css만을 사용할 때 한계에 부딪히는 경우가 자주 있을 것이다.
예시를 한번 들어보자면
.a:hover{
background-color:yellow;
}
.a1:hover ~ .a2{
background-color:yellow;
}
.a2:hover ~ .a1{
background-color:yellow;
}위와 같이 부모 클래스가 다른 경우나
선택자가 여러 개인 경우 hover와 결합자를 이용해
다른 요소에 영향을 미치고 싶은데 생각대로 쉽게 되지 않는다.
공통 선택자가 있는 경우 왜인진 모르겠으나 앞에 있는 요소에 마우스를 올릴 시
뒤에 있는 요소에 영향을 미치지만 반대로 뒤에 있는 요소에 마우스를 올려도 앞에 있는 클래스에 영향을 미치지 못한다.
또한 다른 부모 클래스에 있는 클래스와도 결합자를 사용해 결합이 되지 않는 것 같다.
(이 부분은 알아내면 수정할 예정)
그래서 그냥 자바스크립트 JQuery 선택자를 이용하면 훨씬 간단하다.
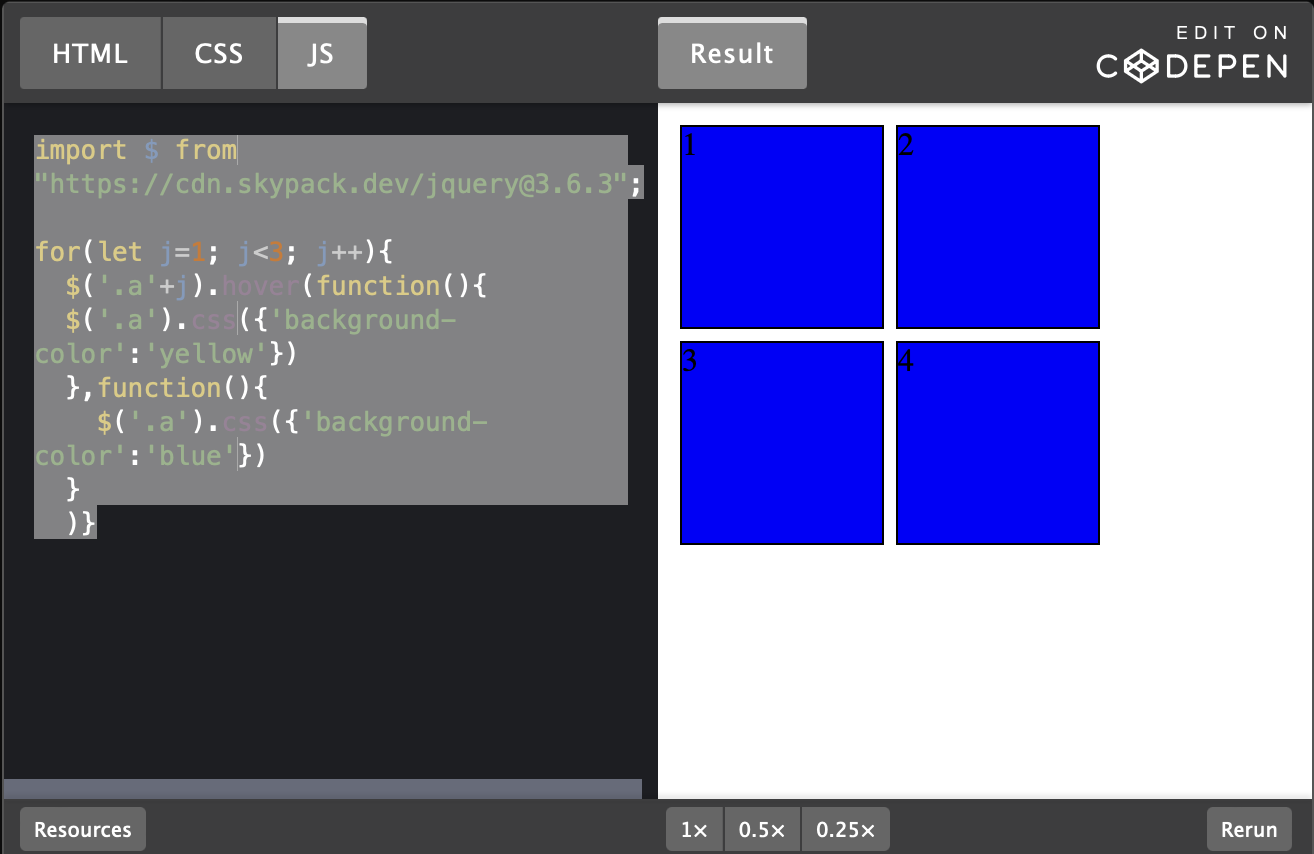
for(let j=1; j<3; j++){
$('.a'+j).hover(function(){
$('.a').css({'background-color':'yellow'})
},function(){
$('.a').css({'background-color':'blue'})
}
)}위와 같이 for를 이용해서 다른 a요소들에게 영향을 미치게 만들 수도 있으며
심지어 모두 따로 적용시킬 수 있다.
다만 아직 css의 명령어를 모두 아는 게 아니므로 위와 같은 효과를 낼 수 있는 명령어가 있을 수 있으니 알게 된다면 내용을 추가할 생각이다.