- 전체보기(13)
- JavaScript(3)
- TIL(3)
- react native webview(2)
- programmers(2)
- react native(2)
- RX(1)
- 프로그래머스(1)
- django(1)
- React(1)
- 옵저버(1)
- frontend(1)
- coding test(1)
- Observer(1)
- Design Pattern(1)
- 반응형 프로그래밍(1)
- algorithm(1)
- web push(1)
- kakao(1)
- 디자인패턴(1)
- front end(1)
- web(1)
20240315
PostgreSQL의 기본적인 내용들을 학습했다.관계형 DB는 데이터베이스 내부의 테이블 간의 관계를 명시하여 구조화된 방식으로 데이터를 관리 및 저장할 수 있게 하는 DBMS를 의미한다.테이블 간의 관계란 잘 아는대로 1:1 / 1:M / M:N을 의미하며 이 관계를

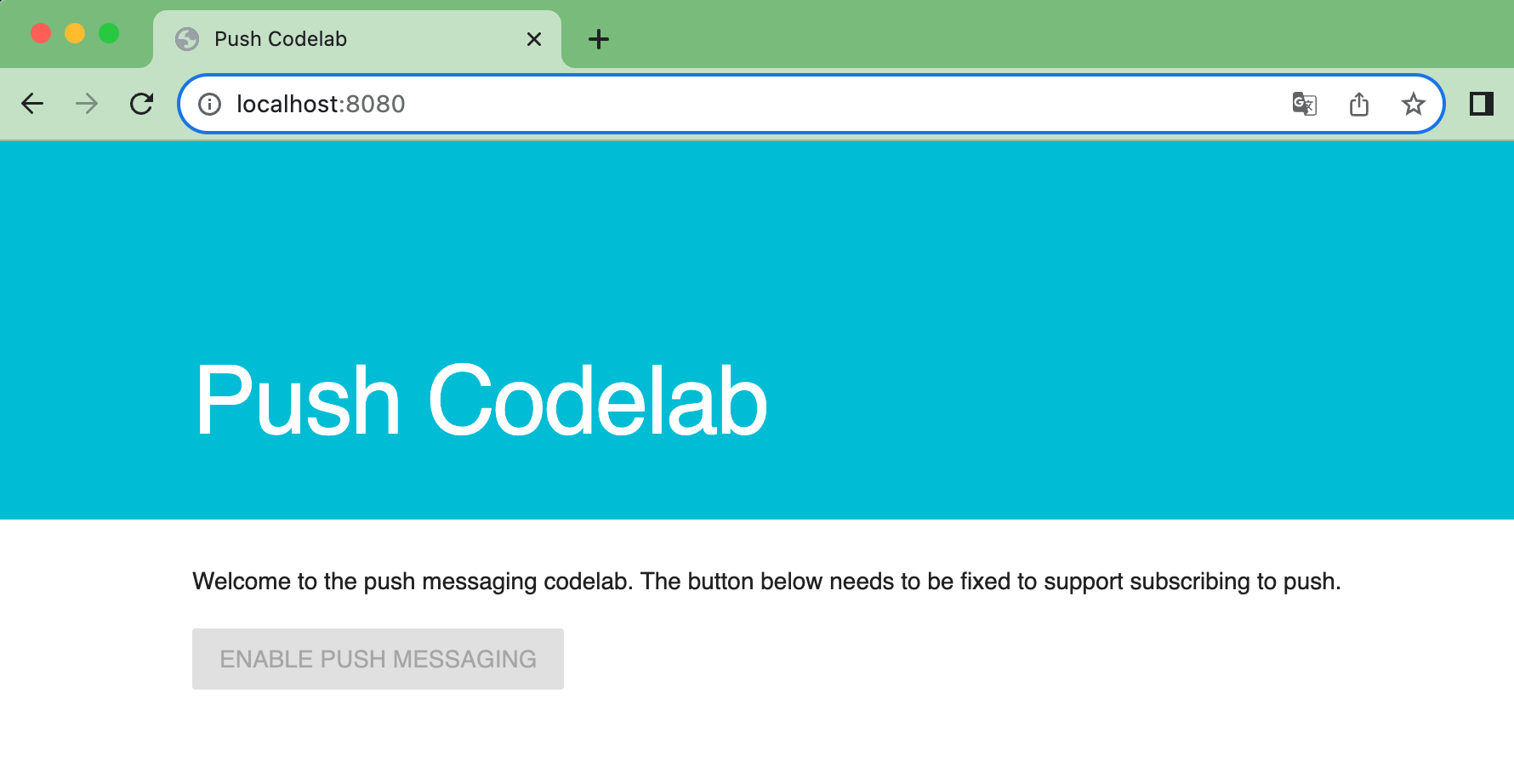
웹 푸시(Web Push Notification)를 사용해봅시다.
들어가며 앱 서비스에서 푸시는 주요한 마케팅 수단입니다. 유저에게 직접적으로 메시지를 전달할 수 있고, 무엇보다도 푸시 알림 sass 이용료 등을 제외하면 무료이기 때문입니다. 현재 만들고 있는 서비스는 MAU에서 웹(특히 모바일 웹)이 차지하는 비율이 매우 큽니다.
리액트 동시성이란?
머리말 두달쯤 전인가 회사 업무를 수행하면서 난해하고 해결하기 어려운 문제를 마주쳤다. 특정 페이지에 접근할 때마다 다음과 같은 에러가 발생했고, nextjs에서 띄워주는 에러 알림 창으로 인해 개발에 매우 방해가 되고 있었다. > This Suspense bound
react-native-webview (2) 웹 코드에서 앱 코드로 데이터 요청하기
react-native-webview 라이브러리를 활용하여 웹앱에서 데이터를 주고받는 방법에 대해 설명한 지난 글에 이은 두번째 react-native-webview 활용 방법에 대한 글이다. 이번 글을 잘 이해하려면 지난 글에서 다룬 내용을 숙지하고 있어야 한다.지난
20230412
schema.orgstructured data는 html 태그로 전부 나타내지 못하는 의미를 검색 엔진에게 추가로 전달하기 위한 구조화된 데이터이다. 구글에선 리치 스니펫에 많이 사용되는데 이런 정보들을 검색엔진에 제공하는 방법을 표준화하기 위해 구글, 야후, ms 등
react-native-webview (1) 웹뷰를 통해 웹과 앱 사이에서 데이터 주고 받기
회사에서 프론트엔드 코드를 다시 쓰는 리빌딩 프로젝트를 진행 중이다.가장 큰 목적 중 하나는 개발 생산성을 높이는 것인데, 이를 위해 nextjs로 웹 개발을 하고 앱은 React Native와 react-native-webview를 사용해서 nextjs 프로젝트를 띄
20230306
RN 안드로이드 빌드를 처음부터 하면서 알았던 내용들aab와 apk의 차이apk : Android Application Packageaab: Android App Bundle => 앱의 서명 및 다양한 번들을 합치는 과정을 구글 플레이스토어에 맡길 수 있다는 차이점.
반응형 프로그래밍이란?
Observer pattern의 개념에 대해 간단하게 정리한 지난 게시글을 작성하며 '반응형'이라는 키워드에 대해 알아보고 싶었다.이번 게시글에서는 (1) 반응형 프로그래밍과 이를 구현한 (2) Rx에 대해 이어서 정리해보고자 한다.In computing, reacti
디자인 패턴 - Observer pattern
개발을 하다보면 어떤 기능을 구현하기 위한 여러가지 방법이 떠오를 때가 있다. 그러면 보통 유지보수 및 확장성, 로직의 명료함 등등을 고려하여 그 중 하나로 선택 후 구현을 하는데 아직까지는 스스로의 선택에 100% 확신을 갖지는 못하고 있다. 개발 중 이러한 작업

Django M:N 필드로 order_by 걸기 (annotate, Subquery, OuterRef 사용)
첫 직장 입사 8개월차 주니어 프론트엔드 개발자의 업무 일지 겸 기록입니다.혹시 내용을 잘못 알고 있다거나, 더 좋은 방법이 떠오르신다면 댓글에 남겨주세요. 정말 많은 도움이 될 거에요. 미리 감사드립니다! 🙏장고에서 order_by 를 사용하면 모델의 쿼리셋을 특정
