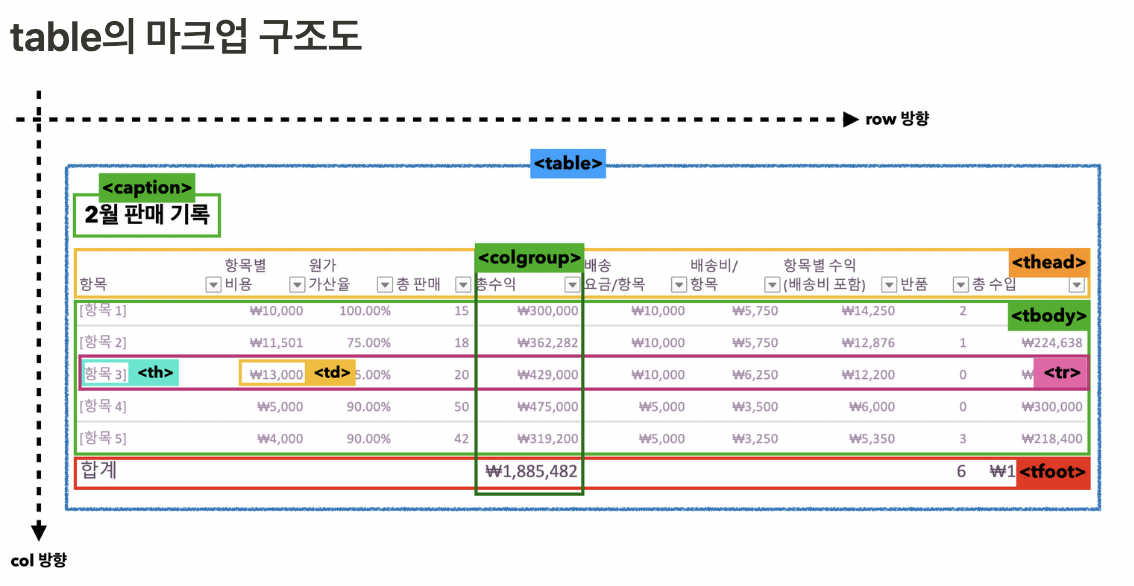
은 테이블의 제목이나 설명을 의미합니다. 요소의 첫번째 자식으로 사용해야합니다.
<table>
<caption> 이달의 책 판매량 </caption>
<tr>
<th>구분</th>
<th>이름</th>
<th>판매량</th>
</tr>
</table>
<thead>, <tbody>, <tfoot>
, , 태그는 각각 머리글, 본문, 바닥 글을 의미 합니다. 테이블의 내용이 많을 때 와 는 머리글과 바닥 글, 본문으로 테이블의 구역을 나누는 요소로 사용합니다. 이 요소들은 테이블의 레이아웃에 영향을 미치지 않습니다. 하지만 CSS를 사용하여 디자인의 스타일을 지정할 수 있습니다.
<tr>, <th>, <td>
<tr> 태그는 테이블의 행을 나눌 때 사용합니다. <td> 태그는 <tr> 태그로 나눈 행에서 셀을 분리할 때 사용합니다. HTML 요소의 모든 종류(텍스트, 이미지, 목록, 테이블 등)를 포함할 수 있습니다. <th> 태그는 행, 열의 머리말을 나타내는 데 사용합니다. 글씨를 굵게, 가운데 정렬하여 보여줍니다.
colspan, rowspan 속성
<td> 또는 <th> 태그 요소에 colspan 속성을 사용하면 열간 병합을 할 수 있습니다. 즉, 열과 열을 병합하기 때문에 가로 방향으로 셀들을 병합할 수 있습니다. 또한 rowspan 속성을 사용하면 행간 병합이 가능합니다. 즉, 행과 행을 병합하기 때문에 세로 방향으로 셀들을 병합할 수 있습니다. 이때 병합하고 싶은 셀의 개수를 지정해 줍니다.
<colgroup>, <col>
<colgroup>과 그 자식 요소로 쓰이는 <col> 요소를 통해 한 열에 공통적인 스타일을 주는 것도 가능합니다.<colgroup> 안의 <col> 요소는 각각 테이블의 ‘열’을 의미합니다.
scope
<th> 요소에 scope 속성을 사용해 <td> 와의 연결 관계를 설정 할 수 있습니다.
- row : 행 방향 진행입니다. 내용의 흐름이 왼쪽에서 오른쪽으로 연결되어 있음을 알 수 있습니다.
- col : 열 방행 진행입니다. 내용의 흐름이 위에서 아래로 연결되어 있음을 알 수 있습니다.scope 속성을 이용한 수평, 수직 테이블의 구현



ctrl c + ctrl v