
이번엔 그리드(grid) 관련해서 들었따
전체 소스는
<!DOCTYPE html>
<html>
<head>
<title> WEB - CSS</title>
<meta charset="utf-8">
<style>
body{
margin: 0;
}
a {
color:black;
text-decoration: none;
}
h1 {
font-size: 60px;
text-align: center;
border-bottom:1px solid gray;
margin: 0;
padding: 20px;
}
ol{
border-right: 1px solid gray;
width:100px;
margin:0;
padding: 20px;
}
#grid{
display: grid;
grid-template-columns: 150px 1fr;
}
#grid ol{
padding-left: 33px;
}
#grid #article{
padding-left: 25px;
}
</style>
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<div id="grid">
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">Javascript</a></li>
</ol>
<div id="article">
<h2>CSS</h2>
<p>Cascading Style Sheets (CSS) is a style sheet language
used for describing the presentation of a document written
in a markup language such as HTML or XML
(including XML dialects such as SVG, MathML or XHTML).
[1] CSS is a cornerstone technology of the World Wide Web,
alongside HTML and JavaScript.[2]
CSS is designed to enable the separation of content and
presentation, including layout, colors, and fonts.[3]
This separation can improve content accessibility;
provide more flexibility and control in the specification of
presentation characteristics; enable multiple web pages to share
formatting by specifying the relevant CSS in a
separate .css file, which reduces complexity and repetition
in the structural content;</p>
</div>
<div id="disqus_thread"></div>
<script>
/**
* RECOMMENDED CONFIGURATION VARIABLES: EDIT AND UNCOMMENT THE SECTION BELOW TO INSERT DYNAMIC VALUES FROM YOUR PLATFORM OR CMS.
* LEARN WHY DEFINING THESE VARIABLES IS IMPORTANT: https://disqus.com/admin/universalcode/#configuration-variables */
/*
var disqus_config = function () {
this.page.url = PAGE_URL; // Replace PAGE_URL with your page's canonical URL variable
this.page.identifier = PAGE_IDENTIFIER; // Replace PAGE_IDENTIFIER with your page's unique identifier variable
};
*/
(function() { // DON'T EDIT BELOW THIS LINE
var d = document, s = d.createElement('script');
s.src = 'https://yiseonline.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript>
</p>
</body>
</html>
ㄴ 완성했을때 이거였음
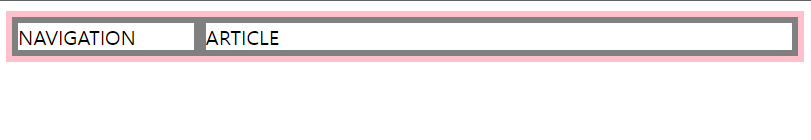
<div id="grid">
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">Javascript</a></li>
</ol>
<div id="article">
<h2>CSS</h2>
<p>Cascading Style Sheets (CSS) is a style sheet language
used for describing the presentation of a document written
in a markup language such as HTML or XML
(including XML dialects such as SVG, MathML or XHTML).
[1] CSS is a cornerstone technology of the World Wide Web,
alongside HTML and JavaScript.[2]
CSS is designed to enable the separation of content and
presentation, including layout, colors, and fonts.[3]
This separation can improve content accessibility;
provide more flexibility and control in the specification of
presentation characteristics; enable multiple web pages to share
formatting by specifying the relevant CSS in a
separate .css file, which reduces complexity and repetition
in the structural content;</p>
</div>이렇게 div로 묶어주었으
그리고 style 안에서 #grid 를 추가해주었다
#grid{
display: grid;
grid-template-columns: 150px 1fr;
}요렇게..ㅋ
display를 grid로 하고 템플릿 값을 정해줌
근데 1fr값이 뭐더라.. 서치 해야겠삼
그리고 ol 값을 정해주는데 위에 코드 보면 ol 이 div 안에 있는 것 처럼 이것도
#grid ol{
padding-left: 33px;
}
#grid #article{
padding-left: 25px;
}grid 안에 ol과 article 을 배치함
