실제로는 팀의 세번째 회의인데 나는 그 때 참여를 못했기 때문에 두번째다.
지난 번 작성했던 기능 명세서 초안을 최종안으로 픽스시키고 내일 회의는 다음 시간까지의 과제인 DB 명세서를 목표로 했다. API 명세서는 아직 논의 못했다.
토이 프로젝트처럼 소규모의 팀 프로젝트들 설계를 하다 보니 약간의 요령이 생기게 되었는데, 일단 코어 엔티티부터 추려내고 각각의 CRUD를 검토하다 보면 대략적인 DB 구조와 엔티티 관계도가 그려진다. 기능도 대부분 도출되기 마련이지만 딱 하나 아쉬운 게 있다면 레이아웃에 대한 구상까지는 할 수 없게 된다...(놀랍게도 나는 프론트 쪽 일을 좀 더 많이 했다.) 어쩔 수 없다, 일단 필요한 화면 요소만 추려내면 반은 해결된 거다.
팀에서 만들어진 기능 명세서는 따로 있긴 하지만 나는 내가 처음에 대충 작성했던 초안에 정리하고 메모하는 게 편한 거 같다.
https://www.notion.so/53dfea5960c44bb8a06ab74288ddfccc
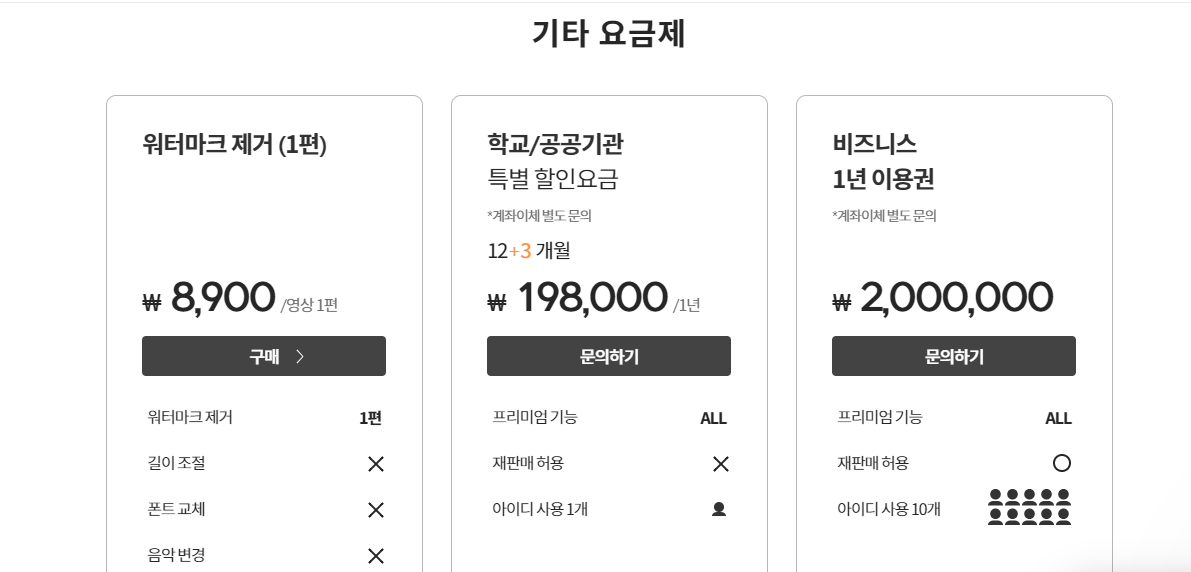
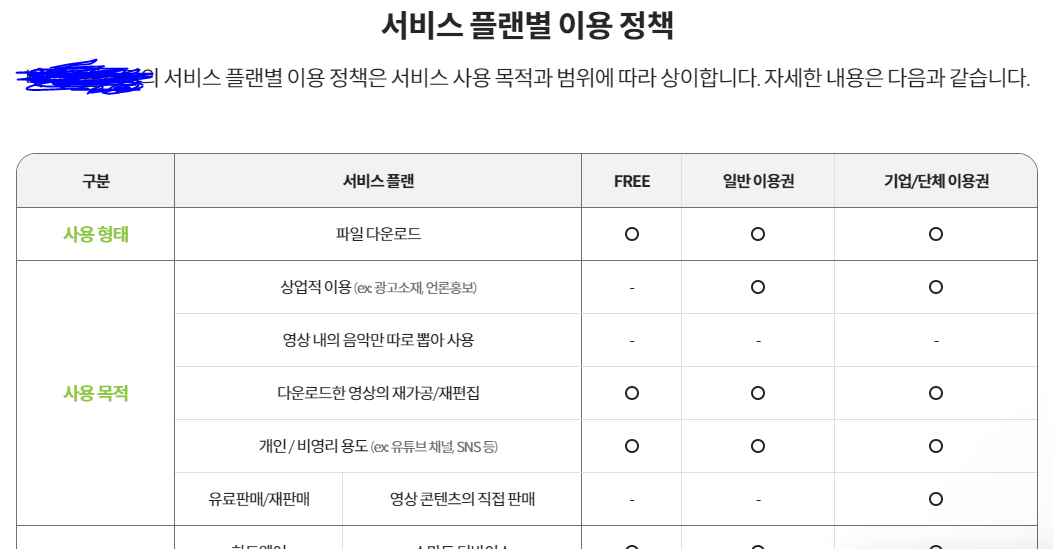
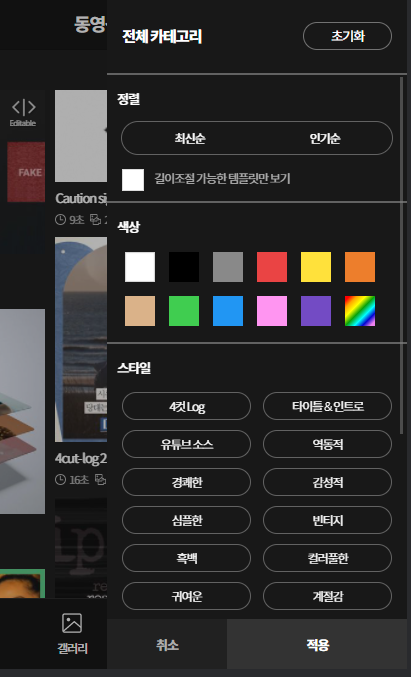
기능 명세서를 확정시키다 보니 몇 가지는 내가 예전에 작업했던 페이지를 참고로 보여주게 됐는데(그래도 이제는 부끄럽기 짝이 없는 수준에서는 어느 정도 벗어난 거 같다.) 팀원의 말을 듣고 보니 포트폴리오에 그 때의 화면들 정도는 보여줘도 될 거 같아 캡쳐본을 올려 봐야겠다는 생각이 들었다.

대부분의 페이지 디자인 개편에 참여하게 되어 레거시 코드를 수정했었다. 지금은 내가 있었던 때와 디자인이 꽤 달라지긴 했는데 전체적인 컴포넌트 틀은 내가 작성했던 방식대로 쓰고 있을 거다. 그 때 리액트 조건부 랜더링을 지겹게 했었다.

이 때 사실 table collapse를 처음 겪어서 중간의 선이 겹쳐지는 부분이 순서가 달라져서 통일감 없는 걸 견딜 수 없었던 기억이 난다... 그래서 반복문 없이 tr, td를 한 땀 한 땀 파 보기도 했었고... 괜히 거슬리는 것.

여기에는 좀 많은 사연이 얽혀 있는데 문제의 그 부분은 여전히 다른 문제가 있다는 점이 웃기다. 하여간 여기 있던 동안은 거의 퍼블리싱 위주로 작업했는데 덕분에 리액트 조건부 랜더링은 이골이 나도록 했다.
그 외에도 자잘하게 작업했던 부분이 많았는데 지금은 디자인 수정이 꽤 적용돼서 내가 만들었던 페이지라고 생각되지 않아 보이기도 하다. 근데 지금 보니까 4달 만에 거의 모든 페이지를 작업했던 거 같은데... 나도 좀 놀랐다... 노가다가 대부분이었지만.
지금에야 확인한 부분인데, 마지막으로 맡았던 게 내가 못했던 작업이라는 점이 몹시 화나고 그렇다... useRef로 한 건가? 괜히 열받네... 이번에 한 번 개인적으로 간단하게 프로토타입이라도 시도해 봐야겠다.
그래서 db 명세서를 작성해야 하는데 벌써 시간이 이렇게 됐다... db 얘기 나온 김에 써봤던 db들에 대한 소감 같은 걸 풀어보려 했는데.
