 않아도 지정한 속성값으로 시작하는 요소면 선택된다.
예를 들어 [class^=but]{ }를 사용하면 class="button underLine" 같이 여러 속성값을 사용해도 but로 속성값이 시작하기 때문에 선택된다.
하지만 class="underLine button" 처럼 순서가 달라지면 선택되지 않는다.
💡 기본형
태그[속성 ^=속성값] {...} /*"속성값"로 써도 가능*/
[속성 ^= 속성값]{...}⭐ [속성 $= 속성값] 선택자
[속성 $= 속성값] 선택자은 속성값이 정확히 일치하지 않아도 지정한 속성값으로 끝나는 요소면 선택된다.
예를 들어 [class$=ine]{ }를 사용하면 class="button underLine" 같이 여러 속성값을 사용해도 ine로 끝나기 때문에 선택된다.
하지만 class="underLine button" 처럼 순서가 달라지면 선택되지 않는다.
💡 기본형
태그[속성 $=속성값] {...} /*"속성값"로 써도 가능*/
[속성 $= 속성값]{...}⭐ [속성 *= 속성값] 선택자
[속성 *= 속성값] 선택자는 특정 문자 들어간 속성값이 있다면 선택된다.
예를 들어 li[class*="a"] { color: red; }를 사용하면 어떤 속성값이 사용됐든 a란 글자만 있다면 빨간 글씨체가 된다.
💡 기본형
태그[속성*=속성값] {...} /*"속성값"로 써도 가능*/
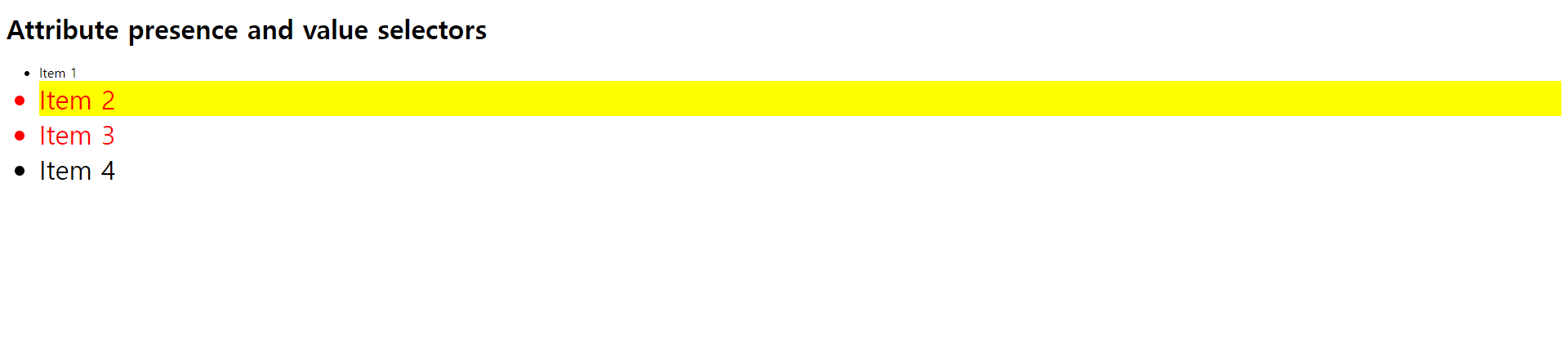
[속성 *= 속성값]{...}🔎예시 1
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>속성 선택자</title>
<style>
li[class] {
font-size: 200%;
}
li[class="a"] {
background-color: yellow;
}
li[class~="a"] {
color: red;
}
</style>
</head>
<body>
<h1>Attribute presence and value selectors</h1>
<ul>
<li>Item 1</li>
<li class="a">Item 2</li>
<li class="a b">Item 3</li>
<li class="ab">Item 4</li>
</ul>
</body>
</html>
출처:https://developer.mozilla.org/ko/docs/Learn/CSS/Building_blocks/Selectors/Attribute_selectors
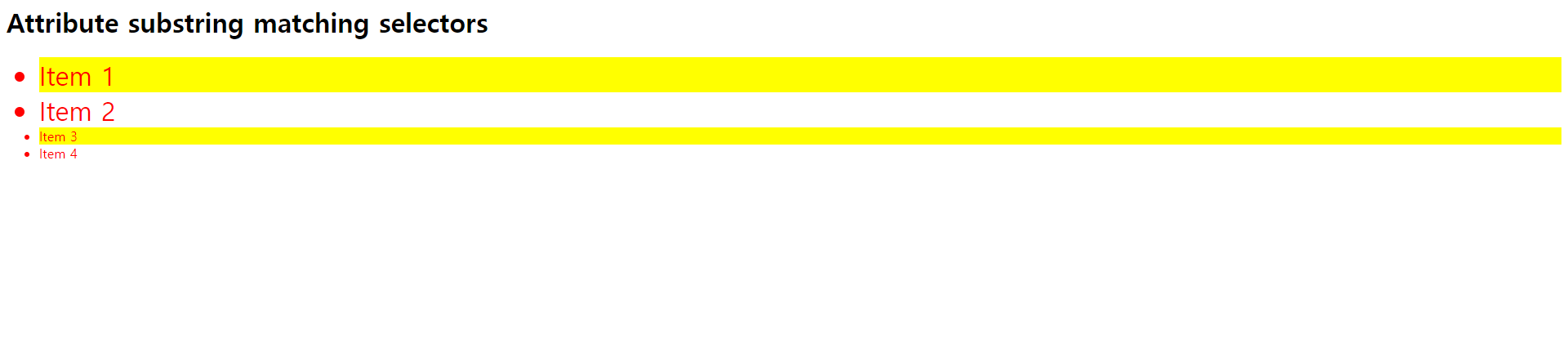
🔎예시 2
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>속성 선택자</title>
<style>
li[class^="a"] {
font-size: 200%;
}
li[class$="a"] {
background-color: yellow;
}
li[class*="a"] {
color: red;
}
</style>
</head>
<body>
<h1>Attribute substring matching selectors</h1>
<ul>
<li class="a">Item 1</li>
<li class="ab">Item 2</li>
<li class="bca">Item 3</li>
<li class="bcabc">Item 4</li>
</ul>
</body>
</html>
출처:https://developer.mozilla.org/ko/docs/Learn/CSS/Building_blocks/Selectors/Attribute_selectors
출처: 고경희(2021), "베스트셀러Do it! HTML+CSS+자바스크립트 웹 표준의 정석", 이지스 퍼블리싱

