
form태그
사용자로부터입력을받을수있는폼을정의하는데에사용
주로input,button태그와같이쓰여요.
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form action="#">
이름 : <input type="text" name="name"><br>
아이디 : <input type="text" name="id"><br>
이메일 : <input type="text" name="email"><br>
<button type="button">제출</button>
</form>
</body>
</html>
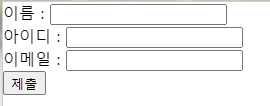
form태그로폼전체를감싸고,input태그에type="text"속성을줘서텍스트를입력받고있어요. 마지막으로button태그로제출버튼을만들어줬어요.
fieldset 태그
form태그안에서연관된요소들을묶어줄때사용
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form action="#">
<fieldset>
이름 : <input type="text"><br>
아이디 : <input type="text"><br>
이메일 : <input type="text"><br>
</fieldset>
<button type="button">제출</button>
</form>
</body>
</html>
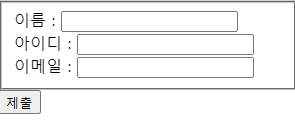
아까만든폼에서이름,아이디,이메일옆의input태그들을fieldset으로묶어줬어요.
input태그셋이묶여서박스가쳐진것을볼수있지요?
legend 태그
legend 는아까배운fieldset 요소의제목에사용
테이블,서식에서배웠던caption태그와비슷해요
legend태그로'회원가입폼'제목을달아줬어요.
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form action="#">
<legend>회원가입 폼</legend>
<fieldset>
이름 : <input type="text"><br>
아이디 : <input type="text"><br>
이메일 : <input type="text"><br>
</fieldset>
<button type="button">제출</button>
</form>
</body>
</html>
