
아주 오랜만에 생활코딩 강의를 들었따
그동안 시험기간이라 학교 공부를 하느라 소홀히 했었는데.. 이번에 오픈소스실습에서 팀플을 하는데 우리 팀에서 웹을 하자고 해서 더 열심히 하고자 강의를 이어 듣기 시작함 헤헤
우선 내가 들은 box model의 전체 소스는
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
/*block level element - 화면 전체만
inline element - 자기 자신의 콘텐츠만*/
h1,a{
border:5px solid red;
padding:20px;
margin:20px;
display: block;
width:100px;
}
</style>
</head>
<body>
<h1>CSS</h1>
<h1>CSS</h1>
</body>
</html>block level element 와 inline element 를 중점적으로 배움
block level element는 화면 전체를 쓰고 inline은 자기 자신의 콘텐츠 범위에만 쓰인다

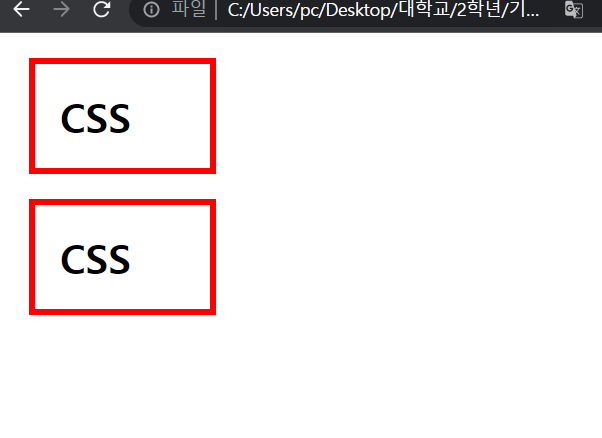
화면을 띄우면 이렇게 되는데 우선 border는 네모칸을 만들 수 있는 태그이다

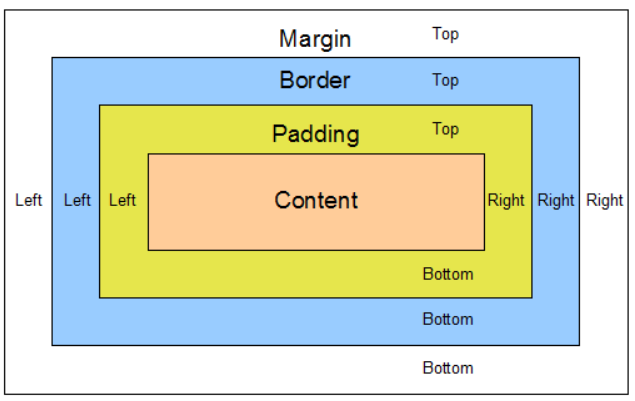
ㄴ 이걸 참고하면 좋을 듯 하다
padding은 콘텐츠와 border 사이의 칸 사이 길이를 말하고 border을 어떻게 만들지에 대한 태그는 display이다 여기서는 네모칸을 만들고자 해서 block이라고 한거임 !!
