CSS와 JQuery의 선택자에서 제외시키는 공통 메서드가 있는데 바로 not() 메서드이다.
.a:hover:not(.a3){
background-color:yellow;
}선택자 뒤에 :not(?)와 같은 방식으로 사용하며
클래스가 a인 3개의 div 중 a3클래만 제외하고 hover 효과를 주었다.
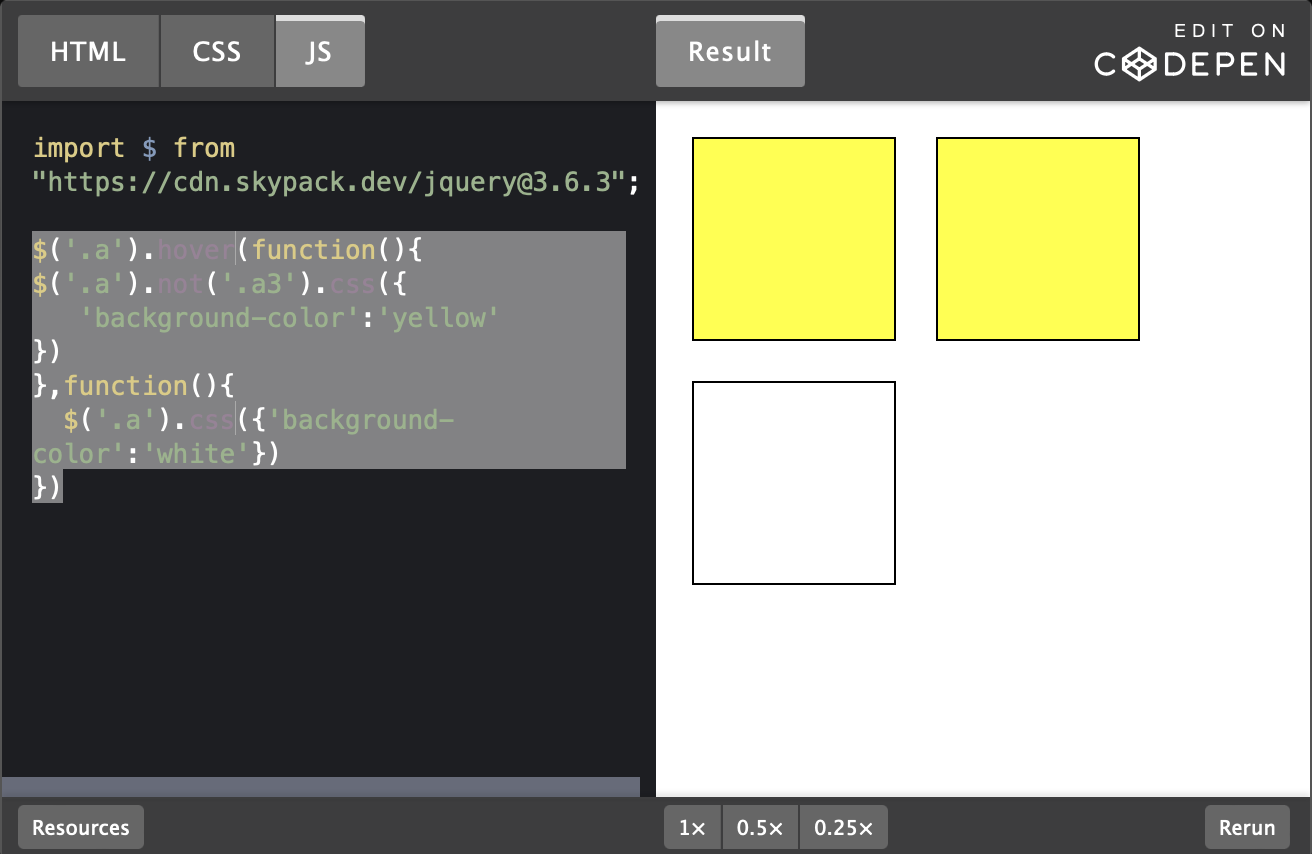
$('.a').hover(function(){
$('.a').not('.a3').css({
'background-color':'yellow'
})
},function(){
$('.a').css({'background-color':'white'})
})JQuery에서도 별 차이 없다 선택자 뒤에 .not(?) 이런 방식으로 사용하며
그 뒤에 .css와 같이 붙여서 사용하면 된다.
a클래스를 hover 하면 배경색이 변경되는데 a3를 not() 메서드로 제외했으므로
a1, a2만 변경되게 된다.