HTML에서 Style을 입히고자
- HTML5 이전버전에서는 HTML자체에서 STYLE을 컨트롤 할 수 있는 태그
<font>,<center>등을 사용 - HTML은 결국 텍스트를 전달하는 문서이자 문서의 구조
- HTML 본연의 기능이 아닌 것이 추가되어 많은 혼란을 야기.
CSS(Cascading Style Sheets)
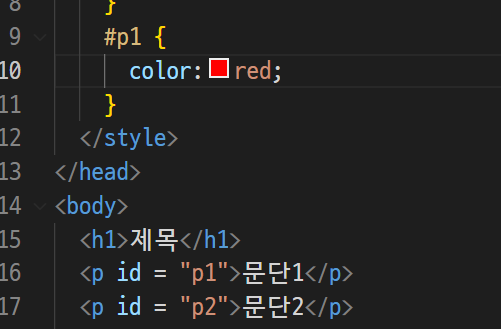
head 태그 내의 Style 태그를 열고 닫아주고
- `p선택자{color 속성: red 속성값;padding: 5px;}
- CSS는 HTML 요소의 Style(design layout etc)를 정의하여야 하므로 CSS 사용을 위해서는 스타일을 적용하고자 하는 HTML 요소를 선택할 수 있어야 한다.
- 선택자는 스타일을 적용하고자 하는 HTML 요소를 선택하기 위해 CSS에서 제공하는 수단
-
속성(property)
-선택자로 HTML요소를 선택하고 {}내에 속성값을 지정하여 다양한 Style을 정의
-속성은 표준 스펙으로 이미 지정되어 있는 것을 사용, 사용자는 임의로 정의할 수 없다. -
값
-값은 해당 속성에 사용할 수 있는 값을 키워드나 크기 단위 또는 색상 단위 등의 특정 단위로 지정. -
전체선택자(Universal Selector)
- 호출방법: *
- HTML문서 내의 모든 요소를 선택
- HTML을 포함한 모든 요소가 선택
- 태그 선택자(Tag Selector)
- 호출 방법: 지정된 태그명을 입력
- 해당 태그를 모두 호출
더 넓은 범위보다 더 극소한 범위를 우선한다. 범위가 조금 더 좁아질수록 CSS는 그걸 먼저 반영한다. Class보다는 ID가 더 극소. ID가 나중에 적용된다.
- iD 선택자(ID Selector)
- 호출방법: #
- ID 속성 값이 같은 요소를 선택
- 중복이 안되는 유일한 값!

- Class 선택자(Class Selector)
- 호출방법: .
- Class 속성 값이 같은 요소를 선택
- Class는 중복 가능!
CSS 속성배우기
color
background-color 배경색
font-size
text-decroation 글자 데코
width,height 배경색의 넓이와 높이가 달라진다.
a:hover
p 태그는 개행을 한다. 백그라운드컬러가 한줄 페이지 끝까지 먹힌다는 뜻. 행을 연다.
cascading: 자식에게 별도의 속성이 없으면 부모의 속성을 참고해서 그대로 받아온다.
html 스타일을 바꾸는 것은 태그보다는 CSS 활용하는 것이 요즘 트렌드이다.
a:hover 특정 상황이 발생했을 때 불러오는 것
a태그에 마우스가 올라가는 순간에 css를 적용해라.
사용자의 선택에 따라 반응하는 선택자.