
CSS3 스타일 시트
CSS (Cascading Style Sheet)
: HTML 문서의 색이나 모양 등 외관을 꾸미는 언어
기능 )
- 색상과 배경
- 텍스트
- 폰트
- 박스 모델
- 비주얼 포맷 및 효과
- 리스트
- 테이블
- 사용자 인터페이스
그냥 HTML만 쓰면
<!DOCTYPE html>
<html>
<head><title>스타일 없는 웹 페이지</title></head>
<body>
<h3>CSS 스타일 맛보기</h3>
<hr>
<p>나는 <span>웹 프로그래밍</span>을 좋아합니다.</p>
</body>
</html>
이렇게 되는데
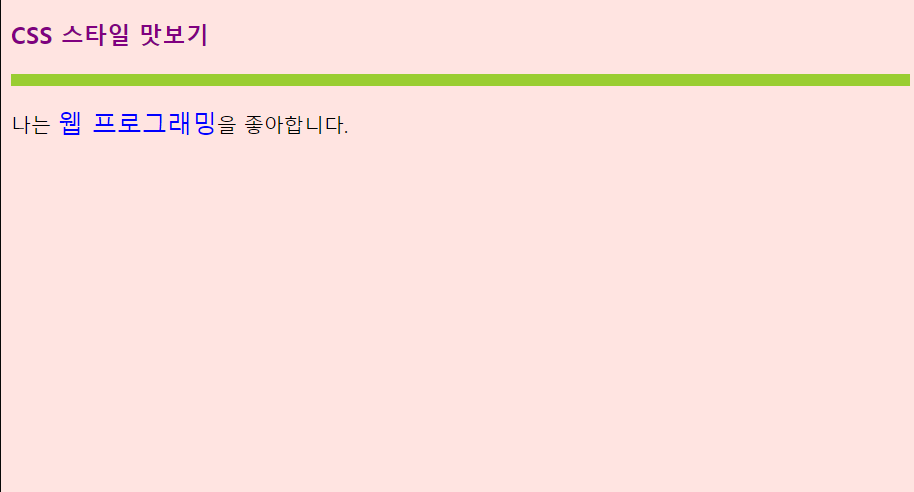
CSS를 곁들이면
<!DOCTYPE html>
<html>
<head>
<title>스타일 없는 웹 페이지</title>
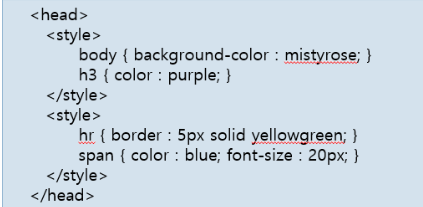
<style>
body {background-color: mistyrose;}
h3 {color: purple;}
hr {border: 5px solid yellowgreen;}
span {color: blue; font-size: 20px;}
</style>
</head>
<body>
<h3>CSS 스타일 맛보기</h3>
<hr>
<p>나는 <span>웹 프로그래밍</span>을 좋아합니다.</p>
</body>
</html>output

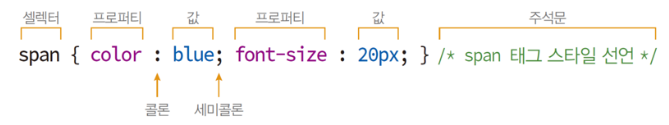
CSS3 스타일 시트 구성

셀렉터 : CSS3스타일 시트를 HTML 페이지에 적용하도록 만든 이름
프로퍼티 : 스타일 속성 이름
값 : 프로퍼티의 값
주석문 : CSS에선 /* ... */로 한다
대소문자 구분 X
HTML 문서에 CSS3 스타일 시트 만들기
1번. <style></style> 태그에 스타일 시트 작성 얘는 <head></head>에 넣어야한다
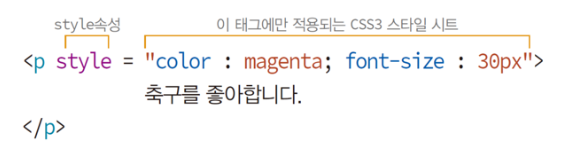
2번. style속성에 스타일 시트 작성
3번. 스타일 시트를 별도 파일로 작성
ㄴ <link>태그나 @import로 불러 사용
스타일 태그에 스타일 시트 만들기

ex)
<!DOCTYPE html>
<html>
<head>
<title><style> 태그로 스타일 만들기</title>
<style>
body {
background-color: linen;
color : blueviolet;
margin-left: 30px;
margin-right: 30px;
}
h3{
text-align: center;
color: darkred;
}
</style>
</head>
<body>
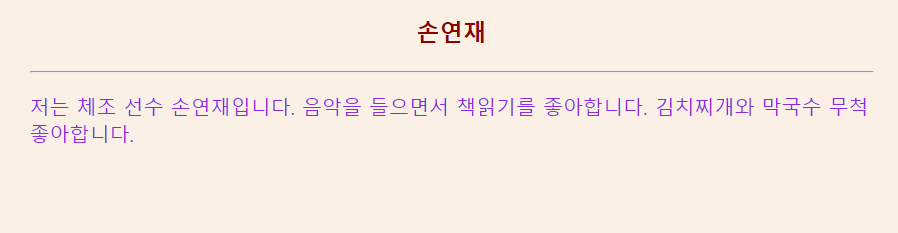
<h3>소연재</h3>
<hr>
<p>저는 체조 선수 손연재입니다. 음악을 들으면서
책읽기를 좋아합니다. 김치찌개와 막국수 무척 좋아합니다.
</p>
</body>
</html>output

style 속성에 스타일 시트 만들기

ㄴ 해당 태그에만 스타일을 적용시킴
<!DOCTYPE html>
<html>
<head>
<title><style> 속성에 스타일 만들기</title>
<style>
p{ color : red; font-size: 15px;}
</style>
</head>
<body>
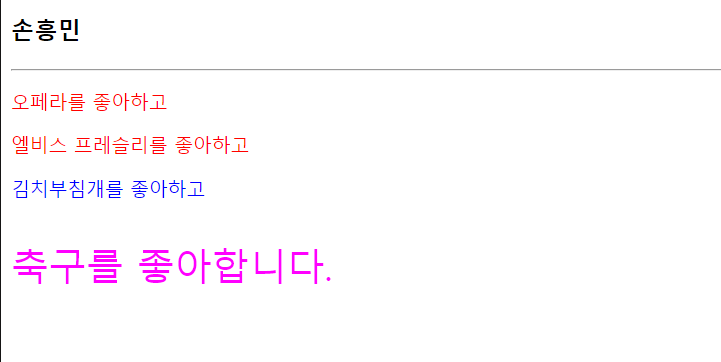
<h3>손흥민</h3>
<hr>
<p>오페라를 좋아하고</p>
<p>엘비스 프레슬리를 좋아하고</p>
<p style="color: blue;">김치부침개를 좋아하고</p>
<p style="color: magenta; font-size: 30px;">축구를 좋아합니다.</p>
</body>
</html>output

외부 스타일 시트 파일 불러오기
.css파일에 스타일 시트를 저장한다
css3스타일 시트 파일을 불러오는 2가지 방법
1) <link>태그 이용, <head>에서만 사용되며 여러 번 사용 가능
<head>
<link href = "mystyle.css" type = "text/css" rel = "stylesheet">
<head>2) @import 이용, <style> 안에서만 사용되며 여러 번 사용 가능
<style>
@import url(mystyle.css);
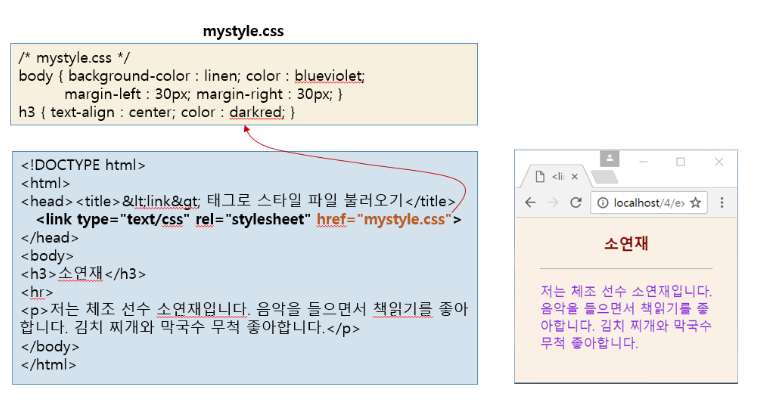
</style>1번 예시 )
<!DOCTYPE html>
<html>
<head><title><link> 태그로 스타일 파일 불러오기</title>
<link type="text/css" rel="stylesheet" href="mystyle.css">
</head>
<body>
<h3>소연재</h3>
<hr>
<p>저는 체조 선수 소연재입니다. 음악을 들으면서 책읽기를 좋아합니다. 김치 찌개와 막국수 무척 좋아합니다.</p>
</body>
</html>
<!-- mystyle.css -->
/* mystyle.css */
body { background-color : linen; color : blueviolet;
margin-left : 30px; margin-right : 30px; }
h3 { text-align : center; color : darkred; }output

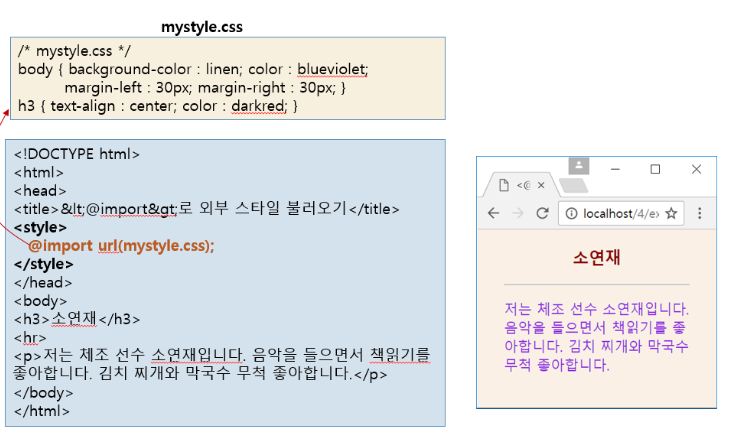
2번 예시 )
<!DOCTYPE html>
<html>
<head>
<title><@import>로 외부 스타일 불러오기</title>
<style>
@import url(mystyle.css);
</style>
</head>
<body>
<h3>소연재</h3>
<hr>
<p>저는 체조 선수 소연재입니다. 음악을 들으면서 책읽기를 좋아합니다. 김치 찌개와 막국수 무척 좋아합니다.</p>
</body>
</html>
<!-- mystyle.css -->
/* mystyle.css */
body { background-color : linen; color : blueviolet;
margin-left : 30px; margin-right : 30px; }
h3 { text-align : center; color : darkred; }output

CSS3 규칙 - 스타일 상속
CSS3 스타일은 부모 태그로부터 상속된다
ex)
<p style = "color:green">안녕하세요
<em style = "font-size:25px">자식입니다</em>
</p>ㄴ<p>태그는 <em>의 부모 태그다 !!
ㄴ 글자 크기는 25px, 글자 색은 부모 <p>태그를 상속받아 green으로 출력하라라는 뜻
<!DOCTYPE html>
<html>
<head><title>부모 스타일 상속</title></head>
<body>
<h3>부모 스타일 상속</h3>
<hr>
<p style="color:green">자식 태그는 부모의 스타일을
<em style="font-size:25px">상속</em>받는다.
</p>
</body>
</html>output

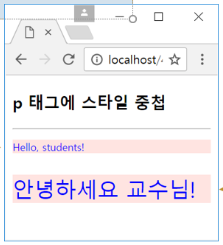
CSS3 규칙 - 스타일 합치기와 오버라이딩
스타일 합치기와 오버라이딩이란?
- 태그에 적용되는 모든 스타일이 합쳐지고, 동일한 스타일은 순위가 높은 스타일이 우선 적용되는 규칙
<!DOCTYPE html>
<html>
<head><title>스타일 합치기 및 오버라이딩</title>
<link type="text/css" rel="stylesheet" href="external.css">
<style>
p { color : blue; font-size : 12px; }
</style>
</head>
<body>
<h3>p 태그에 중첩된 스타일</h3>
<hr>
<p>Hello, students!</p>
<p style="font-size:25px">안녕하세요 교수님!</p>
</body>
</html>output

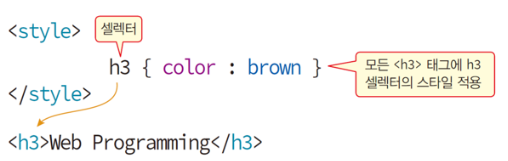
셀렉터
: HTML 태그의 모양을 꾸밀 스타일 시트를 선택하는 기능

<!DOCTYPE html>
<html>
<head><title>셀렉터 만들기</title></head>
<body>
<h3>Web Programming</h3>
<hr>
<div>
<div>2 학기 <strong>학습 내용</strong></div>
<ul>
<li>HTML5</li>
<li><strong>CSS</strong></li>
<li>JAVASCRIPT</li>
</ul>
<div>60점 이하는 F!</div>
</div>
</body>
</html>
태그 이름 셀렉터
: 태그 이름이 셀렉터로 사용되는 유형
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link href = "mystyle.css" rel="stylesheet" type="text/css"/>
<title>셀렉터 만들기</title>
</head>
<body>
<h3>Web Programming</h3>
<hr>
<div>
<div>2 학기 <strong>학습 내용</strong></div>
<ul>
<li>HTML5</li>
<li><strong>CSS</strong></li>
<li>JAVASCRIPT</li>
</ul>
<div>60점 이하는 F!</div>
</div>
</body>
</html>h3, li {color : brown;}
class 셀렉터
- 점(.)으로 시작하는 이름의 셀렉터
- HTML태그의 class 속성으로만 지정이 가능하다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link href = "mystyle.css" rel="stylesheet" type="text/css"/>
<title>셀렉터 만들기</title>
</head>
<body class="main">
<h3>Web Programming</h3>
<hr>
<div>
<div>2 학기 <strong>학습 내용</strong></div>
<ul>
<li>HTML5</li>
<li><strong>CSS</strong></li>
<li>JAVASCRIPT</li>
</ul>
<div class = "warning">60점 이하는 F!</div>
</div>
</body>
</html>.warning {color:red;}
body.main{background : aliceblue;}
id 셀렉터
- #으로 시작하는 이름의 셀렉터
- HTML 태그의 id 속성으로만 지정이 가능 ~~
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link href = "mystyle.css" rel="stylesheet" type="text/css"/>
<title>셀렉터 만들기</title>
</head>
<body>
<h3>Web Programming</h3>
<hr>
<div>
<div>2 학기 <strong>학습 내용</strong></div>
<ul id = "list">
<li>HTML5</li>
<li><strong>CSS</strong></li>
<li>JAVASCRIPT</li>
</ul>
<div>60점 이하는 F!</div>
</div>
</body>
</html>#list {background : mistyrose;}id 셀렉터와 class 셀렉터 비교
-
id 셀렉터
ㄴ id 속성의 목적은 각 태그를 유일하게 구분
ㄴ 동일한 id 속성이 같지 않도록 HTML 파일 작성을 하는 것이 바람직하당 -
class 셀렉터
ㄴ 여러 태그를 하나의 그룹으로 묶어 단체로 동일한 CSS 스타일을 적용할 떄 적합함
ㄴ class 속성 값이 같은 태그에 모두 CSS 스타일 적용
셀렉터 조합하기
-
자식 셀렉터
ㄴ 부모 자식 관계인 두 셀렉터를>기호로 조합함
ex)div > strong {color:dodgerblue;}:<div>의 직계 자식인<strong>에 적용되는 스타일 시트 -
자손 셀렉터
ㄴ 자손 관계인 2개 이상의 태그 나열
ex)ul strong {color : dodgerblue;}:<ul>의 자손<strong>에 적용되는 스타일 시트
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link href = "mystyle.css" rel="stylesheet" type="text/css"/>
<title>셀렉터 만들기</title>
</head>
<body>
<h3>Web Programming</h3>
<hr>
<div>
<div>2 학기 <strong>학습 내용</strong></div>
<ul id = "list">
<li>HTML5</li>
<li><strong>CSS</strong></li>
<li>JAVASCRIPT</li>
</ul>
<div>60점 이하는 F!</div>
</div>
</body>
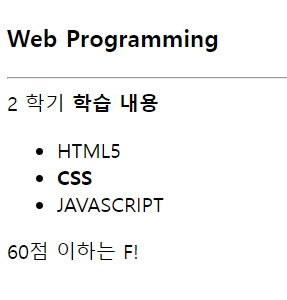
</html>ul strong{color:dodgerblue;}
div>strong{background: yellow;}
ㄴ ul의 자손 strong과 div의 자손 strong에 다르게 적용시켰다
전체 셀렉터와 속성 셀렉터
- 전체 셀렉터
ㄴ 와일드 문자*를 사용해서 모든 태그에 적용시키는 셀렉터
ex) * {color : green;} : 웹 페이지의 모든 태그에 적용. 텍스트 색을 green으로 칠함
- 속성 셀렉터
ㄴ HTML 태그의 특정 속성에 대해 값이 일치하는 태그에만 스타일을 적용하는 셀렉터
ex)input[type = text] {color:red;}
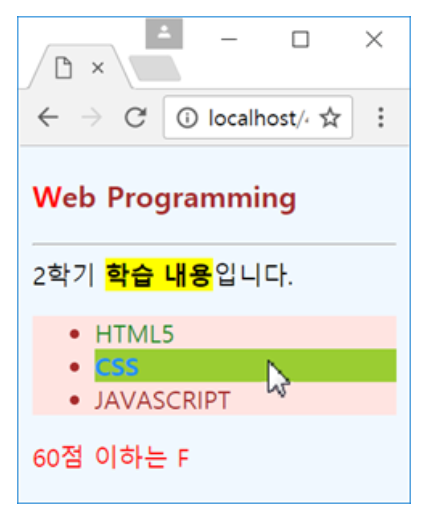
총 집합 코드 ~~
<!DOCTYPE html>
<html>
<head><title>셀렉터 만들기</title>
<style>
h3, li { /* 태그 이름 셀렉터 */
color : brown;
}
div > div > strong { /* 자식 셀렉터 */
background : yellow;
}
ul strong { /* 자손 셀렉터 */
color : dodgerblue;
}
.warning { /* class 셀렉터 */
color : red;
}
body.main { /* class 셀렉터 */
background : aliceblue;
}
#list { /* id 셀렉터 */
background : mistyrose;
}
#list span{ /* 자손 셀렉터 */
color : forestgreen;
}
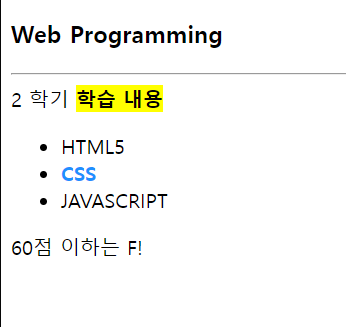
h3:first-letter { /* 가상 클래스 셀렉터 */
color : red;
}
li:hover { /* 가상 클래스 셀렉터 */
background : yellowgreen;
}
</style></head>
<body class="main">
<h3>Web Programming</h3>
<hr>
<div>
<div>2학기 <strong>학습 내용</strong>입니다.</div>
<ul id="list">
<li><span>HTML5</span></li>
<li><strong>CSS</strong></li>
<li>JAVASCRIPT</li>
</ul>
<div class="warning">60점 이하는 F</div>
</div>
</body>
</html>
CSS에서 색 표현
1) 16진수 코드로 표현 : #8A2BE2
2) 10진수 코드와 RGB()로 표현 : rgb(138, 43, 226)
3) 색 이름으로 표현 : div {color : blueviolet;}
색 관련 프로퍼티
css: 색 <!--HTML 태그의 텍스트 글자색-->
background-color : 색 <!--HTML 태그의 배경 색-->
border-color : 색 <!--HTML 태그의 테두리 색-->
예시 )