
HTML의 문서 구조화
문서 구조화를 하는 이유 : 검색엔진이 좋아하는 웹 페이지 작성의 필요성 대두
-
시멘틱 웹
ㄴ 웹 문서를 구조화하여 의미있는 내용 탐색이 용이한 웹 -
시멘틱 태그 : 문서의 구조와 의미를 전달하는 태그
ㄴ<header>,<section>,<article>,<main>,<summary>,<mark>,<time>
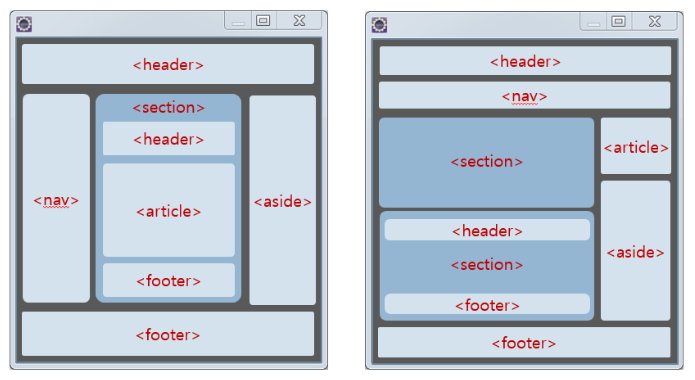
시맨틱 태그로 구조화한 웹페이지 사례

시맨틱 태그
1) <header>
: 페이지나 섹션의 머리말 표현 (페이지 제목, 페이지를 소개하는 간단한 설명)
2) <nav>
: 하이퍼링크들을 모아 놓은 특별한 섹션 (페이지 내 목차를 만드는 용도)
3) section>
: 문서의 장 혹은 절을 구성하는 역할 (<h1> ~ <h6> 을 사용해서 섹션의 주제 기입)
4) <aside>
: 본문에서 약간 벗어난 노트나 팁 (페이지 오른쪽이나 왼쪽에 주로 배치)
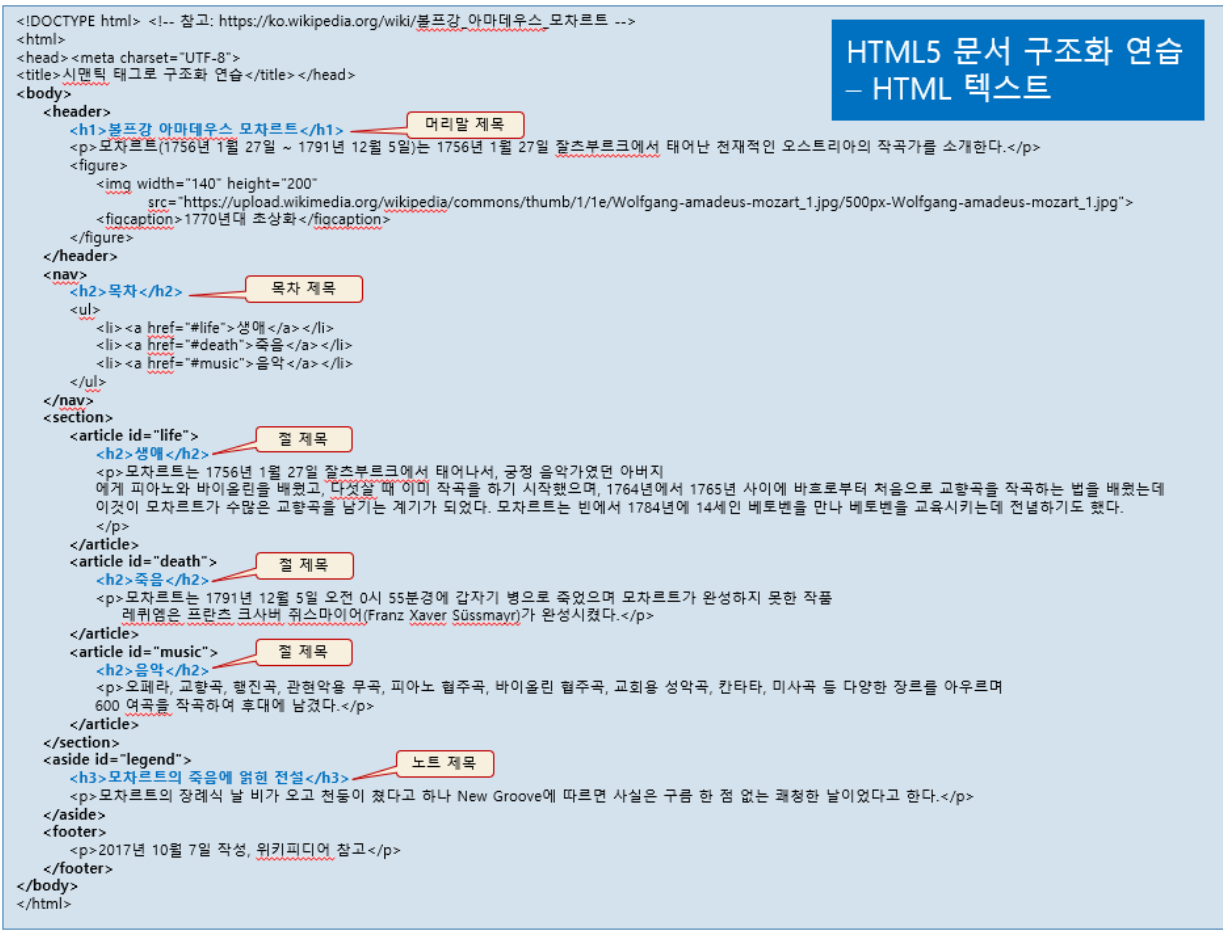
<!DOCTYPE html>
<html>
<head>
<title>HTML5 문서 구조 시맨틱 태그 사용</title>
</head>
<body>
<header>header</header>
<nav>nav</nav>
<section>section</section>
<aside>aside</aside>
<footer>footer</footer>
</body>
</html>output

<!DOCTYPE html>
<html>
<head>
<title>HTML5 문서 구조 시맨틱 태그 사용</title>
<style>
html,body { margin : 0; padding: 0; height : 100%}
.header { width : 100%; height : 15%; background : yellow;}
.nav { width : 15%; height : 70%; float : left; background: orange;}
.section { width : 70%; height : 70%; float : left; background : olivedrab;}
.aside { width : 15%; height : 70%; float : left; background: orange;}
.footer { width : 100%; height : 15%; clear : both; background : plum;}
</style>
</head>
<body>
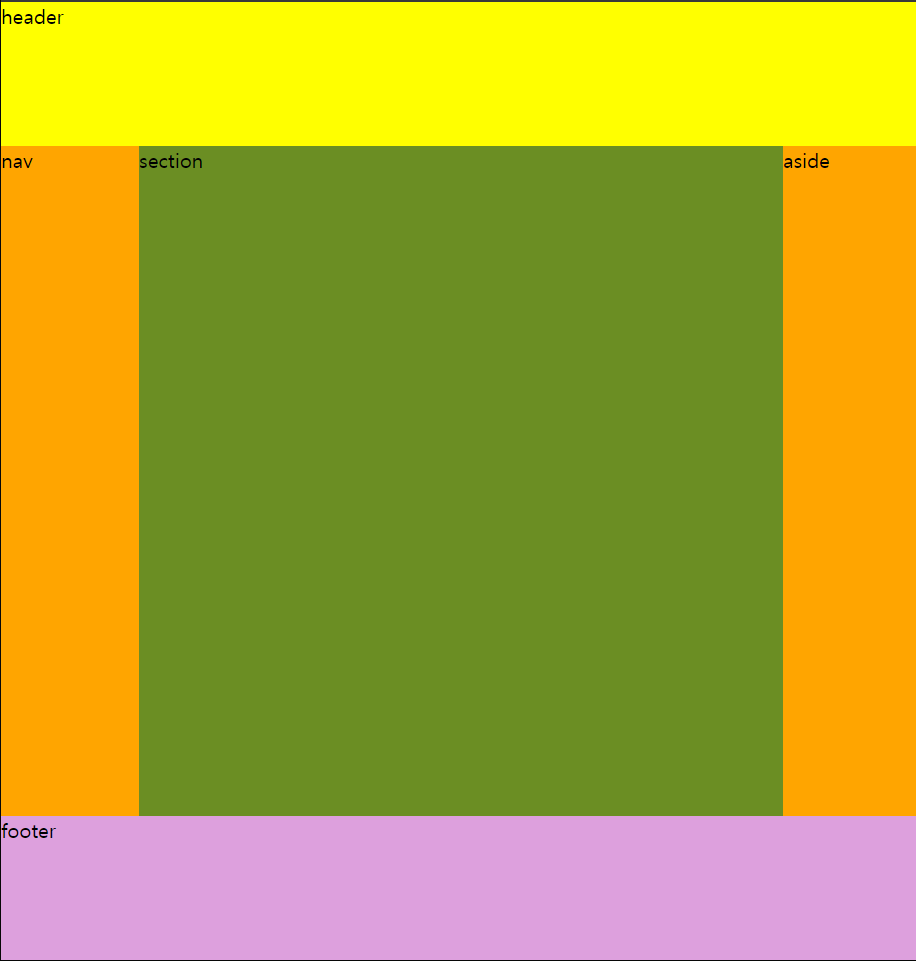
<header class = "header">header</header>
<nav class = "nav">nav</nav>
<section class = "section">section</section>
<aside class = "aside">aside</aside>
<footer class = "footer">footer</footer>
</body>
</html>output

ㄴ margin = 페이지 가장자리 주변 여백 (margin = 0 -> 여백 없게 해라)
ㄴ padding = 요소내의 내용과 요소의 경계 간의 여백
ㄴ height : 100% = 페이지의 전체 높이를 차지하도록 해라
기존 HTML 코드로 작성
<html>
<head>
<title>Elvis Presley</title>
</head>
<body>
<div>
<div id="header">
<h1><a href="https://www.facebook.com/elvis">Elvis Presley</a></h1>
</div>
<div id="container">
<div>
<div id="post-1">
<h2><a href="https://ko.wikipedia.org/wiki/엘비스_프레슬리">
Who is Elvis?</a></h2>
<div class="entry">
<p>엘비스 프레슬리는 20세기 가장 잘 알려진 미국 가수 중 한
명이었다. 하나의 문화 아이콘으로, 엘비스의 음악들은
세계적으로 선풍적인 인기를 끌었으며 "로큰롤의 제왕"으로
불리곤한다. 그는 미시시피 주의 투펄로에서 태어났다.</p>
</div>
</div>
<div id="post-2">
<h2><a href="http://www.biography.com/people/elvis-presley-9446466">
His music and life</a></h2>
<div class="entry">
<p>Presley received his first guitar as a gift
from his mother on his 11th birthday in 1946
and had his first taste of musical success
a few years later when he won a talent show
at Humes High School in Memphis. </p>
</div>
</div>
</div>
<div>
<a href="">« Previous Entries</a>
</div>
</div>
<div id="navigation">
<ul>
<li><h2>Archives</h2>
<ul>
<li><a href="http://www.elvisthemusic.com/">Elvis The Music</a></li>
<li><a href="http://www.graceland.com/">Elvis Home Graceland</a></li>
<li><a href="http://www.last.fm/music/Elvis+Presley">Free Listening, Video</a></li>
</ul>
</li>
</ul>
</div>
<div id="footer">
<p>Copyright 2015 Elvis</p>
</div>
</div>
</body>
</html>HTML5 시맨틱 코드로 작성
<!DOCTYPE html>
<html>
<head>
<title>Elvis Presley</title>
</head>
<body>
<header>
<h1><a href="https://www.facebook.com/elvis">Elvis Presley</a></h1>
</header>
<section>
<article>
<h2><a href="https://ko.wikipedia.org/wiki/엘비스_프레슬리">
Who is Elvis?</a></h2>
<p>엘비스 프레슬리는 20세기 가장 잘 알려진 미국 가수 중 한
명이었다. 하나의 문화 아이콘으로, 엘비스의 음악들은
세계적으로 선풍적인 인기를 끌었으며 "로큰롤의 제왕"으로
불리곤한다. 그는 미시시피 주의 투펄로에서 태어났다.</p>
</article>
<article>
<h2><a href=
"http://www.biography.com/people/elvis-presley-9446466">
His music and life</a></h2>
<p>Presley received his first guitar as a gift
from his mother on his 11th birthday in 1946
and had his first taste of musical success
a few years later when he won a talent show
at Humes High School in Memphis.</p>
</article>
<nav>
<a href="">« Previous Entries</a>
</nav>
</section>
<nav>
<ul>
<li><h2>Archives</h2>
<ul>
<li><a href="http://www.elvisthemusic.com/">Elvis The Music</a></li>
<li><a href="http://www.graceland.com/">Elvis Home Graceland</a></li>
<li><a href="http://www.last.fm/music/Elvis+Presley">Free Listening, Video</a></li>
</ul>
</li>
</ul>
</nav>
<footer>
<p>Copyright 2015 Elvis</p>
</footer>
</body>
</html>둘다 결과 페이지는

이거로 동일하지만 시맨틱 코드로 쓴 웹페이지가 바람직한 웹페이지다 !
HTML 문서 구조화 연습
- 문서 구조화 권장 사항
: 웹페이지 전체를 구조화 시맨틱 태그로 분할
웹페이지 전체 네목과 소개는<header>로 작성
본문은<section>으로 묶고 본문 내에 절이나 영역은<article>로 작성
링크나 메뉴들은<nav>로 작성
배경 음악을 연주하는<audio>태그는<header>영역에 삽입

시맨틱 태그들
<figure>
: 책이나 보고서 등 본문에 삽입하는 사진, 차트, 삽화, 소스코드 등을 통상적으로 그림으로 표현 !
시맨틱 블록 태그
<details>
: 상세 정보를 담는 시맨틱 블록 태그
<summary>
: <details>로 구성되는 블록의 제목 표현
시맨틱 인라인 태그
<mark>
: 중요한 텍스트임을 표시
<time>
: 텍스트의 내용이 시간임을 표시
<meter>
: 주어진 범위나 %의 데이터 량 표시
<progress>
: 작업의 진행 정도 표시
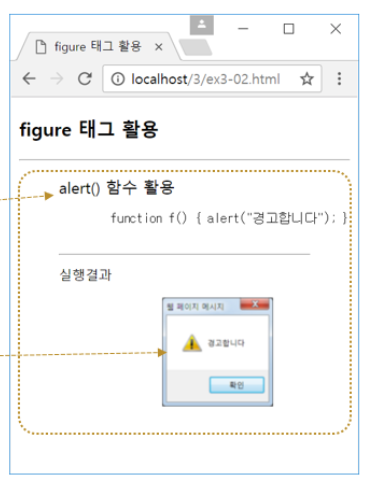
figure 태그 활용
<!DOCTYPE html>
<html>
<head>
<title>figure 태그 활용</title>
</head>
<body>
<h3>figure 태그 활용</h3>
<hr>
<figure id = "1-1">
<figcaption> alert() 함수 활용</figcaption>
<pre>
<code>function f() {alert("경고합니다");}</code>
</pre>
<hr>
<small>실행결과</small>
<pre>
<img src = 'media/aret.png' alt = "실행결과">
</pre>
</figure>
</body>
</html>output

details와 summary 태그
<!DOCTYPE html>
<html>
<head>
<title>details와 summary태그</title>
</head>
<body>
<h3>details와 summary태그</h3>
Q & A 리스트
<hr>
<details>
<summary>Question 1</summary>
<p>웹 개발자가 알아야하는 언어 3가지?</p>
</details>
<details>
<summary>Answer 1</summary>
<p>HTML5, CSS, Javascript</p>
</details>
</body>
</html>output

인라인 시맨틱 태그 사례
<!DOCTYPE html>
<html>
<head>
<title>인라인 시맨틱 태그</title>
</head>
<body>
<h3>인라인 시맨틱 태그 사례</h3>
<hr>
<p>내일<mark>HTML5 시험</mark><br>
시간은 <timer>09:00</timer><br>
난이도 <meter value = "0.8" max = "1.0">80%</meter><br>
자료 업로딩 (20%)
<progress value="2" max = 10></progress><br>
</p>
</body>
</html>output

웹 폼
웹 폼
: 웹 페이지에서 사용자 입력을 받는 폼
로그인, 등록, 검색, 예약, 쇼핑 등
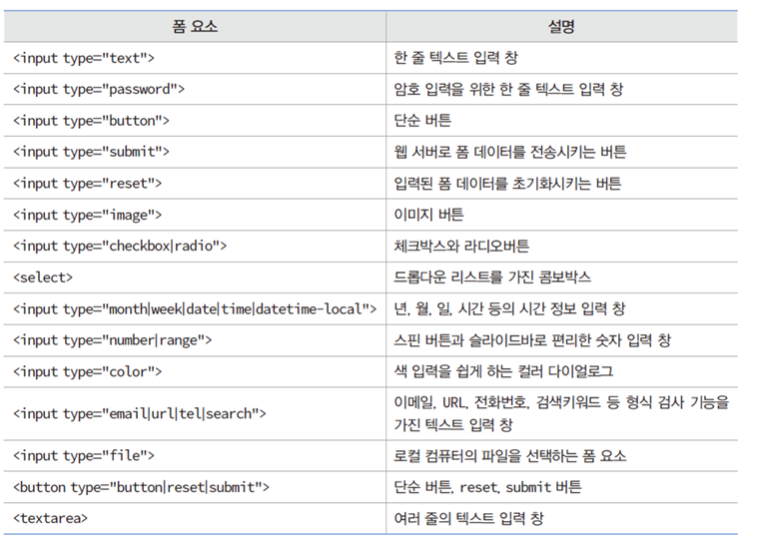
폼 요소
: 폼을 만드는 다양한 태그 <input>, <textarea>, <select>
<!DOCTYPE html>
<html>
<head>
<title>로그인 폼</title>
</head>
<body>
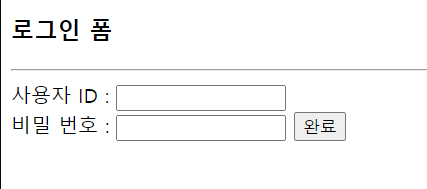
<h3>로그인 폼</h3>
<hr>
<form name = "fo" method = "get">
사용자 ID : <input type = "text" size = "15" value = ""><br>
비밀 번호 : <input type = "password" size = "15" value = "">
<input type="submit" value = "완료">
<!-- submit 버튼이 눌리면 브라우저는 action에 지정된 웹 서버 응용프로그램 실행 요청-->
</form>
</body>
</html>output

폼 요소의 종류

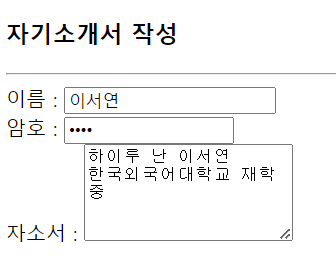
텍스트 입력 폼 (textarea)
<!DOCTYPE html>
<html>
<head>
<title>텍스트 입력 폼</title>
</head>
<body>
<h3>자기소개서 작성</h3>
<hr>
<form name = "fo" method = "get">
이름 : <input type = "text" value = ""><br>
암호 : <input type = "password" size = "15" maxlength="4"><br>
자소서 : <textarea cols = "20" rows="5">
이곳에 자기소개서 작성
</textarea>
</form>
</body>
</html>output

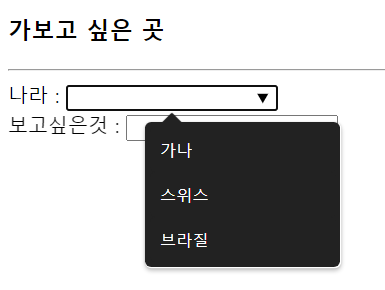
데이터 목록을 가진 텍스트 입력 창 (datalist)
: 목록 리스트를 작성하는 태그
<option> 태그로 항목 하나 표현
<input type = "text">에 입력 가능한 데이터 목록을 제공
<input> 태그의 list 속성 값과 <datalist>의 id 속성값을 동일하게 주어서 이 둘을 연결
<!DOCTYPE html>
<html>
<head><title>데이터 목록을 가진 텍스트 입력</title></head>
<body>
<h3>가보고 싶은 곳</h3>
<hr>
<form>
나라 : <input type="text" list="countries"><br>
<datalist id="countries">
<option value="가나">
<option value="스위스">
<option value="브라질">
</datalist>
보고싶은것 : <input type="text" list="what"><br>
<datalist id="what">
<option value="산">
<option value="바다">
<option value="도시">
</datalist>
</form>
</body>
</html>output

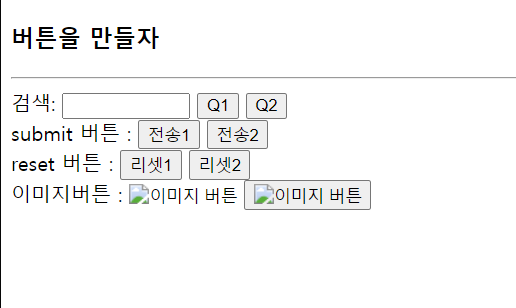
텍스트/이미지 버튼 만들기
<!DOCTYPE html>
<html>
<head><title>버튼이 있는 입력 폼</title></head>
<body>
<h3>버튼을 만들자</h3>
<hr>
<form>
검색: <input type="text" size="10" value="">
<input type="button" value="Q1"> <!--같은 버튼 결과-->
<button type="button">Q2</button><br> <!--다른 코드-->
submit 버튼 : <input type="submit" value="전송1">
<button type="submit">전송2</button><br>
reset 버튼 : <input type="reset" value="리셋1">
<button type="reset">리셋2</button><br>
이미지버튼 : <input type="image" src="media/button.png"
alt="이미지 버튼">
<button type="button">
<img src="media/button.png" alt="이미지 버튼">
</button>
</form>
</body>
</html>output

선택형 입력 : 체크 박스와 라디오 버튼
체크 박스 만들기
<input type = "checkbox">
ㄴ 선택/해제 중 하나를 선택하는 폼 요소 (중복 선택 가능)
checked 속성을 가진 체크박스는 처음부터 선택된 상태로 출력
네모 모양 선택 버튼임
라디오 버튼 만들기
<input type = "radio">
ㄴ name 속성값이 같은 라디오버튼들이 하나의 그룹을 형성하고, 그 중 하나만 선택 가능 (중복 선택 불가능)
checked 속성을 가진 것이 처음부터 선택된 상태로 출력
ex) html <input type = "checkbox|radio" name = "요소 이름" value = "요소 값" checked>
체크 박스 예제
<!DOCTYPE html>
<html>
<head><title>체크 박스 만들기</title></head>
<body>
<h3>먹고 싶은 것 모두 체크하세요</h3>
<hr>
<form>
짜장면 <input type = "checkbox" value = "1">
짬뽕 <input type="checkbox" value = "2" checked>
탕수육 <input type="checkbox" value = "3">
</form>
</body>
</html>output

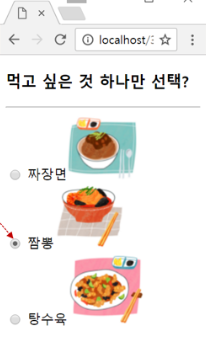
라디오버튼 예제
<!DOCTYPE html>
<html>
<head><title>라디오버튼 만들기</title></head>
<body>
<h3>먹고 싶은 것 하나만 선택?</h3>
<hr>
<form>
<input type="radio" name="china" value="1">
짜장면<img src="media/jajang.png"><br>
<input type="radio" name="china" value="2" checked>
짬뽕<img src="media/jjambbong.png"><br>
<input type="radio" name="china" value="3">
탕수육<img src="media/tangsuyuk.png">
</form>
</body>
</html>output

선택형 입력 : 콤보 박스
: 드롭 다운 리스트에 목록 출력, 목록을 선택하는 입력 방식
ㄴ <select> 태그는 콤보박스 전체를 표현
<option> 태그로 항목 하나 표현
예시)
select
<select name = "요소 이름"
size = "개수" <!--콤보 박스 창 크기 / multiple : 이 속성이 있으면 다수 항목 선택 가능-->
multiple>
</select>option
<option value = "옵션 값 <!--이 항목이 선택 되어있을 때 웹 서버에 전송되는 값-->
selected> <!--이 속성이 있으면 초기에 선택 상태로 출력-->
</option>예시
<!DOCTYPE html>
<html>
<head><title>콤보 박스 만들기</title></head>
<body>
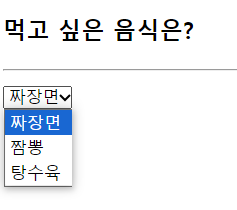
<h3>먹고 싶은 음식은?</h3>
<hr>
<form>
<select name = "china">
<option value = "1">짜장면</option>
<option value = "2" selected>짬뽕</option>
<option value = "3">탕수육</option>
</select>
</form>
</body>
</html>output

폼 요소의 캡션 만들기
캡션이란

이 처럼 텍스트 창 앞에 있는 '사용자 ID:'를 캡션이라고 한다
<label> 태그로 캡션과 폼 요소를 한 단위로 묶음
<label>을 사용하는 2가지 방법
: 1번 <label>로 폼 요소 둘러싸기
2번 <label>로 캡션을 지정하고, for 속성으로 캡션과 폼 요소 연결
1번)
<label>사용자 ID : <input type = "text">
</label>2번)
<label for = "loginID">사용자 ID : </label>
<input type = "text" id = loginID">예제
<!DOCTYPE html>
<html>
<head><title>로그인 폼</title></head>
<body>
<h3>로그인 폼</h3>
<hr>
<form name = "fo" method = "get">
<label>사용자 ID : <input type = "text" size = "15" value="">
</label><br>
<label for = "pass">비밀 번호 : </label>
<input id = "pass" type="password" size="15" value="">
<input type="submit" value="완료">
</form>
</body>
</html>output

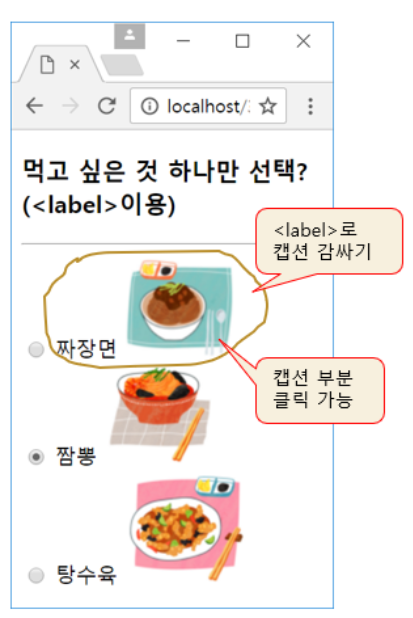
선택형 요소의 캡션을 라벨로 감싸기
선택형 요소에 <label>태그 사용
ㄴ 캡션 텍스트나 이미지를 선택해도 폼 요소를 선택한 것으로 처리
<!DOCTYPE html>
<html>
<head><title>캡션을 가진 라디오버튼</title></head>
<body>
<h3>먹고 싶은 것 하나만 선택?(<label>이용)</h3>
<hr>
<form>
<label>
<input type="radio" name="china" value="1">
짜장면 <img src="media/jajang.png">
</label><br>
<label>
<input type="radio" name="china" value="2" checked>
짬뽕 <img src="media/jjambbong.png">
</label><br>
<label>
<input type="radio" name="china" value="3">
탕수육 <img src="media/tangsuyuk.png">
</label>
</form>
</body>
</html>output

HTML에서의 색 표현
색 입력 폼
<input type = "color" value = "#00FF00>
색 입력 예시
<!DOCTYPE html>
<html>
<head><title>색 입력</title></head>
<body>
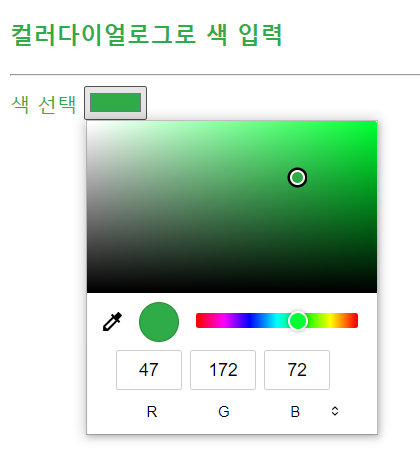
<h3>컬러다이얼로그로 색 입력</h3>
<hr>
<form>
색 선택
<input type="color" value = "00BFFF"
onchange="document.body.style.color = this.value">
</form>
</body>
</html>output

시간 정보 입력 폼 요소
시간 정보만 입력 가능한 폼 요소
<input type = "month|week|date|time|datetime-local">

예시 )
<!DOCTYPE html>
<html>
<head><title>시간 정보를 입력하는 폼 활용</title></head>
<body>
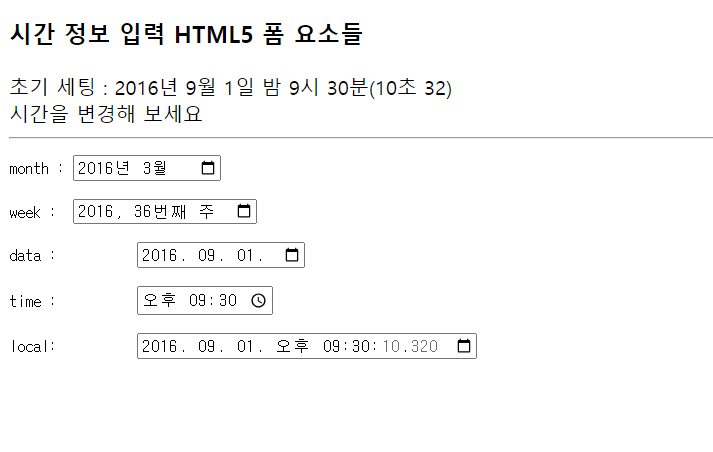
<h3>시간 정보 입력 HTML5 폼 요소들</h3>
초기 세팅 : 2016년 9월 1일 밤 9시 30분(10초 32)<br>
시간을 변경해 보세요
<hr>
<form>
<pre>
month : <input type="month" value="2016-09"><br>
week : <input type="week" value="2016-W36"><br>
data : <input type="date" value="2016-09-01"><br>
time : <input type="time" value="21:30"><br>
local: <input type="datetime-local"
value="2016-09-01T21:30:10.32"><br>
</pre>
</form>
</body>
</html>output

스핀버튼과 슬라이드 바로 편리한 숫자 입력
스핀버튼으로 정교한 값 입력
<input type = "number" min = "0.0" max = "10.0" step = "0.5">
( = spin 버튼 클릭 시 0.0 ~ 10.0 사이에서 0.5씩 증감 )
슬라이드 바로 대략적인 값 입력
<input type = "range">
예시)
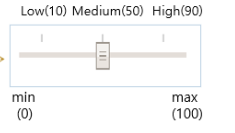
<input type="range" min = "0" max="100" list = "temperatures">
<datalist id = "temperatures">
<option value="10" label="Low">
<option value="50" label="Medium">
<option value="90" label="High">
</datalist>output

예시코드
<!DOCTYPE html>
<html>
<head><title>편리한 숫자 입력</title></head>
<body>
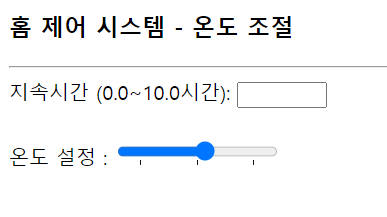
<h3>홈 제어 시스템 - 온도 조절</h3>
<hr>
<form>
지속시간 (0.0~10.0시간):
<input type="number" min="0.0" max="10.0" step="0.5">
<br>
<br>
온도 설정 :
<input type="range" min="10" max="30" list="temperatures">
<datalist id = "temperatures">
<option value="12" label="LOW"></option>
<option value="20" label="MEDIUM"></option>
<option value="28" label="HIGH"></option>
</datalist>
</pre>
</form>
</body>
</html>output

입력할 정보의 힌트 보여주기
placeholder 속성에 사용자가 입력할 데이터 힌트 주기
ex)
<input type = "email" placeholder = "id@host">

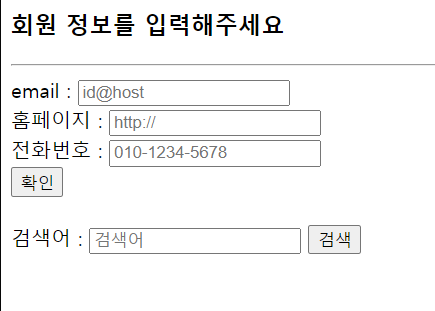
형식을 가진 텍스트 입력
ex)
<!DOCTYPE html>
<html>
<head><title>형식을 가진 텍스트 입력</title></head>
<body>
<h3>회원 정보를 입력해주세요</h3>
<hr>
<form>
email : <input type="email" placeholder="id@host"><br>
홈페이지 : <input type="url" placeholder="http://"><br>
전화번호 : <input type="tel" placeholder="010-1234-5678"><br>
<input type="submit" value="확인"><br><br>
검색어 : <input type="search" placeholder="검색어">
<input type="button" value="검색">
</form>
</body>
</html>output
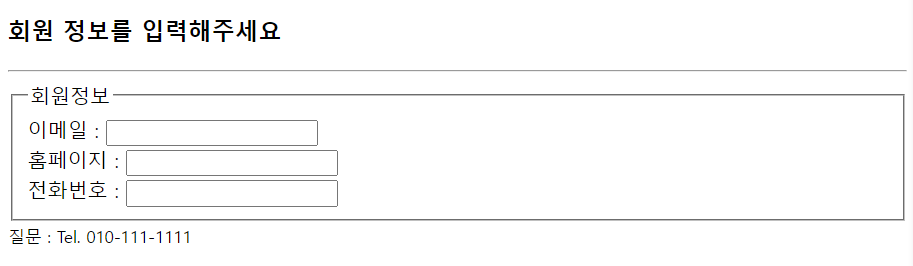
폼 입력 그룹으로 묶기
<fieldset> 태그로 폼 요소들을 그룹으로 묶을 수 있으며 그룹의 제목은 <legend>태그로 표현한다. 브라우저는 그룹을 둘러싸는 외곽선 박스와 제목을 출력하여 그룹을 표시함
ex)
<!DOCTYPE html>
<html>
<head><title>형식을 가진 텍스트 입력</title></head>
<body>
<h3>회원 정보를 입력해주세요</h3>
<hr>
<form>
<fieldset>
<legend>회원정보</legend>
이메일 : <input type="email"><br>
홈페이지 : <input type="url"><br>
전화번호 : <input type="tel"><br>
</fieldset>
<small>질문 : Tel. 010-111-1111</small>
</form>
</body>
</html>output
