table 태그
속성자
width
hight
bordercolor
cellpadding
<colgroup> <!--열끼리 그룹을 지어준다-->
<col width="80"/> <!--1열에 넓이-->
</colgroup>tr 태그 행 만들기
th 태그 행 제목? 목록, 가운데정렬, 두껍게
td 태그 칸 만들기, 왼쪽정렬
속성자 colspan 가로로 셀 병합
a 태그 속성자 target="_blank" 새로운 창으로 열기
CSS 우선순위
1순위: 속성 값 뒤 !importatnt를 붙인 속성
2순위: HTML에서 style을 지정한 속성(inline style)
3순위: #id로 지정된 속성
4순위: .class로 지정된 속성
5순위: 태그 이름으로 지정된 속성
6순위: * universal selector
그외: 만약 동일한 선택자를 선언하면, 더 나중에 선언한 것이 우선
선택자의 표현이 더 구체적인 것을 우선
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>6월 달력</title>
<style>
#start:hover{
font-size: 15px;
font-weight: bolder;
}
#sun {
color:red;
}
#holiday {
color:red;
}
.mon {
background-color:#FFCC66 ;
}
.wed {
background-color:#FFCC66;
}
.fri {
background-color:#FFCC66;
}
td:hover {
font-size: 30px;
}
</style>
</head>
<body>
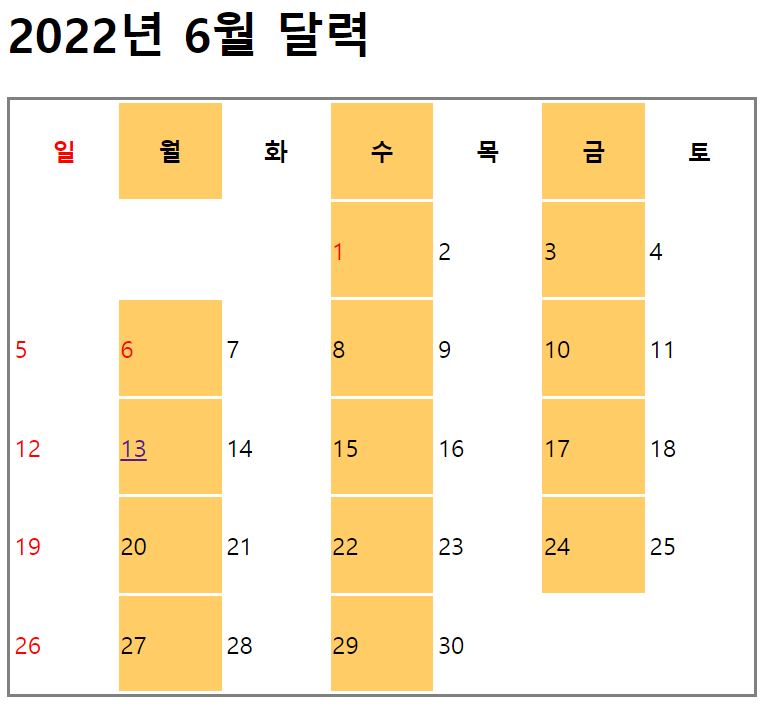
<h1>2022년 6월 달력</h1>
<table width ="500" height="400" bordercolor="gray" cellpadding="1" >
<colgroup> <!-- 열끼리 그룹을 지어준다.-->
<col width = "80"/>
<col class = "mon" width = "80"/>
<col width = "80"/>
<col class = "wed" width = "80"/>
<col width = "80"/>
<col class = "fri" width = "80"/>
<col width = "80"/>
</colgroup>
<tr>
<th id = "sun">일</th>
<th>월</th>
<th>화</th>
<th>수</th>
<th>목</th>
<th>금</th>
<th>토</th>
</tr>
<tr>
<td colspan="3"></td> <!-- 가로로 셀 병합-->
<td id = "holiday">1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td id = "sun">5</td>
<td id = "holiday">6</td>
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
<td>11</td>
</tr>
<tr>
<td id = "sun">12</td>
<td id="start">
<a href = "https://codingon.co.kr/" target="_blank" >13</a>
</td>
<td>14</td>
<td>15</td>
<td>16</td>
<td>17</td>
<td>18</td>
</tr>
<tr>
<td id = "sun">19</td>
<td>20</td>
<td>21</td>
<td>22</td>
<td>23</td>
<td>24</td>
<td>25</td>
</tr>
<tr>
<td id = "sun">26</td>
<td>27</td>
<td>28</td>
<td>29</td>
<td>30</td>
</tr>
</table>
</body>
</html>결과물