
span,p,pre,strong태그를소개해드릴게요.
이태그들은h,li,ol,ul,nav태그등과다르게그자체만으로는어떠한의미도가지지않아요.
그래서'의미없이텍스트를가두는태그'라고한거예요^^
span 태그
inline-element 들을하나로묶을때주로사용해요.
inline-element 란,한줄에맞춰정렬된요소를말해요.
쉽게말해서,줄바꿈을하지않고,가로로한줄에나타내고싶은요소들이에요
inline-element와는반대로,한줄에하나의요소만있는block-element라는것도있어요.
block-element의대표적인예로div태그가있는데,이div태그에대해서는css수업에서자세히알아봅시다.
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<span>이것은 span</span>
<span>이것도 span</span>
<span>요것도 span</span>
<span>줄바꿈 없는 span</span>
<span>넘어가지를 않는 span</span>
</body>
</html>
하지만웹브라우저(창)의크기를넘어가는영역에는글이적히지않아요.
다시말해서,창의크기가작아지면inline-element인span태그라도줄바꿈이일어난다는거죠!
실제로위코드를새창에서열고창크기를조절해보면한줄이되었다가두줄이되었다가하는것을볼수있어요!
P태그
p태그는paragraph(문단)을정의할때써요.
p 태그로감싼텍스트는하나의문단으로취급해요
p태그끼리는block속성,즉한줄을다차지하며,p태그안에서는줄바꿈이자유롭게생겨요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p>이것은 p</p>
<p>이것도 p</p>
<p>요것도 p</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, 넘어가라!<br>
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim
ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea
commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident,
sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>쓸 때마다 넘어가는 p</p>
</body>
</html>
p 태그는문단을나타낸다고했었죠?
p태그는자동으로문단위아래에약간의여백을추가해요.
첫세문단과다르게Loremipsum...로시작하는문단안에서는간격이좁은것을볼수있지요??
텍스트를묶어서문단처럼취급하고싶을때p태그를사용해주세요:
pre 태그
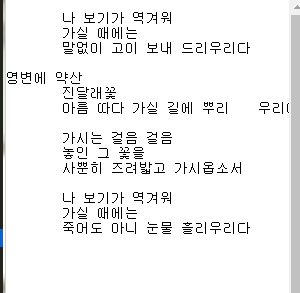
pre태그는텍스트를있는그대로나타내고싶을때써요.
pre 태그안에적은그대로출력되는것
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<pre>
나 보기가 역겨워
가실 때에는
말없이 고이 보내 드리우리다
영변에 약산
진달래꽃
아름 따다 가실 길에 뿌리 우리다
가시는 걸음 걸음
놓인 그 꽃을
사뿐히 즈려밟고 가시옵소서
나 보기가 역겨워
가실 때에는
죽어도 아니 눈물 흘리우리다
</pre>
</body>
</html>
strong 태그
strong 태그는중요한컨텐츠를강조할때쓰여요.
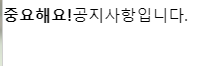
이런식으로strong태그로감싸주면그부분만굵게강조돼요!
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p><strong>중요해요!</strong>공지사항입니다.</p>
<strong></strong>
</body>
</html>