
특수 문자, 기호, 심볼 삽입
<!DOCTYPE html>
<html>
<head>
<title>문자, 기호, 심볼 표현</title>
</head>
<body>
<h3>기호 넣기</h3>
<hr> <!-- 밑줄 -->
10 ÷ 2 = 5<br>
√2 = 1.414<br>
2 < 3 <br>
오늘 " Elivis " 노래를 들었다.
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>개발자의 포맷 그대로 출력</title>
</head>
<body>
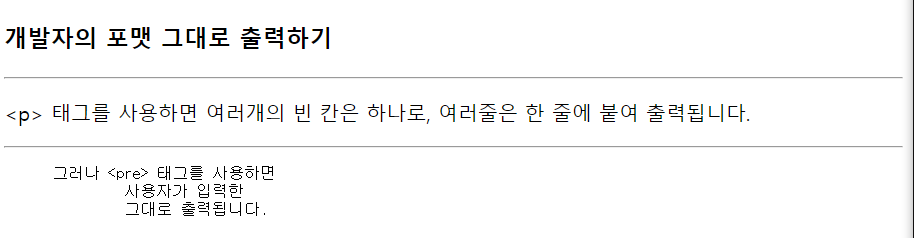
<h3>개발자의 포맷 그대로 출력하기</h3>
<hr> <!-- 밑줄 -->
<p>
<p> 태그를 사용하면
여러개의 빈 칸은 하나로, 여러줄은 한 줄에 붙여 출력됩니다.
</p>
<hr>
<pre>
그러나 <pre> 태그를 사용하면
사용자가 입력한
그대로 출력됩니다.
</pre>
</body>
</html>
블록 태그와 인라인 태그
블록 태그 = 항상 새 라인에서 시작해서 출력 <div>, <p>
<!DOCTYPE html>
<html>
<head>
<title>개발자의 포맷 그대로 출력</title>
</head>
<body>
<h3>사랑</h3>
<hr> <!-- 밑줄 -->
<div style = "background-color: skyblue; padding:20px;">
내가 사람의 방언과 천사의 말을 할지라도
<span style="color:red">사랑</span>이 없으면
소리나는 구리와 울리는 꽹과리가 되고,
<span style="color:red">사랑</span>이 없으면 아무것도 아니라.
</div>
<p>
~우리 서로 사랑하며 살아요~
</p>
</body>
</html>메타 데이터 삽입
메타데이터 = 데이터를 설명하는 데이터
<a href = "http://www.mysite.com/score/math.html">수학</a>
<head>
<base href = "http://www.mysite.com/score/">
</head>
<head>
<link type = "text/css" rel = "stylesheet" href = "mystyle.css">
<head>이미지 삽입
<img src = "이미지 파일의 URL"
alt = "문자열"
width = "이미지 폭"
height = "이미지 높이">예시
<!DOCTYPE html>
<html>
<head>
<title>이미지 삽입</title>
</head>
<body>
<h3>이미지 삽입</h3>
<hr> <!-- 밑줄 -->
<p>엘비스 프레슬리의 사진입니다.</p>
<img src = "media/Elvis1.jgp" width = "150" height = "200" alt = "Elvis">
</body>
</html>ㄴ 사진이 있으면 사진이 나오고, 사진이 없는 경우엔 alt에 지정된 텍스트가 출력된다. 또한 이미지 파일 말고 이미지 파일의 경로 명을 써도 된다 !
리스트 만들기
1) 순서 있는 리스트 <ol> </ol>
2) 순서 없는 리스트 <ul></ul>
3) 정의 리스트 <dl></dl>
리스트 아이템
<li>...</li>(</li>는 생략이 가능하다
<ol> 예시
<!DOCTYPE html>
<html>
<head>
<title>라면을 끓이는 순서</title>
</head>
<body>
<h3>라면을 끓이는 순서</h3>
<hr>
<ol type = "A">
<li>물을 끓인다</li>
<li>라면과 스프를 넣는다.</li>
<li>파를 썰어 넣는다</li>
<li>5분 후 먹는다</li>
</ol>
</body>
</html><ul>예시
<!DOCTYPE html>
<html>
<head>
<title>내가 좋아하는 음식</title>
</head>
<body>
<h3>내가 좋아하는 음식</h3>
<hr>
<ul>
<li>감자탕</li>
<li>스파게티</li>
<li>올레 국수</li>
</ul>
</body>
</html>중첩 리스트 만들기
<!DOCTYPE html>
<html>
<head>
<title>중첩 리스트 만들기</title>
</head>
<body>
<h3>내가 사는 이유</h3>
<hr>
<ul>
<li>내가 좋아하는 음식 많아요</li>
<ul>
<li>감자탕</li>
<li>스파게티</li>
<li>올레 국수</li>
</ul>
<li>라면 먹기 좋아해요
<ol type="1">
<li>물을 끓인다</li>
<li>라면과 스프를 넣느다</li>
</ol>
</li>
<li>여름에는 바다로</li>
<li>가을에는 산으로</li>
</ul>
</body>
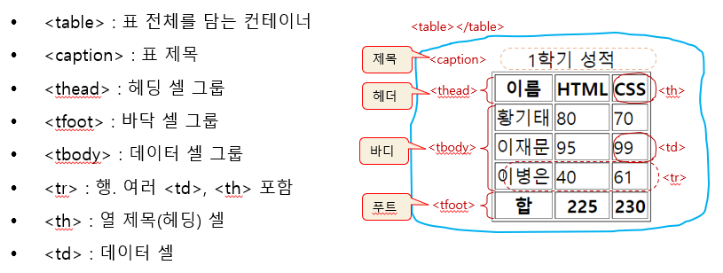
</html>표 만들기
- 표 만드는데 사용되는 태그들

<!DOCTYPE html>
<html>
<head>
<title>중첩 리스트 만들기</title>
</head>
<body>
<h3>내가 사는 이유</h3>
<hr>
<table>
<thead>
<tr><th>이름</th><th>HTML</th><th>CSS</th></tr>
</thead>
<tbody>
<tr><td>황기태</td><td>80</td><td>70</td></tr>
</tbody>
</table>
</body>
</html>비정형 표 만들기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>중첩 리스트 만들기</title>
<style>
table{
border:1px solid black;
border-collapse: collapse;
}
td{
width:50px; text-align: center;
}
</style>
</head>
<body>
<h3>비정형 표 만들기</h3>
<hr>
<table border="1">
<tr><td rowspan="3">A</td> <td colspan="2">B</td></tr>
<tr><td rowspan="2">C</td> <td>D</td></tr>
<tr><td>E</td></tr>
</table>
</body>
</html>기본 구조를 가진 표 예시
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>기본 테이블 만들기</title>
</head>
<body>
<h3>기본 구조를 가진 표 예시</h3>
<hr>
<table border="1">
<caption>1학기 성적</caption>
<thead>
<tr><td>이름</td><td>HTML</td><td>CSS</td></tr>
</thead>
<tfoot>
<tr><td>합</td><td>225</td><td>230</td></tr>
</tfoot>
<tbody>
<tr><td>황기태</td><td>80</td><td>70</td></tr>
<tr><td>이재문</td><td>95</td><td>99</td></tr>
<tr><td>이병은</td><td>40</td><td>61</td></tr>
</tbody>
</table>
</body>
</html>표에 이미지 삽입 예시
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>표에 이미지 삽입</title>
</head>
<body>
<h3>표에 이미지 삽입</h3>
<hr>
<table border="1">
<caption>좋아하는 과일</caption>
<tbody>
<tr>
<td><img src = "media/apple.jpg"></td>
<td><img src = "media/banana.jpg"></td>
<td><img src = "media/mango.jpg"></td>
</tr>
</tbody>
</table>
</body>
</html>하이퍼링크 만들기
<a>태그의 href 속성을 이용하여 하이퍼링크 작성 !
<a href = "picturepage.html">클릭하면 사진 페이지로 이동합니다.</a>이미지 하이퍼링크 만들기
<a href = "http://www.naver.com">
<img src = "naver.png" alt = "네이버사이트">
</a><a>태그의 id 속성으로 앵커 만들기
앵커란 ?
ㄴ 문서의 특정 위치
chap1 이름의 앵커를 생성한다
<p id = "chap1"> 1장 서론 </p>
<h3 id = "chap2">2장 본론</h3>클릭하면 chap1 앵커 위치로 이동시키는 하이퍼링크
<a href = "#chap1">서론으로 가기</a>
<a href = "#chap2">본론으로 가기</a>인라인 프레임
- html 페이지 내에 html 삽입하는 것
<iframe src = "iframe1.html" width = "200" height = "150">
브라우저는 iframe 태그를 지원하지 않습니다.
</iframe><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>iframe을 가지는 웹페이지</title>
</head>
<body>
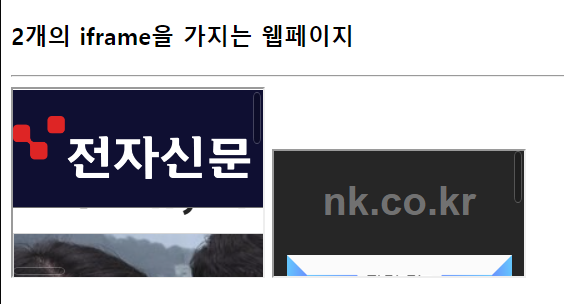
<h3>2개의 iframe을 가지는 웹페이지</h3>
<hr>
<iframe src = "http://www.etnews.com" width = "200" height = "150"></iframe>
<iframe src = "http://www.nk.co.kr" width = "200" height = "100"></iframe>
</body>
</html>
주의사항 !!
<iframe> 태그는 <body>태그 내에서만 사용됨
브라우저 윈도우와 인라인 프레임의 계층 관계
인라인 프레임의 이름은 name속성을 사용하여 붙인다
<iframe src = "iframe1.html" name = "left"></iframe>미디어 삽입
<audio>,<video>태그를 사용한다 !
<video>태그
<video src = "비디오 파일의 URL"
width = "비디오 재생 영역의 폭"
height = "비디오 재생 영역의 높이"
controls
autoplay
muted
loop>
</video><video>태그 예시
<video src = "bear.mp4" width = "320" height = "240" controls autoplay></video><audio>태그
<audio src = "오디오 파일의 URL"
controls
autoplay
loop>
</audio>예시
<audio src = "mymusic.mp3" controls autoplay loop></audio>