-
HTML 구조
<head></head>
<body></body>가 실제적으로 웹에 표현된다. -
HTML기본 문법, 요소(Element)
HTML요소는 시작 태그(opening tag)와 종료 태그(closing tag) 그리고 태그 사이에 위치한 내용(content)으로 구성.
<p> My cat is very grumpy</p>
HTML은 관대한 언어이다. 인터프리터형 언어로 종료 태그를 안해도 알아서 출력하지만
나중에 프로젝트할 때는 버그를 만든다.
-
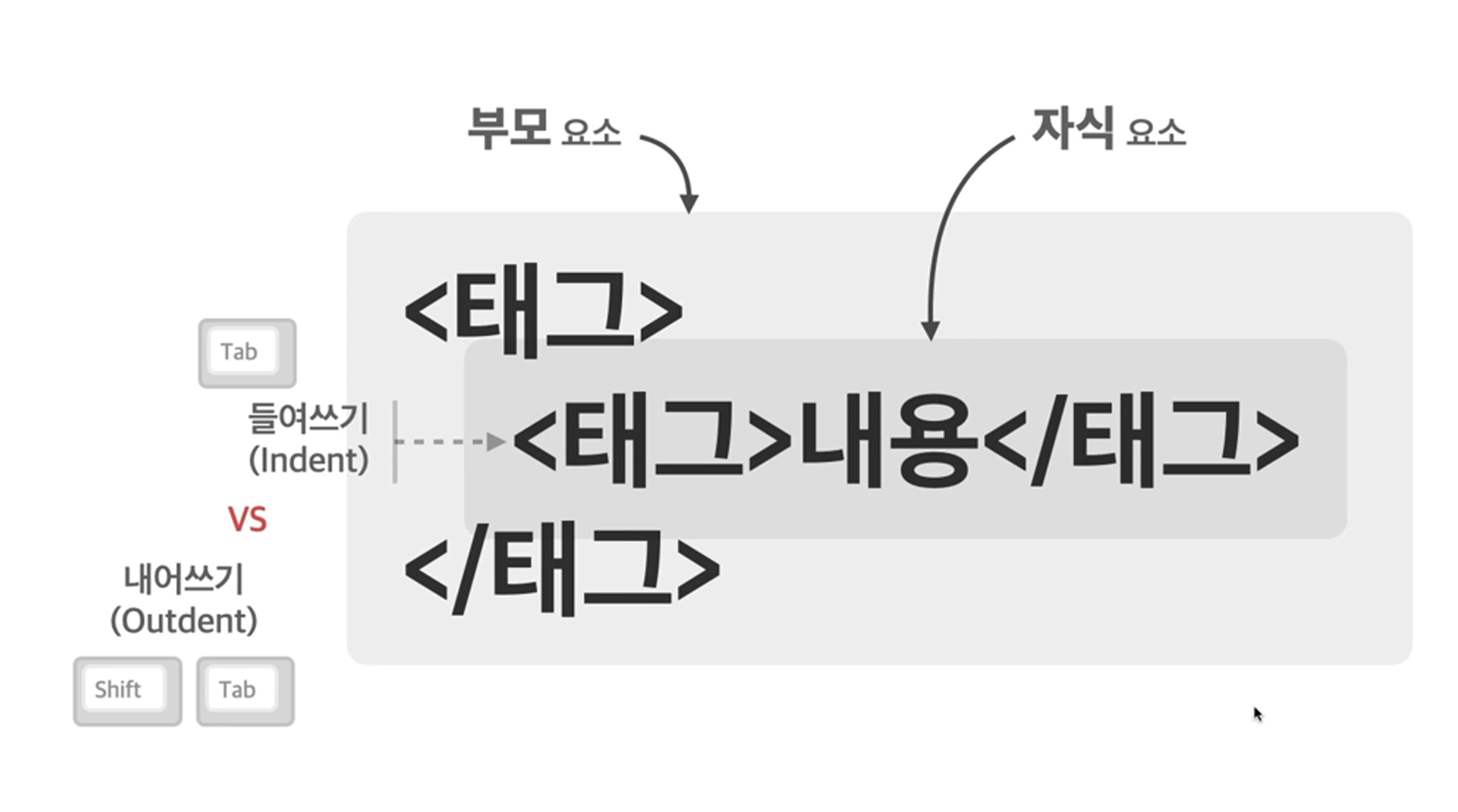
HTML 중첩(Nested)
중첩 관계(부모자식 관계)로 웹페이지의 구조(structre)를 표현 -
HTML 속성(Attribute)
속성이란 요소의 성질, 특징을 정의
속성은 요소에 추가적 정보(예를 들어 이미지 파일의 경로, 크기 등)을 제공한다.
<p class="editor-note"> My cat is very grumpy</p>
속성은 각각의 키워드를 가지고 있기 때문에 키워드를 넣어주고 따옴표를 넣어줘야 한다. -
HTML 빈 요소(Empty)
내용이 없는 요소(까질 수 없거나, 필요 X): 닫힘 태그 없이 뒤에 슬래시 표현 <meta 어쩌구 저쩌구/>
빈 요소는 내용이 없으며, 속성만 소유.
ex.<meta>는 빈 요소 검색 키워드, 설명, 저자 등의 데이터를 설정.
<br> 줄 바꿈, <hr> 줄 추가, <img>, <input>, <link>, <meta>등이 존재 -
HTML 주석(Comments)
주석은 개발자에게 코드를 설명하기 위해 사용한다.
브라우저는 주석을 화면에 표시하지 않는다.
<!--어쩌고 저쩌고-->
7. HTML 태그 사용
제목 태그<title></title>
<head>안에 들어갑니다.
문서 제목 태그, <h1~6></h1~6>
<body>안에 들어갑니다.- 제목을 뜻하는 Heading의 약자, h사용!
- 제목 태그이기 때문에 자동 줄바꿈을 한다.
- 하나의 HTML문서에는 하나의 h1태그를 권장
- 웹 검색 엔진이 제일 먼저 검색하는 태그! 중요 정보를 먼저 담으면 좋다.
본문태그<p></p>
- 본문을 적기 위한 태그.
- P태그 안에서 엔터를 아무리 쳐도 줄바꿈이 일어나지 않고 스페이스 바 한번만 누른다.
- p태그는 문단 태그이기 때문에 문단끝나면 띄어쓰기하긴 한다.
줄바꿈 태그 <br>
- 줄을 바꿔준다. braking의 약자. 빈요소라 태그를 닫을 필요 없다.
스페이스바 태그 
형식화된 글자, <pre></pre>
- 형식화(preformatted)
- 에디터에 쓴 대로 웹에서도 보여준다.
- 모든 공백과 스페이스바와 줄바꿈 다 적용된다.
정리의 왕, <ul></ul> or <ol></ol>
<li>항목<ul>순서 없는 목록은 * 로 나온다.<ol>순서 있는 목록은 숫자로 나온다. 1.2.3.
:<ol>은 속성 사용가능<ol type="?">말머리 기호 변경(1.A.I로마자 ,i)<ol start= "?">:시작값 변경<ol reversed>: 역순으로 시작
수평 줄<hr>
- 수평으로 된 줄 그어주는 태그
- 빈태그이므로 굳이 닫을 필가 없다.
문자 꾸미기 태그들
빈태그 아님, 사이에 내용이 들어가야 적용된다.
<b> 두껍게
<strong> 두껍게
: b와 strong은 육안으로는 차이가 없다. / strong은 시맨틱한 의미를 부여받는다. 중요하다는 의미
<i> 이탤릭
<em> 강조. emphasized, 시맨틱 의미 받음
<del> 중간줄
<u> 밑줄
Semantic Web
태그 자체로 컨텐츠에 대한 의미를 명확하게 설명할 수 있는 것을 말한다.
개발자가 의도한 요소의 의미가 명확하게 나타난다.
<header> 문서의 머리 , <footer>문서의 끝 , <img>, <title> 제목
검색엔진이 웹 페이지를 검색할 때, Semantic 요소를 검색
이미지를 넣는 태그 <img>
이미지를 넣을 때 사용
속성 값 중 하나인 src를 사용
파일을 직접 가져오기, 인터넷 주소에서 가져오기 등등
width 넓이 = "100px"
hieght 높이 = ""
<img src="이미지 주소">
alt 속성값은 사진이 날라갔을 경우 나타내는 텍스트 값
컴퓨터에서 이미지를 가지고 오는 경우?
<img src= "./"/>
상대 경로 찾는 법: ./ 현재 폴더에 있는 파일 불러오기
../ 현재 폴더보다 상위 폴더에서 파일 불러오기
절대경로 C:\programing\정규교육\KDT_1
HTML의 하이퍼링크 Anchor (닻)의 약자<a>
기존 문서나 텍스트의 선형성, 고정성의 제약에서 벗어나
사용자가 원하는 순서대로 원하는 정보를 취득할 수 있는 기능을 제공
<a href= "링크">내용</a>
속성 값
href : Hypertext Reference 의 약자, 이동할 페이지의 링크
target : 링크 된 문서를 열었을 때 문서가 열릴 위치 표시
_blank (기존페이지)/ _self / _parent / _top
직관적으로 부모자식 관계 파악 가능하다.
태그들은 부모자식 관계가 중요하다.