HTML Emmet
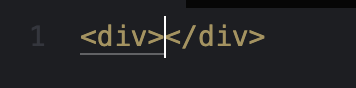
1. div tab
- div 태그 자동 완성


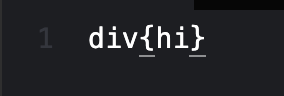
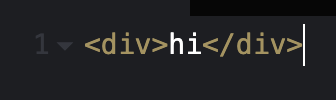
2. div{hi} tab
- div 태그 안에 텍스트 hi로 자동 완성


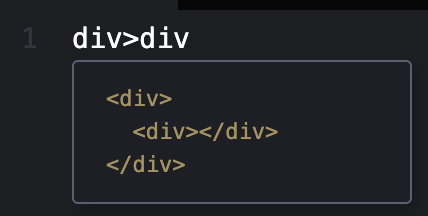
3. div>div tab
- div 태그와 그 자식으로 div 태그 자동 완성

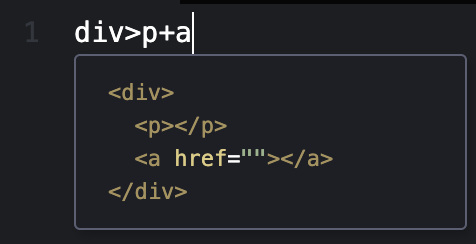
4. div>p+a tab
- div 태그와 그 자식으로 p태그, a태그 자동완성

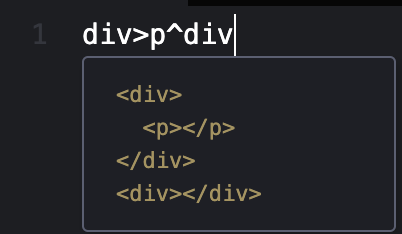
5. div>div^p tab
- div 태그와 그 자식으로 div태그 이고 상위 태그에 p 태그 자동완성

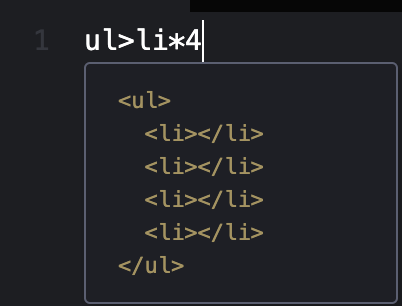
6. ul>li*4 tab
- ul 태그 자식으로 li 태그 4개를 자동완성

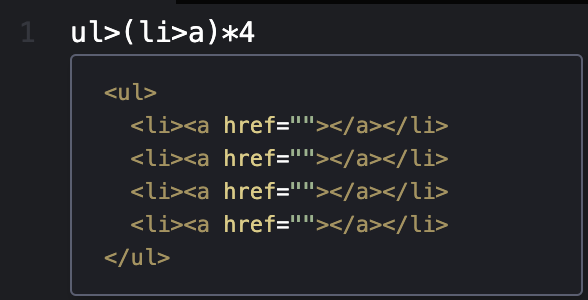
7. ul>(li>a)*4 tab
- ul 태그 자식으로 li태그, li 태그 자식으로 a 태그이며 그 li 태그를 4개 자동 완성

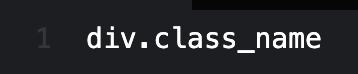
8. div.class_name tab
- div 태그 class_name의 클래스 이름을 가진 태그 자동 완성


9. div#id_name tab
- div 태그 id_name 아이디 이름을 가진 태그 자동 완성


10. img[alt="사진"] tab
- img태그의 alt 속성 값을 "사진"으로하는 태그 자동 완성


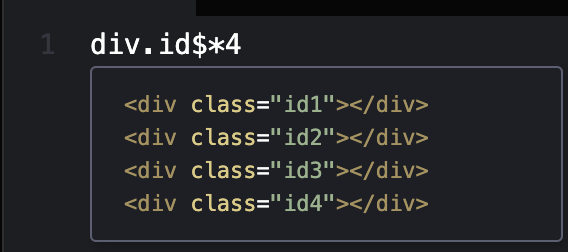
11. div.id$*4
- div 태그에 아이디가 id1, id2, id3, id4로 4개를 자동 완성