✔가상 클래스(pseudo-class)
⭐가상 클래스(pseudo-class)란?
가상 클래스(pseudo-class) 란 선택자에 추가하는 키워드로, 선택한 요소가 특별한 상태일 때 스타일이 바뀌도록 하는 것이다. 어쩌면 가상 클래스보다는 영어 뜻에 맞게 의사 클래스가 맞는 것 같다.
⭐사용자 동작에 반응하는 가상 클래스
① :link 가상 클래스 선택자 (방문하지 않은 링크에 스타일을 적용)
기본적으로 방문하지 않은 링크는 파란색 글자와 밑줄로 표시된다. 이 스타일을 바꾸려면 :link 선택자를 사용한다.
② :visited 가상 클래스 선택자 (방문한 링크에 스타일을 적용)
기본적으로 한 번 이상 방문한 링크는 보라색 글자로 표시된다. 이 스타일을 바꾸려면 :visited 선택자를 사용한다.
③ :hover 가상 클래스 선택자 (특정 요소에 마우스 포인터를 올려놓으면 적용)
:hover 선택자는 웹 요소 위로 마우스 포인터를 올려놓을 때 스타일을 적용한다.
:hover 선택자를 이용하면 이미지 위로 마우스 포인터를 올려놓았을 때 다른 이미지로 바뀌거나 메인 메뉴 위로 마우스 포인터를 올려놓았을 때 서브 메뉴가 나타나는 효과를 줄 수 있다.
④ :active 가상 클래스 선택자 (웹 요소를 활성화했을 때 적용)
:active 선택자는 웹 요소의 링크나 이미지를 활성화했을 때 스타일을 적용한다.
마우스를 사용하는 경우, "활성"이란 보통 마우스 버튼을 누르는 순간부터 떼는 시점까지를 의미한다.
⑤ :focus 가상 클래스 선택자 (웹 요소에 초점이 맞추어졌을 때 적용)
:focus 선택자는 양식의 입력 칸 등 포커스를 받은 요소를 나타냅니다. 보통 사용자가 요소를 클릭 또는 올려놓거나, 키보드 Tab 키로 선택했을 때 발동한다.
💡 적용해야하는 순서
① :link
② :visited
③ :hover
④ :active
이를 지키지 않으면 제대로 적용되지 않을 수 있다.
🔎예시
네이버 네비게이션 메뉴처럼 마우스를 갖다대면 그림자가 생기도록 구현하기
(메일에 마우스 포인터를 올려놓은 상태)
html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>background-size</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="naverlist">
<ul>
<li><a href="https://www.naver.com/"><img src="./images/mail.PNG"></a></li>
<li><a href="https://www.naver.com/"><img src="./images/CAFE.PNG"></a></li>
<li><a href="https://www.naver.com/"><img src="./images/blog.PNG"></a></li>
<li><a href="https://www.naver.com/"><img src="./images/shopping.PNG"></a></li>
<li><a href="https://www.naver.com/"><img src="./images/news.PNG"></a></li>
<li><a href="https://www.naver.com/"><img src="./images/stock.png"></a></li>
<li><a href="https://www.naver.com/"><img src="./images/property.PNG"></a></li>
<li><a href="https://www.naver.com/"><img src="./images/map.PNG"></a></li>
<li><a href="https://www.naver.com/"><img src="./images/webtoon.PNG"></a></li>
</ul>
</div>
</body>
</html>CSS
* { box-sizing: border-box; }
#naverlist li {
display:inline-block;
padding: 3px;
margin: 3px;
border-radius:10px;
border: 1px solid #eee;
}
#naverlist a:hover {
box-shadow: 5px 5px 15px 3px #eee;
}

⭐요소 상태에 따른 가상 클래스
① :target 가상 클래스 선택자 (앵커의 목적지로 이동하면 활성화)
앵커는 같은 문서 안에서 다른 위치로 이동시켜주는 역할을 한다. :target 선택자를 사용하면 앵커를 이용해 목적지로 이동 시 목적지가 되는 부분의 스타일을 바꾸어줄 수 있다.
🔎예시
html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>background-size</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h3>Table of Contents</h3>
<ol>
<li><a href="#p1">Jump to the first paragraph!</a></li>
<li><a href="#p2">Jump to the second paragraph!</a></li>
<li>
<a href="#nowhere">
This link goes nowhere, because the target doesn't exist.
</a>
</li>
</ol>
<h3>My Fun Article</h3>
<p id="p1">
You can target <i>this paragraph</i> using a URL fragment. Click on the link
above to try out!
</p>
<p id="p2">
This is <i>another paragraph</i>, also accessible from the links above. Isn't
that delightful?
</p>
</body>
</html>CSS
p:target {
background-color: gold;
}
/* Add a pseudo-element inside the target element */
p:target::before {
font: 70% sans-serif;
content: "►";
color: limegreen;
margin-right: 0.25em;
}
/* Style italic elements within the target element */
p:target i {
color: red;
}
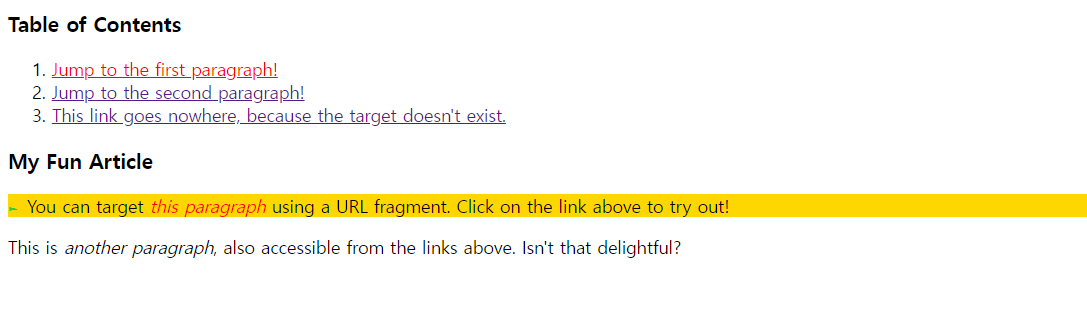
1번 앵커 클릭 시 화면

출처:https://developer.mozilla.org/en-US/docs/Web/CSS/:target
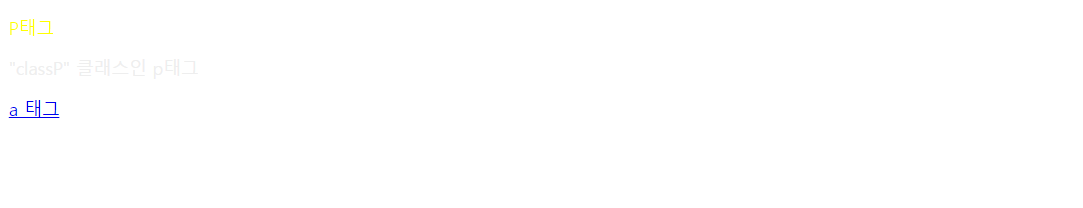
② :not 가상 클래스 선택자 (특정 요소를 제외하고 스타일을 적용)
:not 선택자는 괄호를 사용하여 괄호 안에 있는 요소를 제외하고 스타일을 적용하는 선택자이다.
예를 들어 body:not(.p)를 사용하면 body 안에 있는 p 태그를 제외하고 스타일을 적용한다는 의미이다.
🔎예시
html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>background-size</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<p> P태그</p>
<p class="classP">"classP" 클래스인 p태그</p>
<a href="#1">a 태그</a>
</body>
</html>CSS
body :not(a) {
color: #eee;
}
p:not(.classP) {
color: yellow;
}

⭐구조에 따른 가상 클래스
웹 문서의 구조를 기준으로 특정 위치에 있는 요소에 스타일을 적용할 때 사용한다.
① 특정 위치의 자식 요소 선택하기
| 종류 | 설명 |
|---|---|
| :only-child | 부모 안에 자식 요소가 하나뿐일 때 자식 요소 선택 |
| A:only-type-of | 부모 안에 A 요소가 하나뿐일 때 선택 |
| :first-child | 부모 안에 있는 모든 요소 중에서 첫 번째 자식 요소를 선택 |
| :last-child | 부모 안에 있는 모든 요소 중에서 마지막 자식 요소를 선택 |
| A:first-of-type | 부모 안에 있는 A 요소 중에서 첫 번째 자식 요소를 선택 |
| A:last-of-type | 부모 안에 있는 A 요소 중에서 마지막 자식 요소를 선택 |
| :nth-child(n) | 부모 안에 있는 모든 요소 중에서 n 번째 자식 요소를 선택 |
| :nth-last-child(n) | 부모 안에 모든 요소 중에서 끝에서 n 번째 자식 요소를 선택 |
| A:nth-of-type | 부모 안에 있는 A 요소 중에서 n 번째 자식 요소를 선택 |
| A:nth-last-of-type(n) | 부모 안에 있는 A 요소 중에서 끝에서 n 번째 자식 요소를 선택 |
② 수식을 사용해 위치 지정하기
1, 3, 5, 7 처럼 위치가 계속 바뀐다면 an+b 처럼 수식을 통해 지정할 수도 있다. 또한 odd나 even처럼 예약어를 사용할 수 있다.
/* 홀수 (Nclass 안에서 홀수번째 p) */
.Nclass p:nth-child(odd), .class p:nth-child(2n+1)
/* 짝수 (Nclass 안에서 짝수번째 p)*/
.Nclass p:nth-child(even), .class p:nth-child(2n)✔가상 요소(pseudo-element)
⭐가상 요소(pseudo-element)란?
가상 요소는 문서 안 특정 부분에 가상 요소를 추가하여 스타일을 지정하는 것이다.
::를 사용하여 지정한다.
가상 클래스 - 웹 문서의 여러 요소 중에서 원하는 요소 선택, :를 사용
가상 요소 - 문서 안 특정 부분에 가상 요소를 추가하여 스타일 지정, :: 를 사용
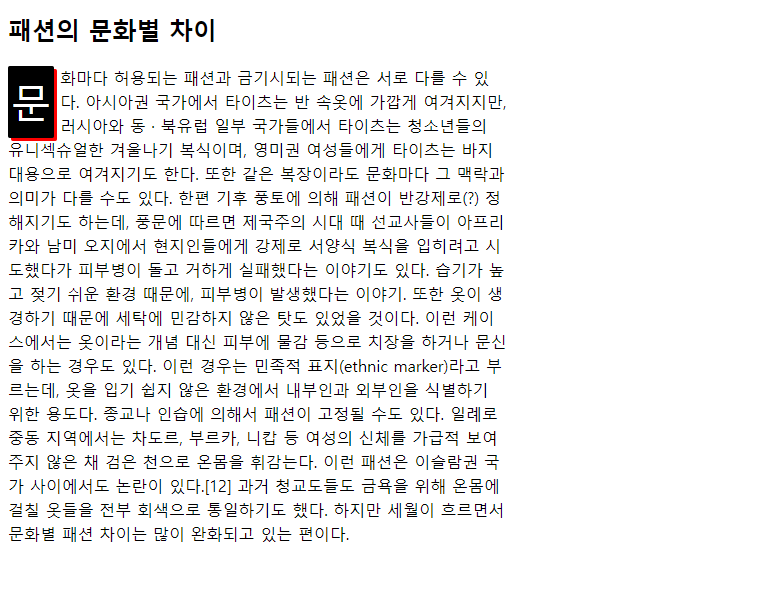
① ::first-line, ::first-letter 요소 (첫 번째 줄, 첫 번째 글자에 스타일 적용)
::first-line은 첫 줄에 스타일을 적용하는 가상요소이고, ::first-letter은 첫 글자에 스타일을 적용하는 가상 요소이다.
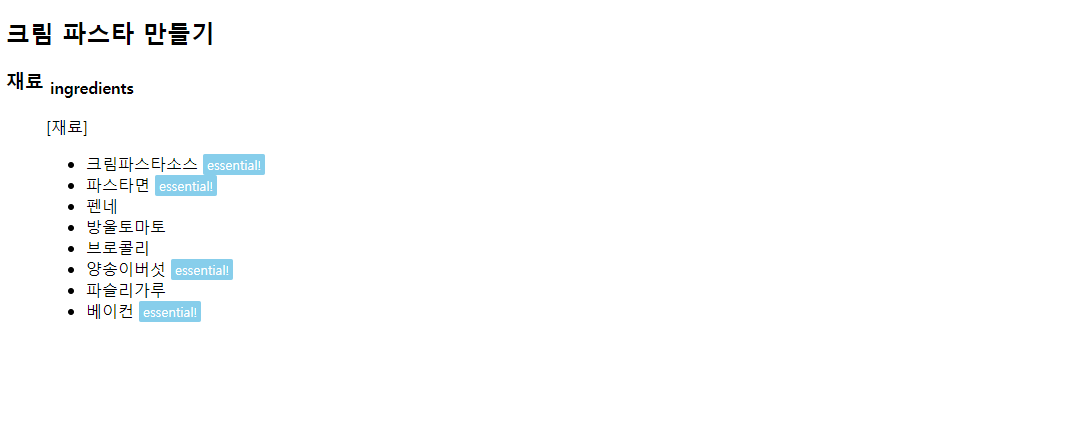
② ::before, ::after 요소 ( 내용의 앞, 뒤에 스타일 적용)
::before은 요소의 앞에 텍스트나 이미지를 추가하는 가상요소이고, ::after은 요소의 뒤에 텍스트나 이미지를 추가하는 가상요소이다.
🔎예시 - ::first-letter, ::first-line
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>background-size</title>
<style>
p {
width: 500px;
line-height: 1.5;
}
h2 + p::first-letter {
color: white;
background-color: black;
border-radius: 2px;
box-shadow: 3px 3px 0 red;
font-size: 250%;
padding: 6px 3px;
margin-right: 6px;
float: left;
}
</style>
</head>
<body>
<h2> 패션의 문화별 차이 </h2>
<p> 문화마다 허용되는 패션과 금기시되는 패션은 서로 다를 수 있다.
아시아권 국가에서 타이츠는 반 속옷에 가깝게 여겨지지만, 러시아와 동 · 북유럽 일부 국가들에서 타이츠는 청소년들의 유니섹슈얼한 겨울나기 복식이며, 영미권 여성들에게 타이츠는 바지 대용으로 여겨지기도 한다. 또한 같은 복장이라도 문화마다 그 맥락과 의미가 다를 수도 있다.
한편 기후 풍토에 의해 패션이 반강제로(?) 정해지기도 하는데, 풍문에 따르면 제국주의 시대 때 선교사들이 아프리카와 남미 오지에서 현지인들에게 강제로 서양식 복식을 입히려고 시도했다가 피부병이 돌고 거하게 실패했다는 이야기도 있다. 습기가 높고 젖기 쉬운 환경 때문에, 피부병이 발생했다는 이야기. 또한 옷이 생경하기 때문에 세탁에 민감하지 않은 탓도 있었을 것이다. 이런 케이스에서는 옷이라는 개념 대신 피부에 물감 등으로 치장을 하거나 문신을 하는 경우도 있다. 이런 경우는 민족적 표지(ethnic marker)라고 부르는데, 옷을 입기 쉽지 않은 환경에서 내부인과 외부인을 식별하기 위한 용도다.
종교나 인습에 의해서 패션이 고정될 수도 있다. 일례로 중동 지역에서는 차도르, 부르카, 니캅 등 여성의 신체를 가급적 보여주지 않은 채 검은 천으로 온몸을 휘감는다. 이런 패션은 이슬람권 국가 사이에서도 논란이 있다.[12] 과거 청교도들도 금욕을 위해 온몸에 걸칠 옷들을 전부 회색으로 통일하기도 했다.
하지만 세월이 흐르면서 문화별 패션 차이는 많이 완화되고 있는 편이다.
</p>
</body>
</html>
🔎예시 - ::before, ::after
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>background-size</title>
<style>
li.essential::after {
content: "essential!";
font-size: small;
color: white;
background: skyblue;
padding: 2px 4px;
margin: 0 5px;
border-radius: 2px;
}
</style>
</head>
<body>
<h2> 크림 파스타 만들기 </h2>
<div id="gredient">
<dl>
<dt><h3> 재료 <sub>ingredients</sub> </h3></dt>
<dd>
<p>[재료]</p>
<ul>
<li class="essential">크림파스타소스</li>
<li class="essential">파스타면</li>
<li>펜네</li>
<li>방울토마토</li>
<li>브로콜리</li>
<li class="essential">양송이버섯</li>
<li>파슬리가루</li>
<li class="essential">베이컨</li>
</ul>
</dd>
</dl>
</div>
</body>
</html>
출처: 고경희(2021), "베스트셀러Do it! HTML+CSS+자바스크립트 웹 표준의 정석", 이지스 퍼블리싱