가장 기본이지만 가끔 헷갈리는 주석 처리 정리
**HTML**에서는 (_.은 제외_)
CSS에서는 /별 여기에 작성하면 주석 처리됨 별/
자바스크립트에서는 //으로 한 줄 주석 처리 하거나 CSS와 동일함
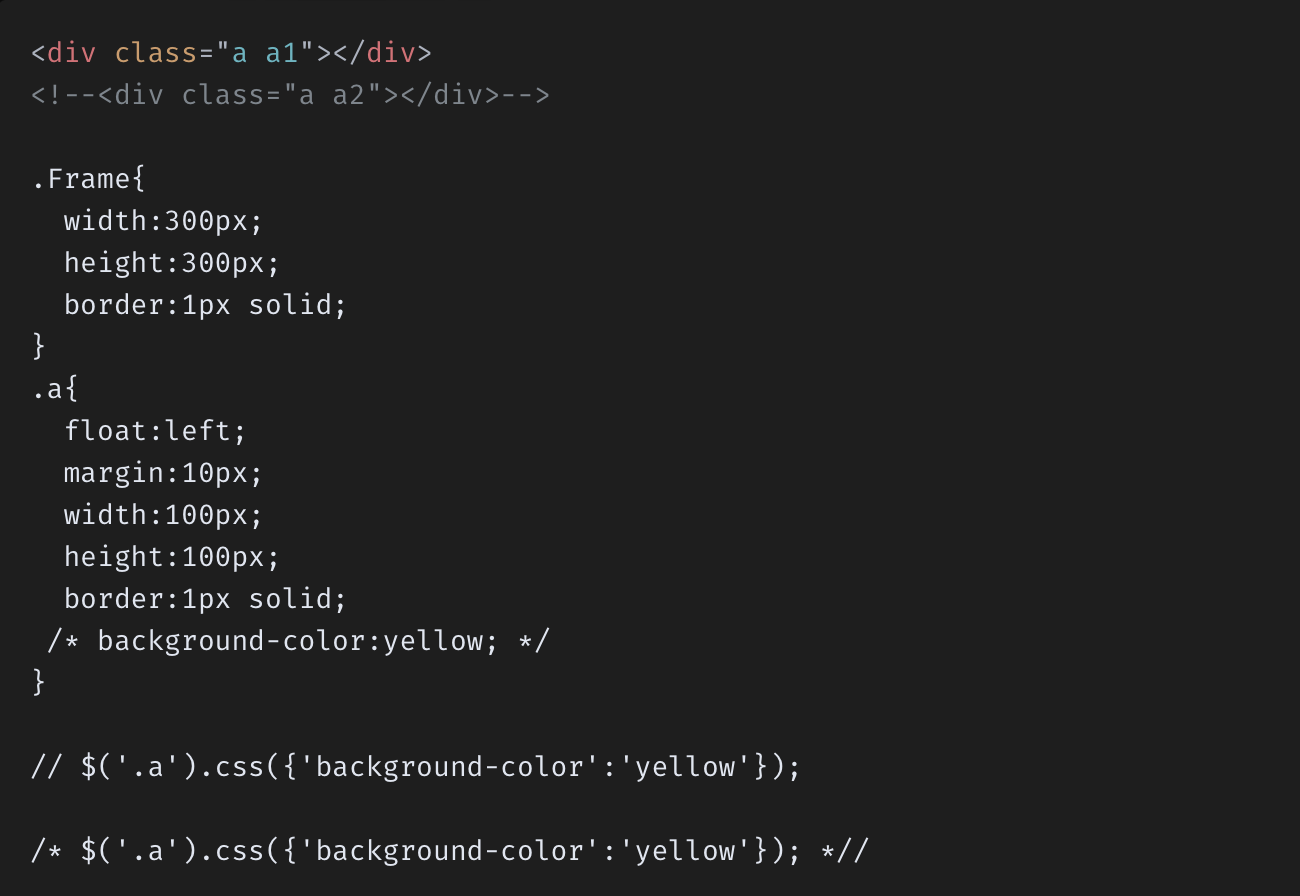
따라서 class a2는 주석 처리되었고 background-color도 주석 처리 돼 색이 없다.
<div class="a a1"></div>
<!--<div class="a a2"></div>-->
.Frame{
width:300px;
height:300px;
border:1px solid;
}
.a{
float:left;
margin:10px;
width:100px;
height:100px;
border:1px solid;
/* background-color:yellow; */
}
// $('.a').css({'background-color':'yellow'});
/* $('.a').css({'background-color':'yellow'}); *//