
미디어커리를 배움
아따 힘들다
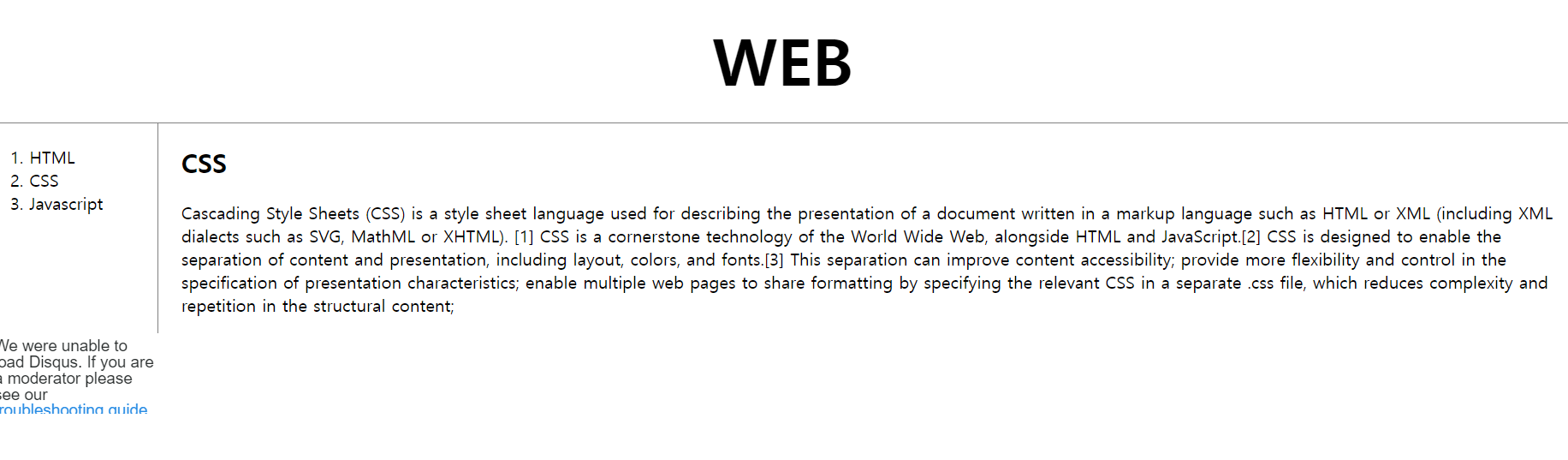
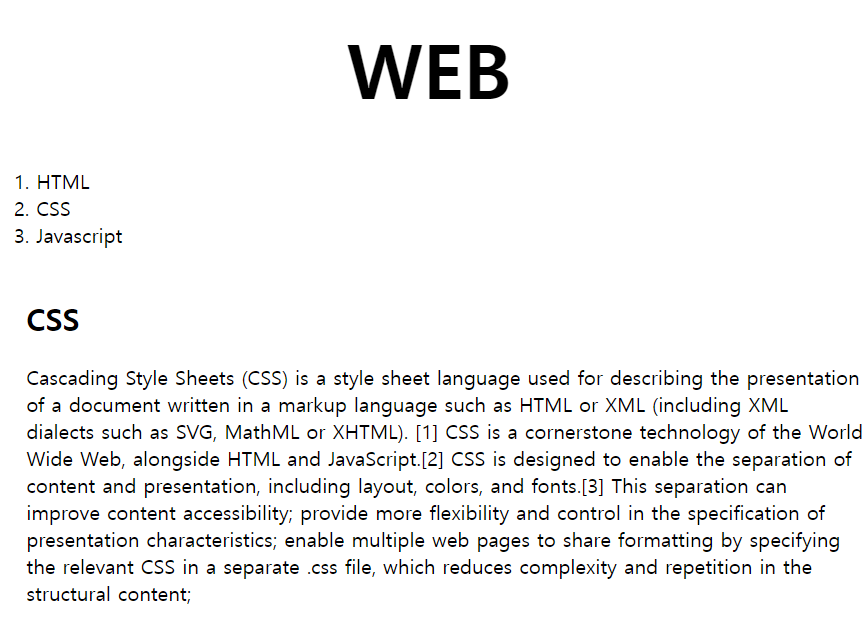
스크린이 800px 아래로 가면 뭐로 바뀌고 이런거를 했으요
ㄴ 이거 코드는
@media(max-width:800px){
#grid{ /*grid였던게 block으로 바뀌는거*/
display: block;
}
ol{
border-right:none;
}
h1{
border-bottom: none;
}
}이거임
최대 넓이가 800px이고 그 아래면 어쩌고 저쩌고 하게 하는거
이거와 반대로 @media(min-width:800px)가 있음

ㄴ 800px보다 클때

ㄴ 800px 아래일떄
이것 역시 스타일 안에다가 넣어주면 된다~~
